Creating a Font Animation in After Effects
Introduction
Animating text can make your videos more engaging and visually appealing. In this tutorial, we will create an animation where fonts change dynamically along with a color gradient effect. We will also add motion and effects to enhance the final look.
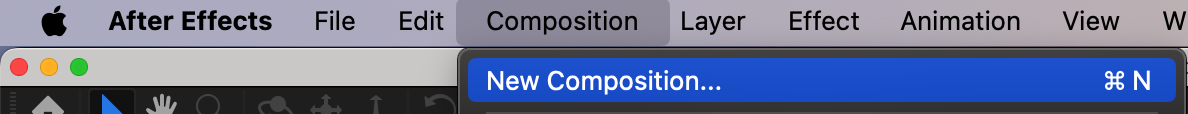
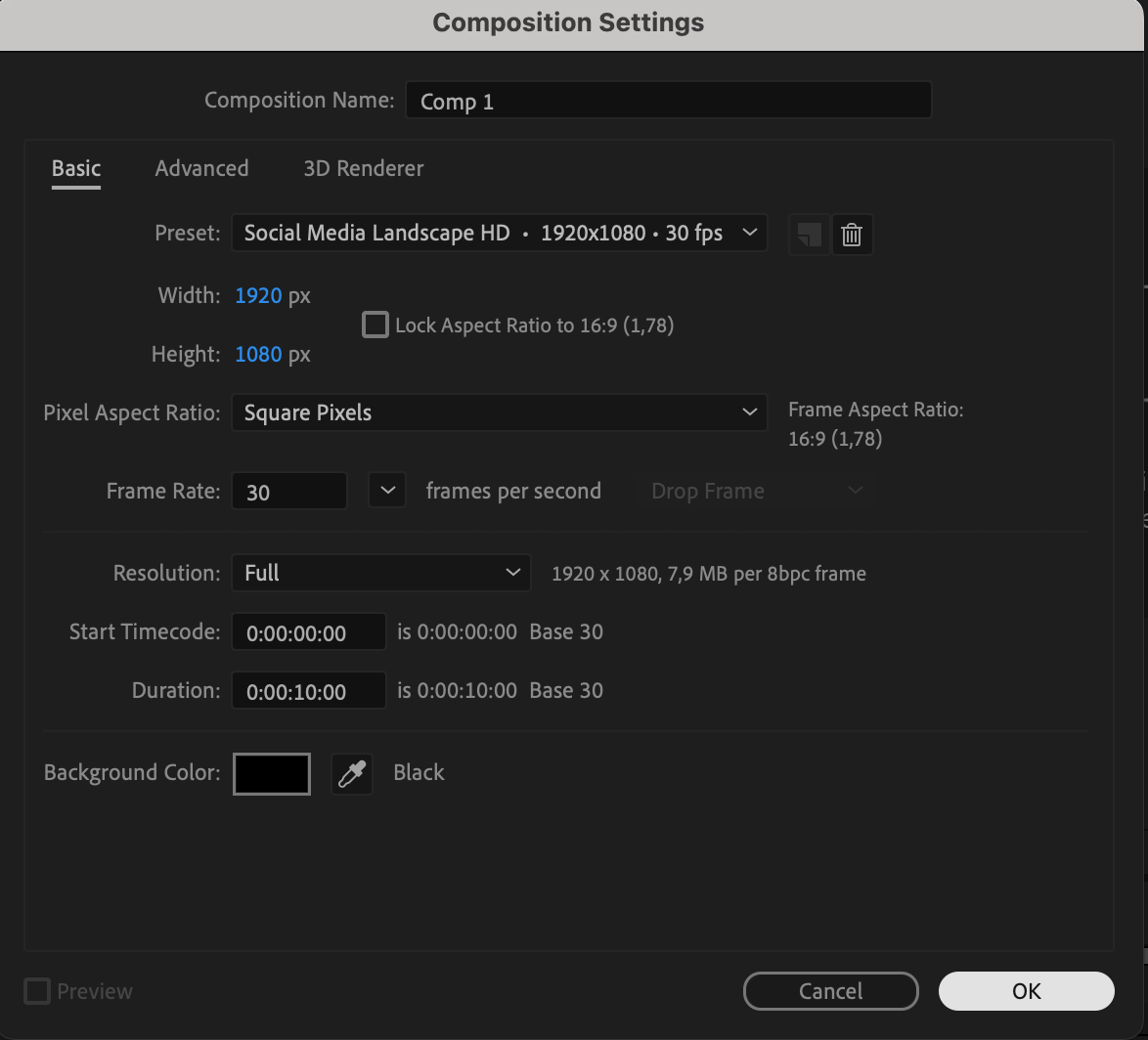
Step 1: Create a New Composition
Go to Composition > New Composition, set the resolution to 1920×1080, frame rate to 30 fps, and duration to 10 seconds.


