
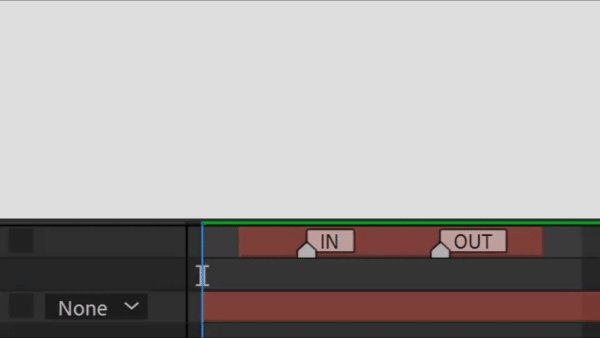
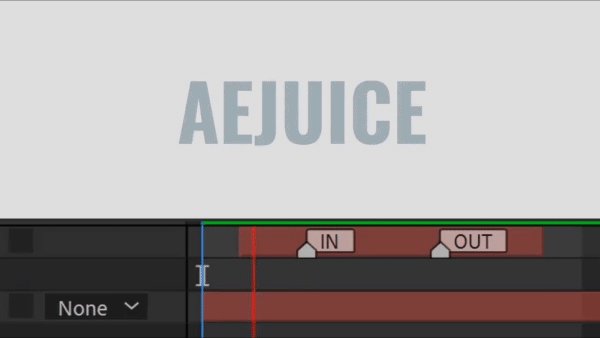
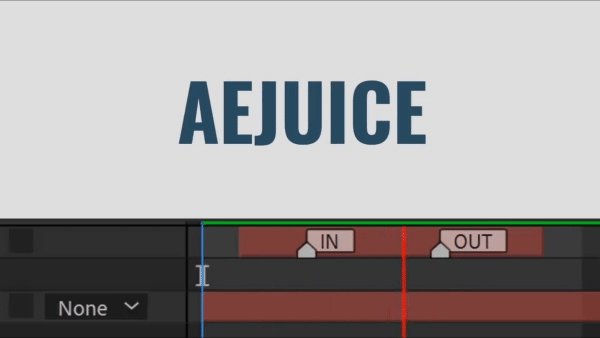
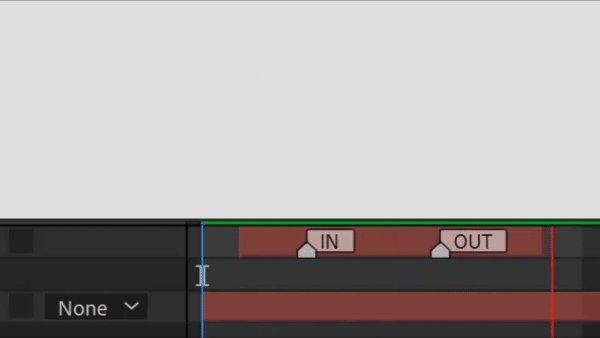
With the fadeOnMarkers expression, you can easily create fade-in and fade-out effects using markers to set the duration. It simplifies the process of controlling the opacity of a layer based on markers placed in your timeline. Apply it to the Opacity property.
var markers = thisLayer.marker;
var numMarkers = markers.numKeys;
var numMarkers = markers.numKeys;
Get 10% off when you subscribe to our newsletter
By subscribing you agree to your email being stored and used
to receive the emails in accordance to our Privacy Policy

// Ensure there is at least one marker (for the fade-out)
if (numMarkers >= 2) {
// Calculate the fade-in effect based on the in-point
var fadeInStart = inPoint;
var fadeInEnd = markers.key(1).time;
if (numMarkers >= 2) {
// Calculate the fade-in effect based on the in-point
var fadeInStart = inPoint;
var fadeInEnd = markers.key(1).time;
// Calculate the fade-out effect based on the marker
var fadeOutStart = markers.key(2).time;
var fadeOutEnd = outPoint;
var fadeOutStart = markers.key(2).time;
var fadeOutEnd = outPoint;
// Handle the different phases of the animation
if (time < fadeInEnd) {
// Fade-in phase
linear(time, fadeInStart, fadeInEnd, 0, 100);
} else if (time < fadeOutStart) {
// Fully visible phase
100;
} else if (time < fadeOutEnd) {
// Fade-out phase
linear(time, fadeOutStart, fadeOutEnd, 100, 0);
} else {
// Fully transparent phase
0;
}
} else {
// If there’s no marker, keep the layer fully opaque
100;
}Note that you should have 2 markers on the layer.
if (time < fadeInEnd) {
// Fade-in phase
linear(time, fadeInStart, fadeInEnd, 0, 100);
} else if (time < fadeOutStart) {
// Fully visible phase
100;
} else if (time < fadeOutEnd) {
// Fade-out phase
linear(time, fadeOutStart, fadeOutEnd, 100, 0);
} else {
// Fully transparent phase
0;
}
} else {
// If there’s no marker, keep the layer fully opaque
100;
}Note that you should have 2 markers on the layer.
Pro tip: Go to AEJuice Pack Manager – Expressions Pack to apply this expression in 1 click. Here are direct links for the latest plugin version:
Windows / macOS
Click here to receive more tips by email.