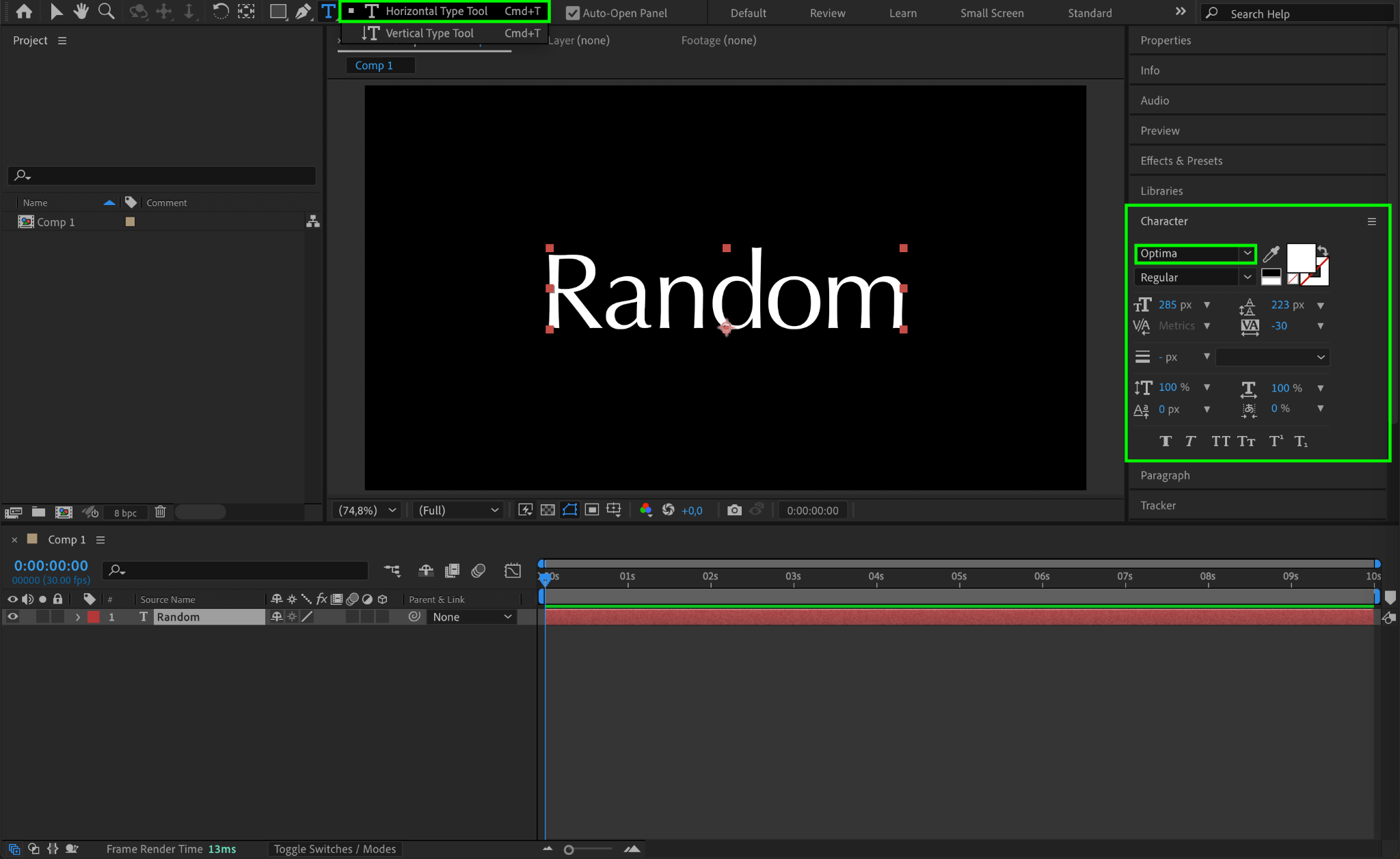
Step 2: Add Text and Customize It
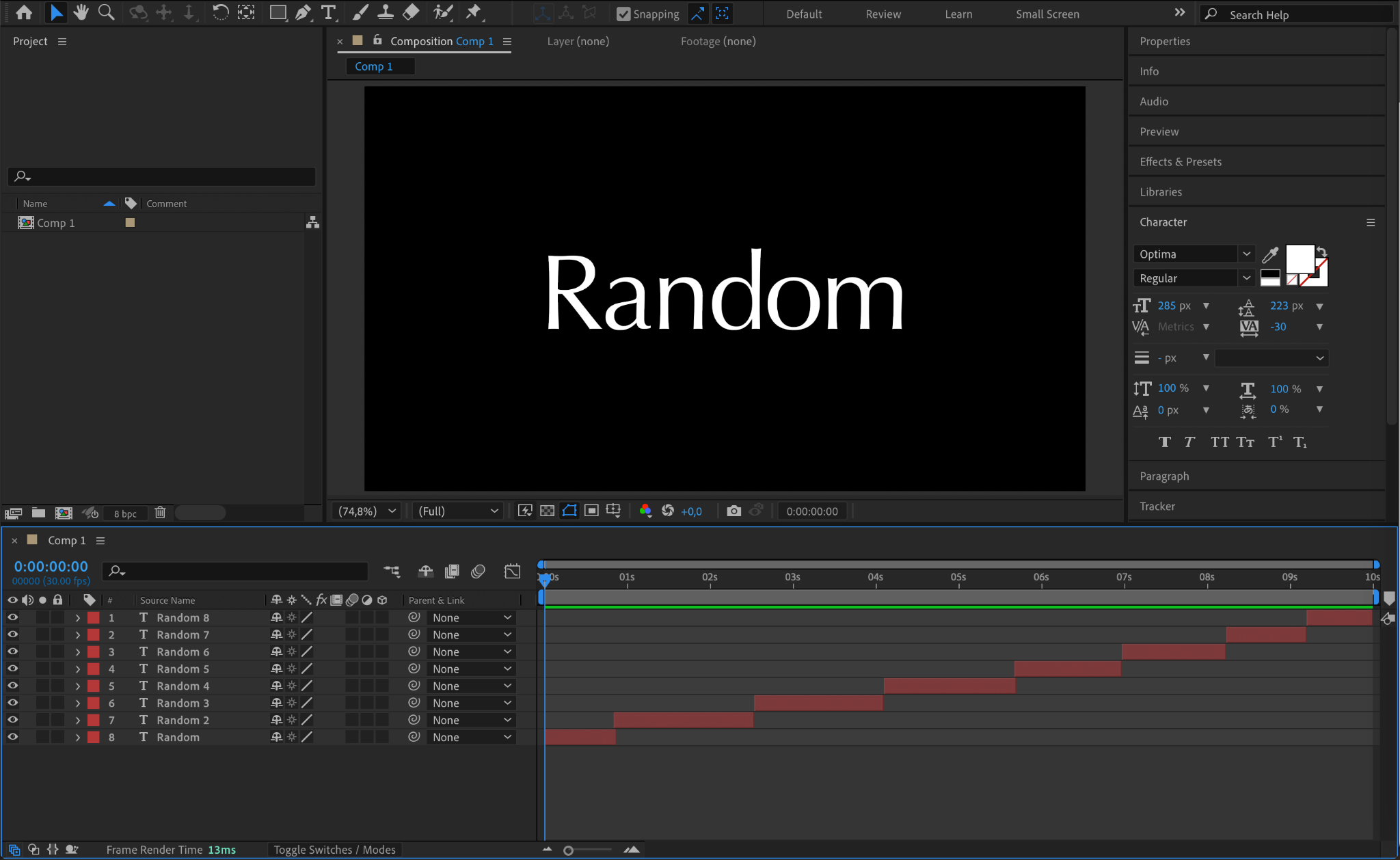
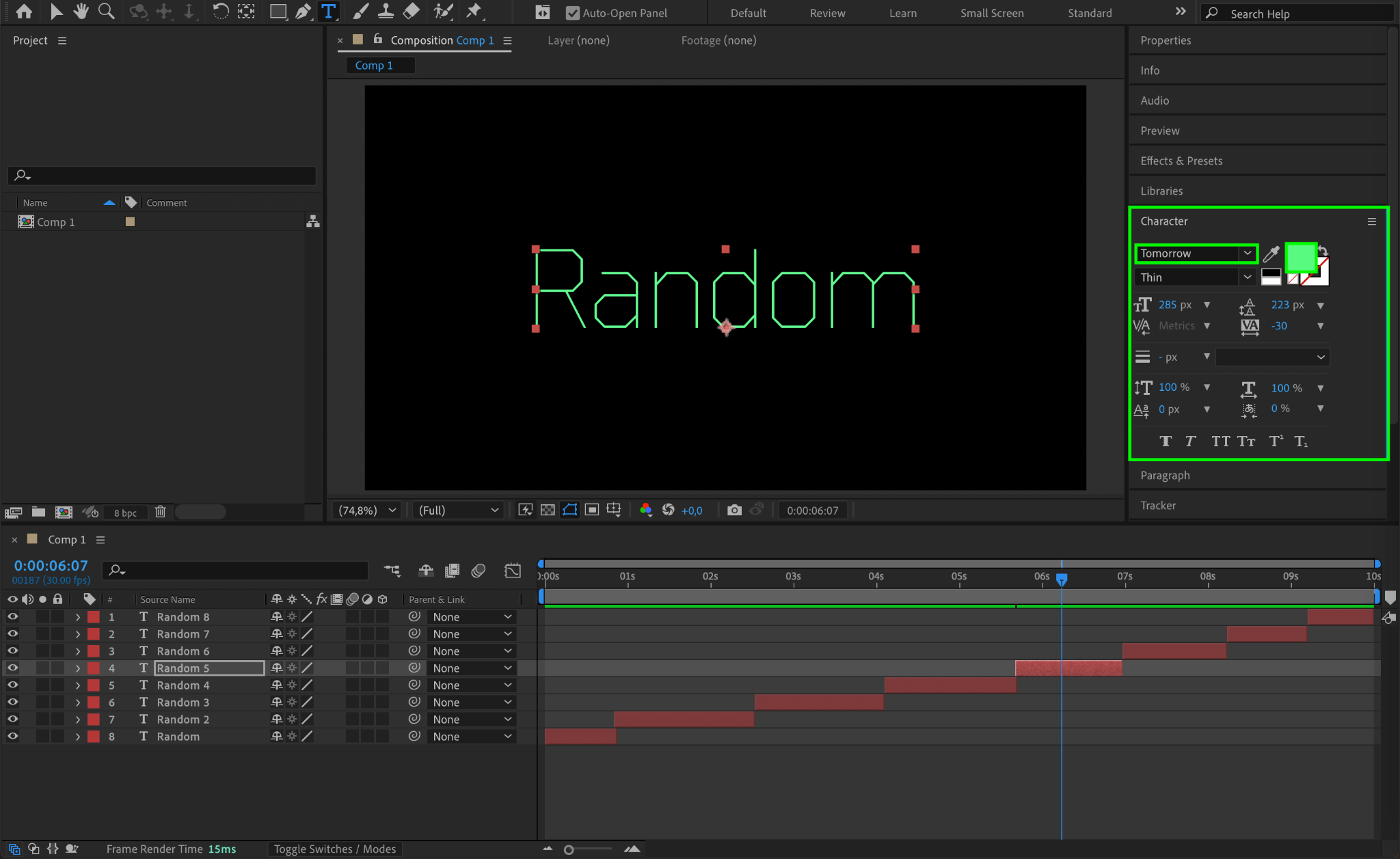
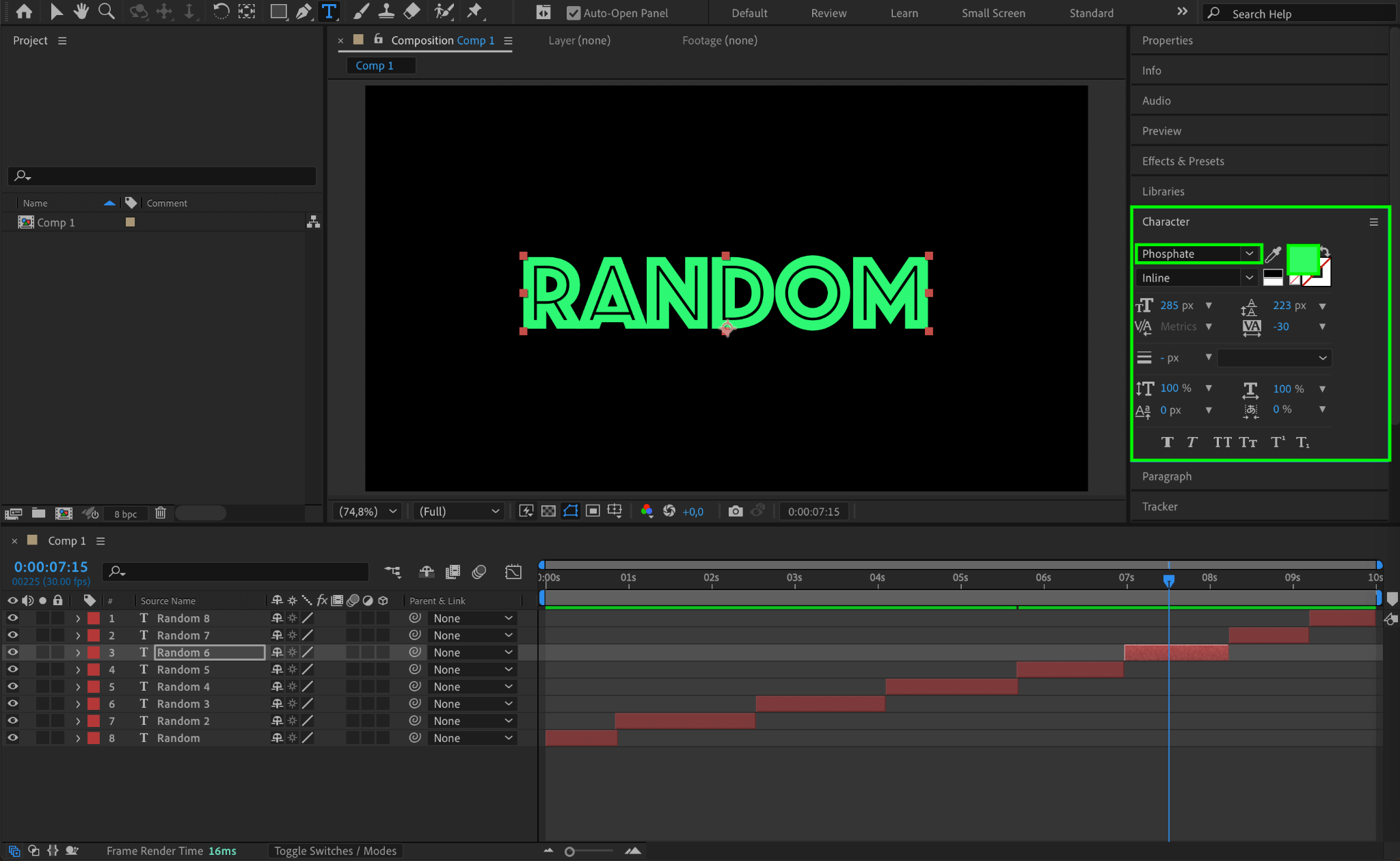
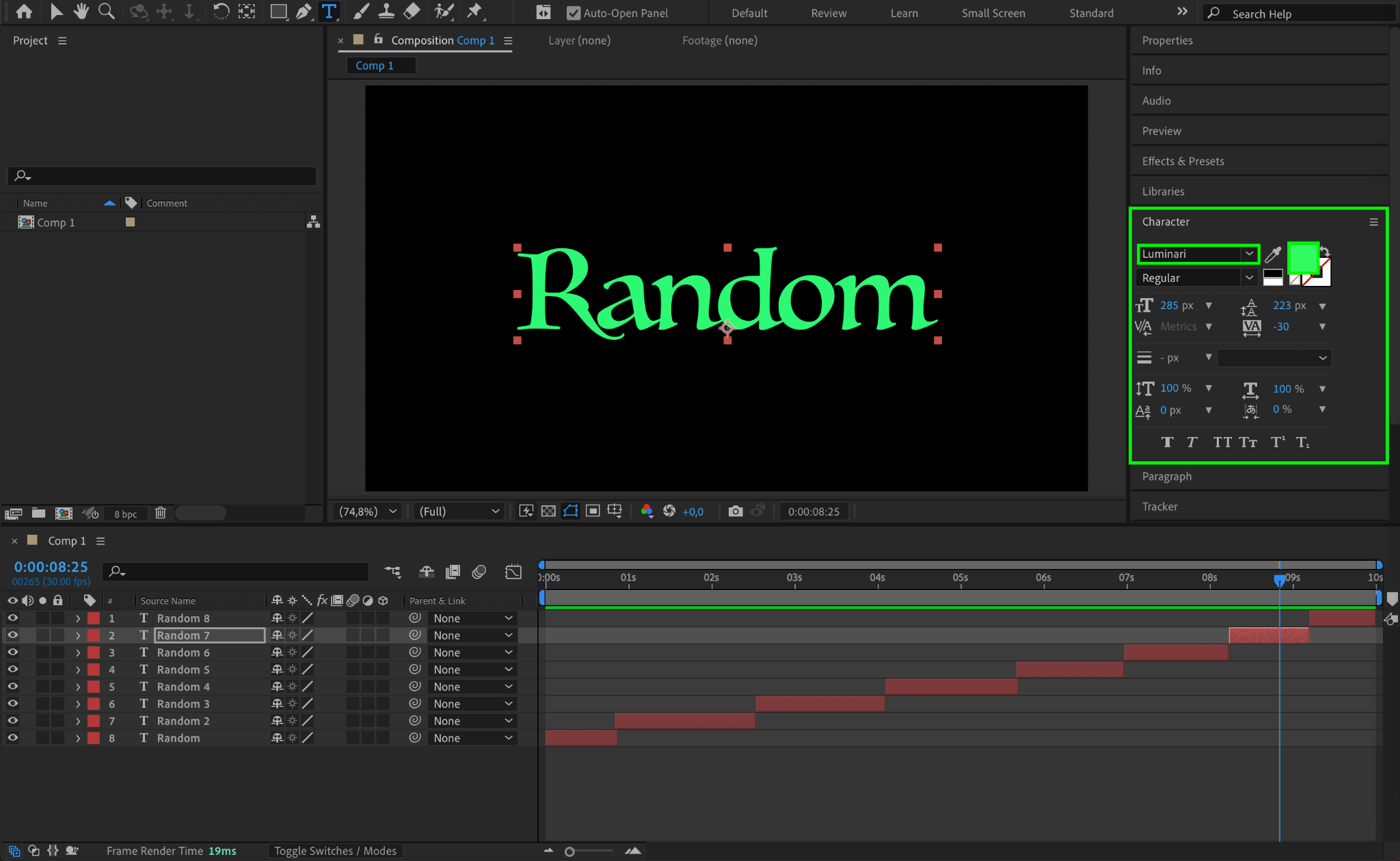
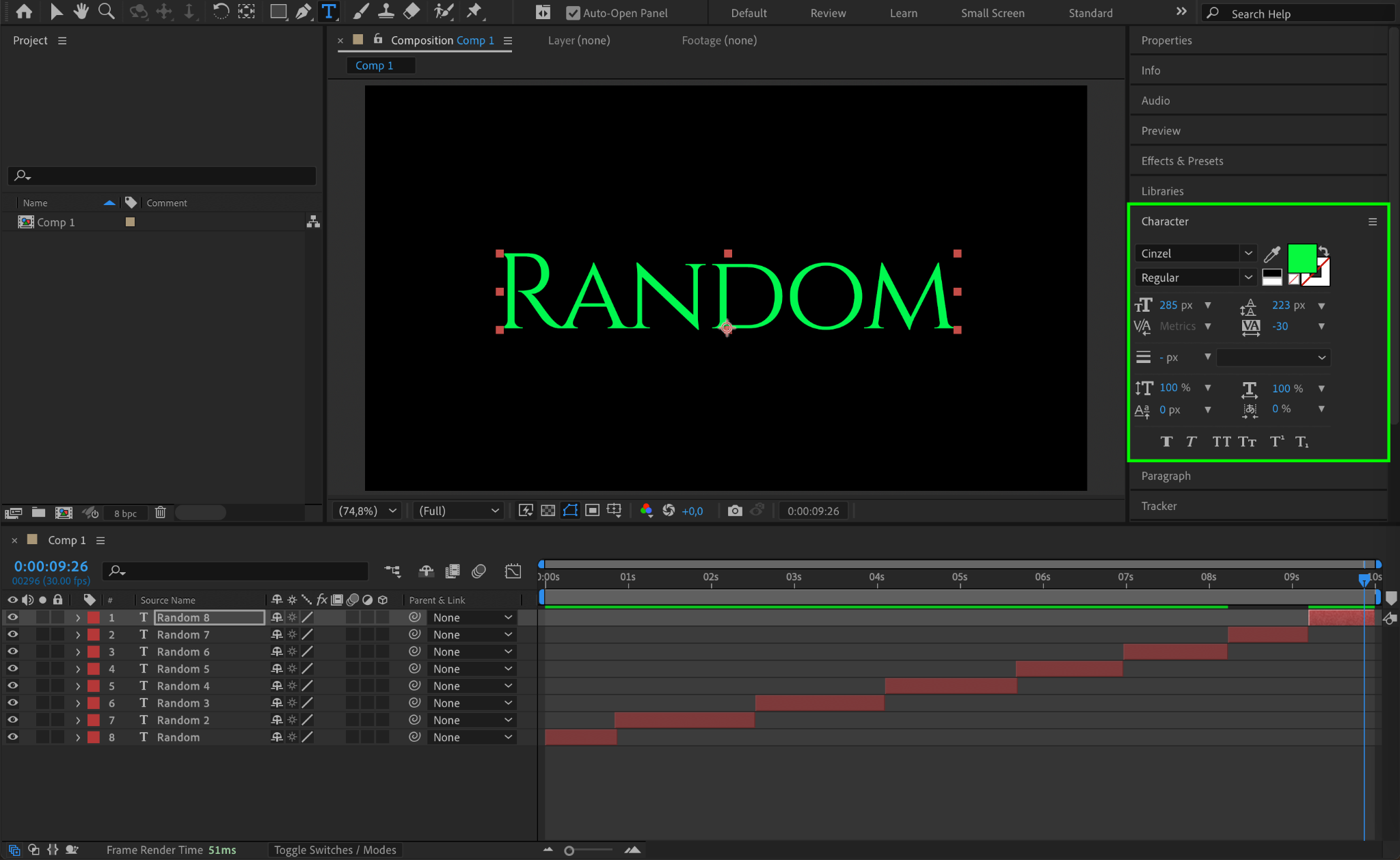
Select the Type Tool (Ctrl/Cmd + T) and type your text. Use the Character Panel to adjust the font, size, and color. Open the Align Panel and center the text both horizontally and vertically.

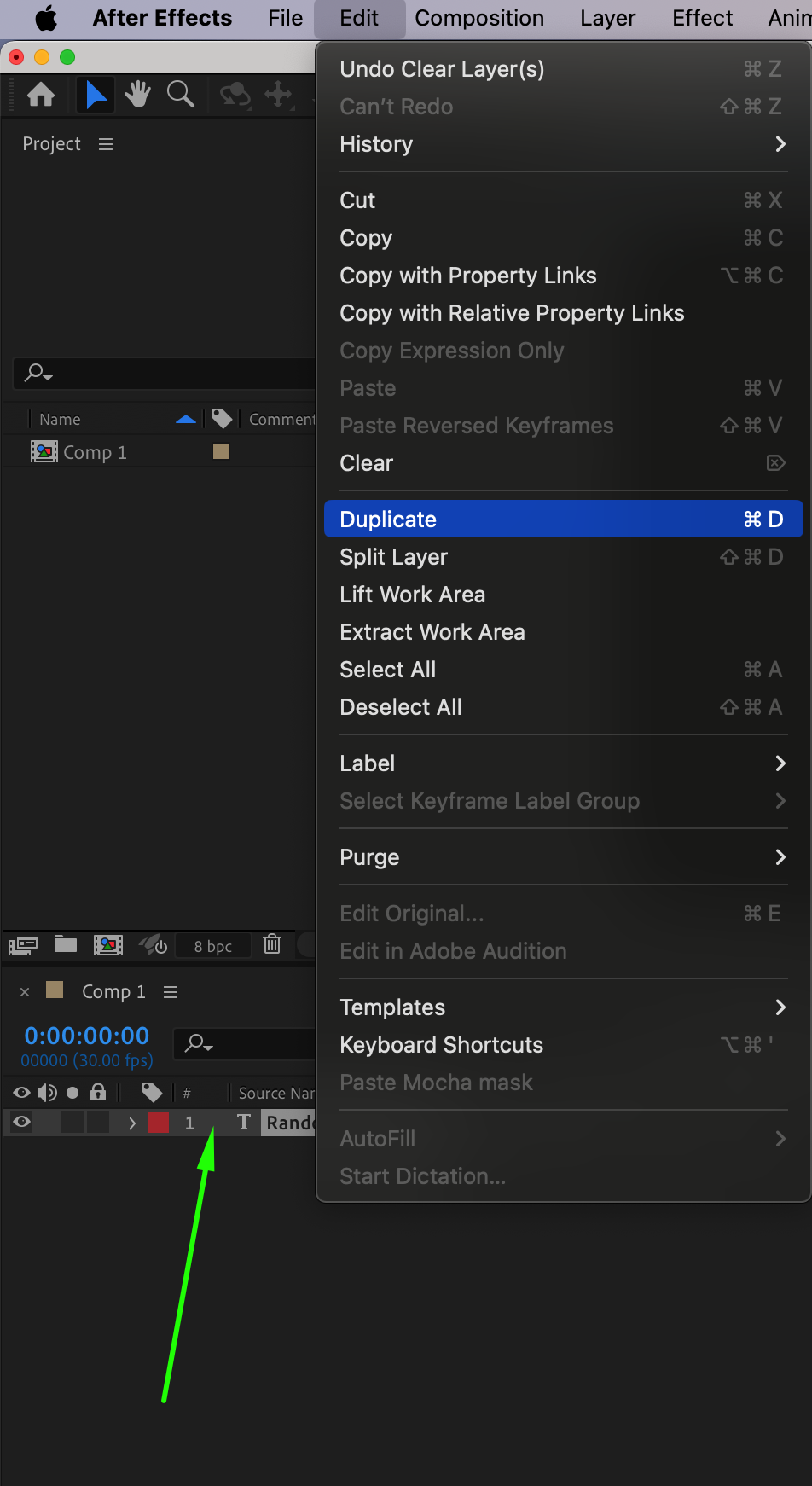
Step 3: Duplicate the Text for Animation
Select the text layer and go to Edit > Duplicate multiple times (e.g., 8 copies). These layers will be used to animate the font change. Adjust the duration of each layer in the Timeline to create a sequence effect.


Step 4: Change Fonts and Colors
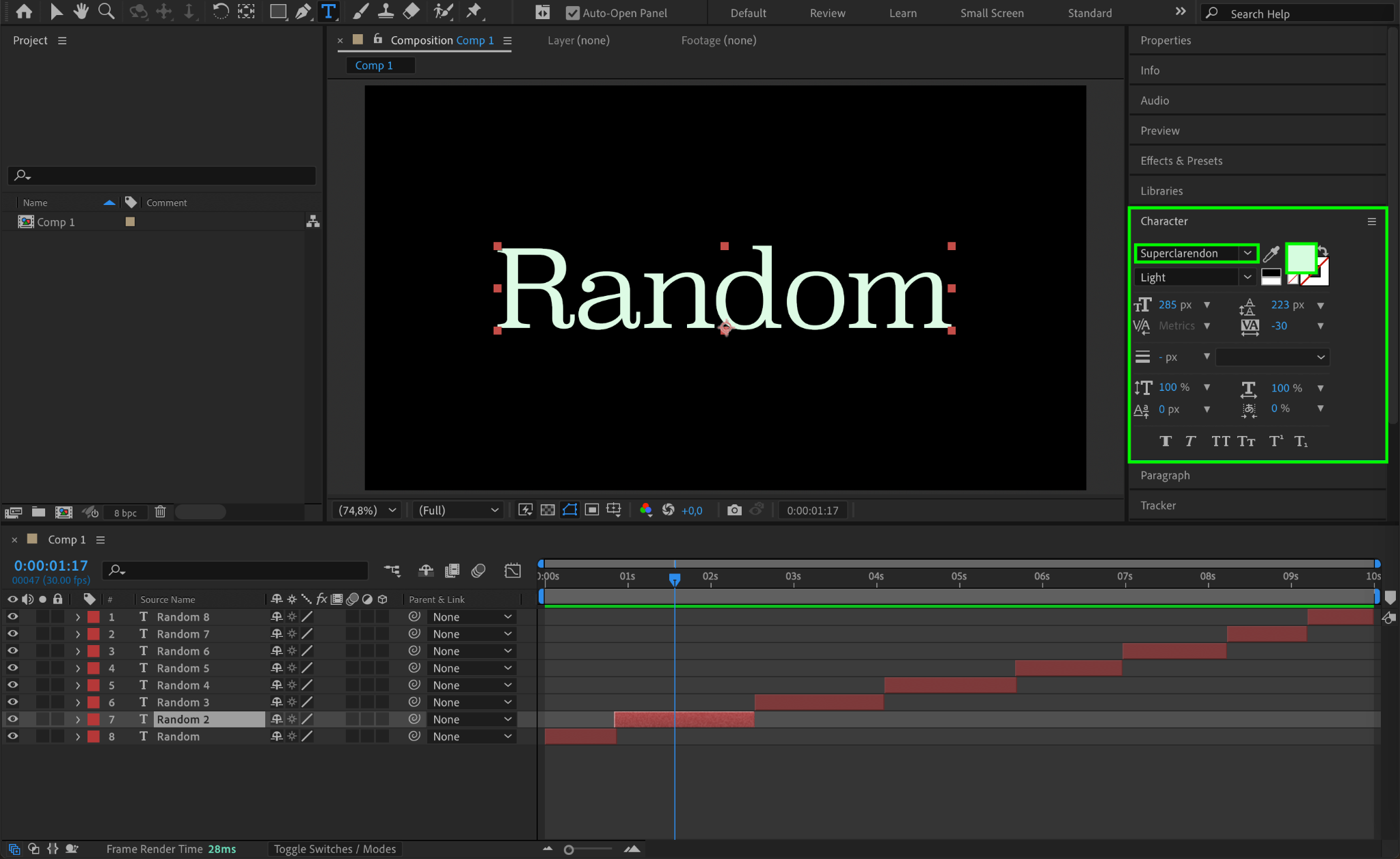
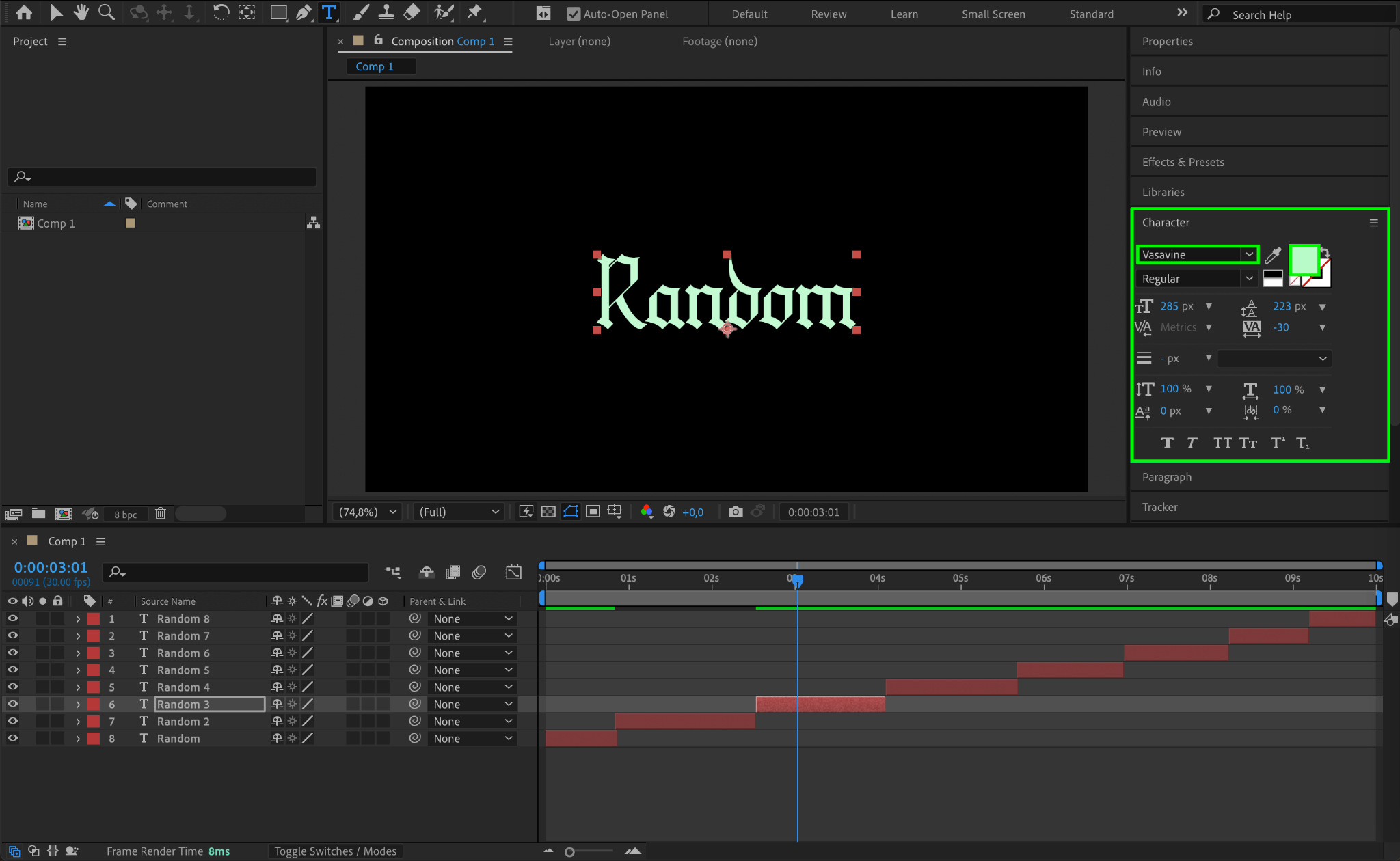
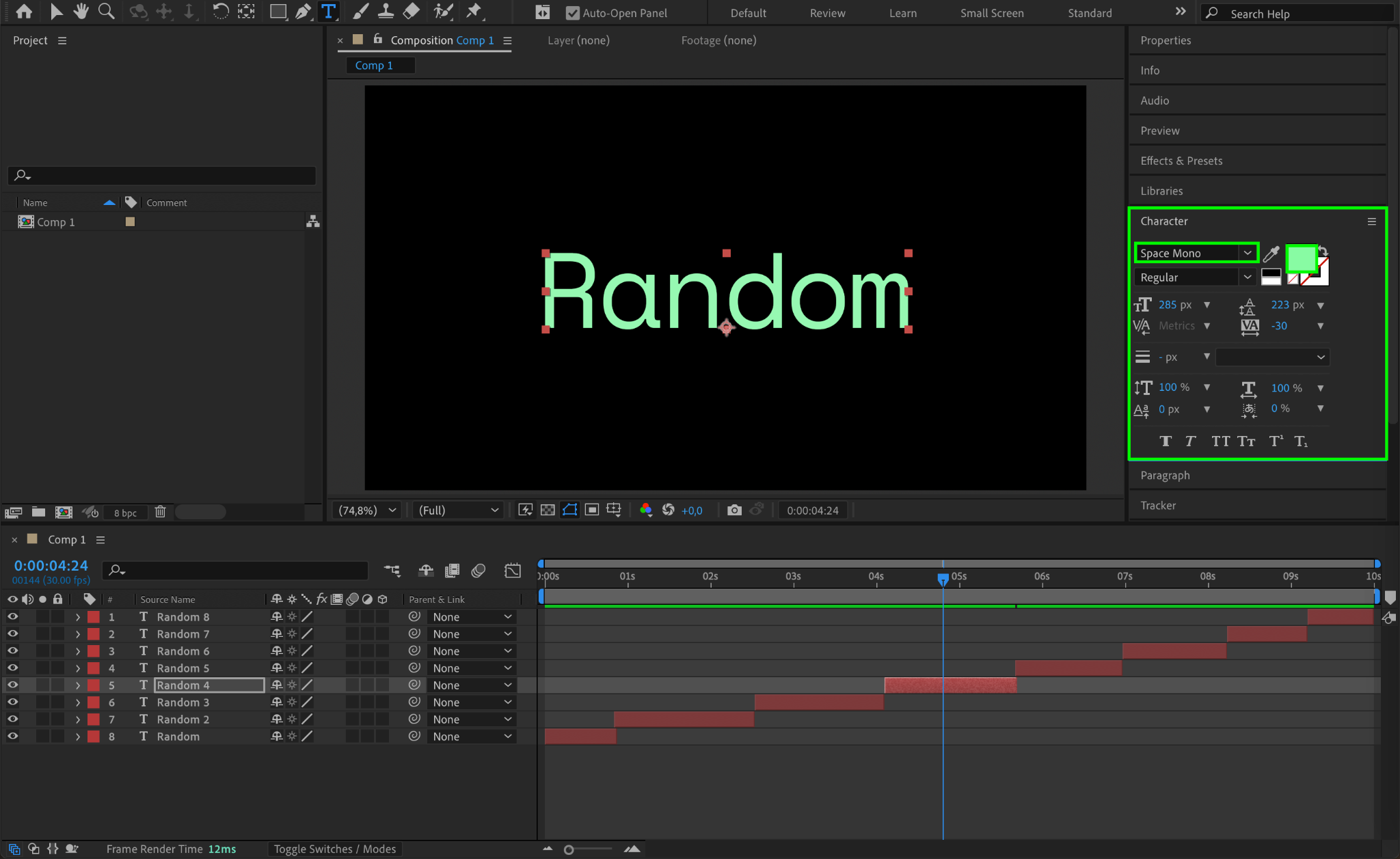
For each duplicated text layer, change the font style and color. To create a smooth color transition, start with a light color (e.g., white) and gradually shift to a darker or more vibrant color (e.g., green). This will create a gradient-like effect in the animation.







Step 5: Add an Adjustment Layer
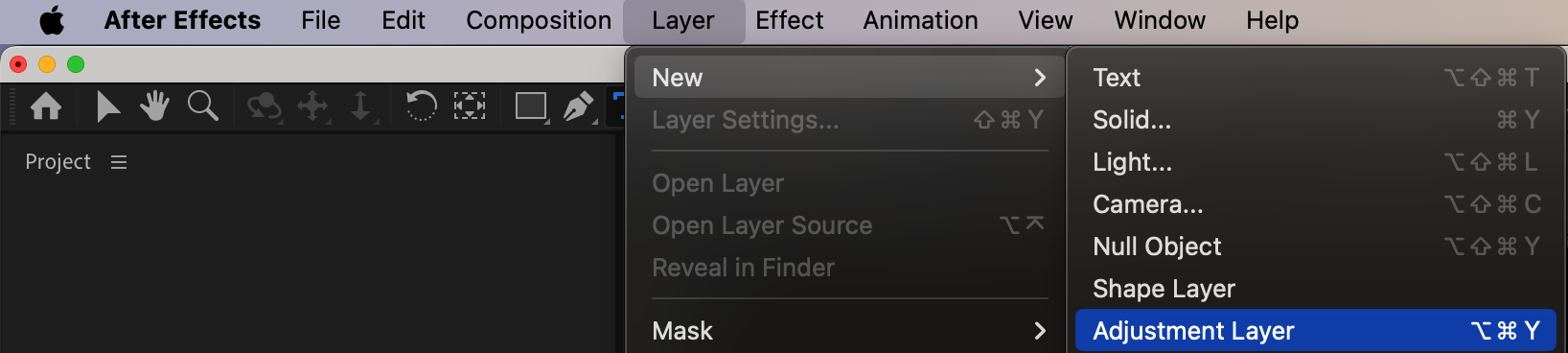
Go to Layer > New > Adjustment Layer. This layer will be used to apply additional effects to enhance the animation.

Step 6: Apply Effects
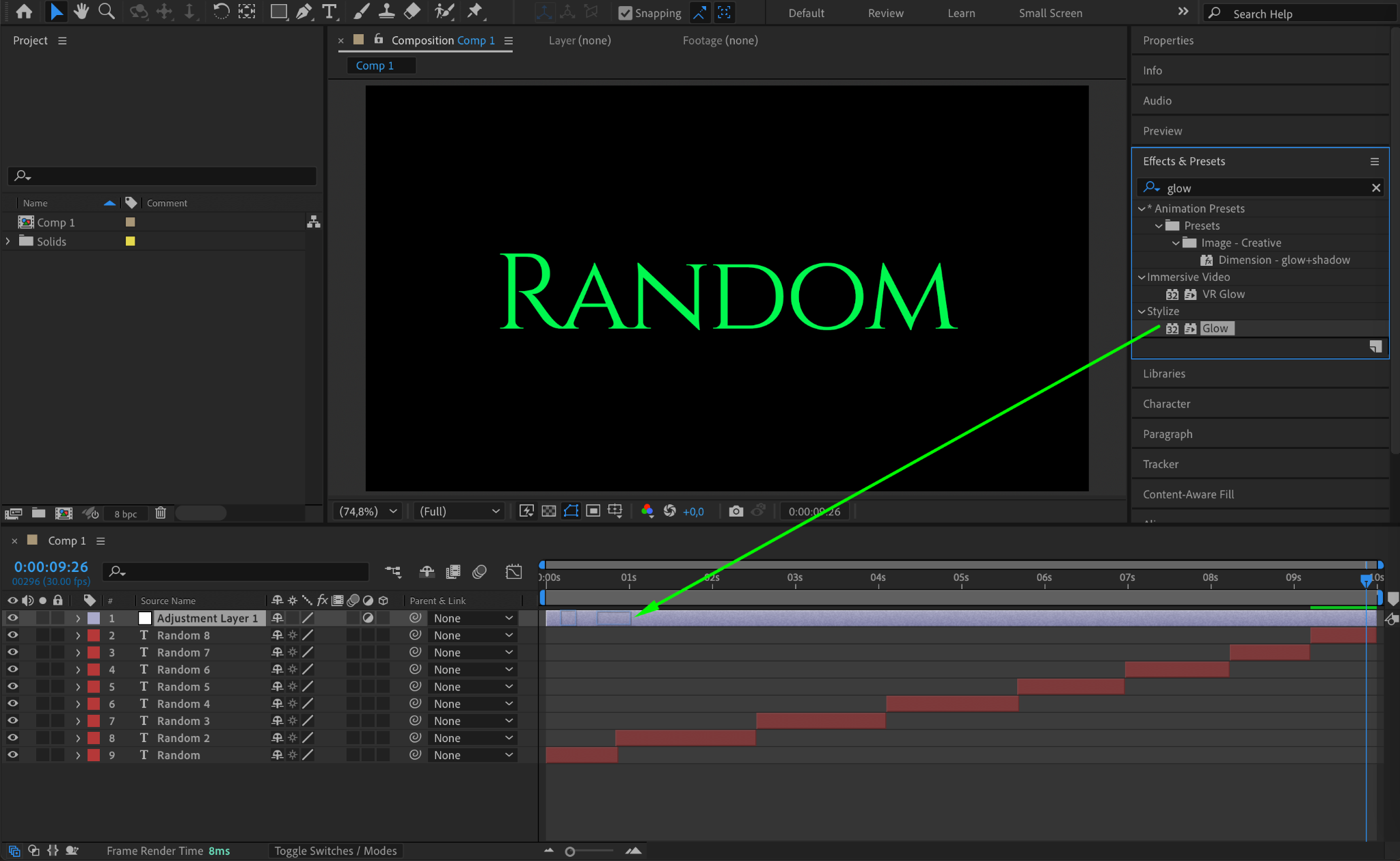
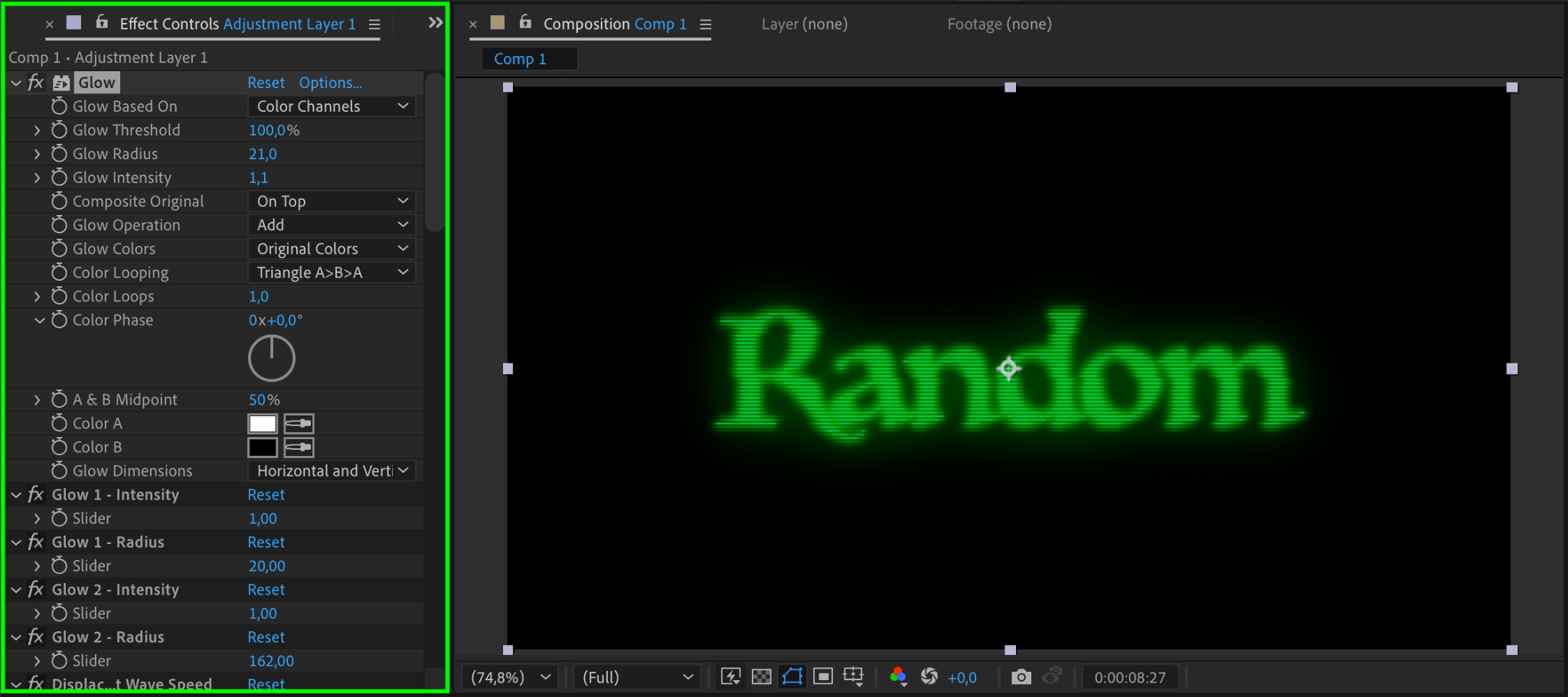
With the Adjustment Layer selected, go to the Effects & Presets panel and apply:
Glow Effect to make the text more vibrant.
VHS Flicker Effect (or any glitch effect) for a more stylized look.


Step 7: Create a Scrolling Motion
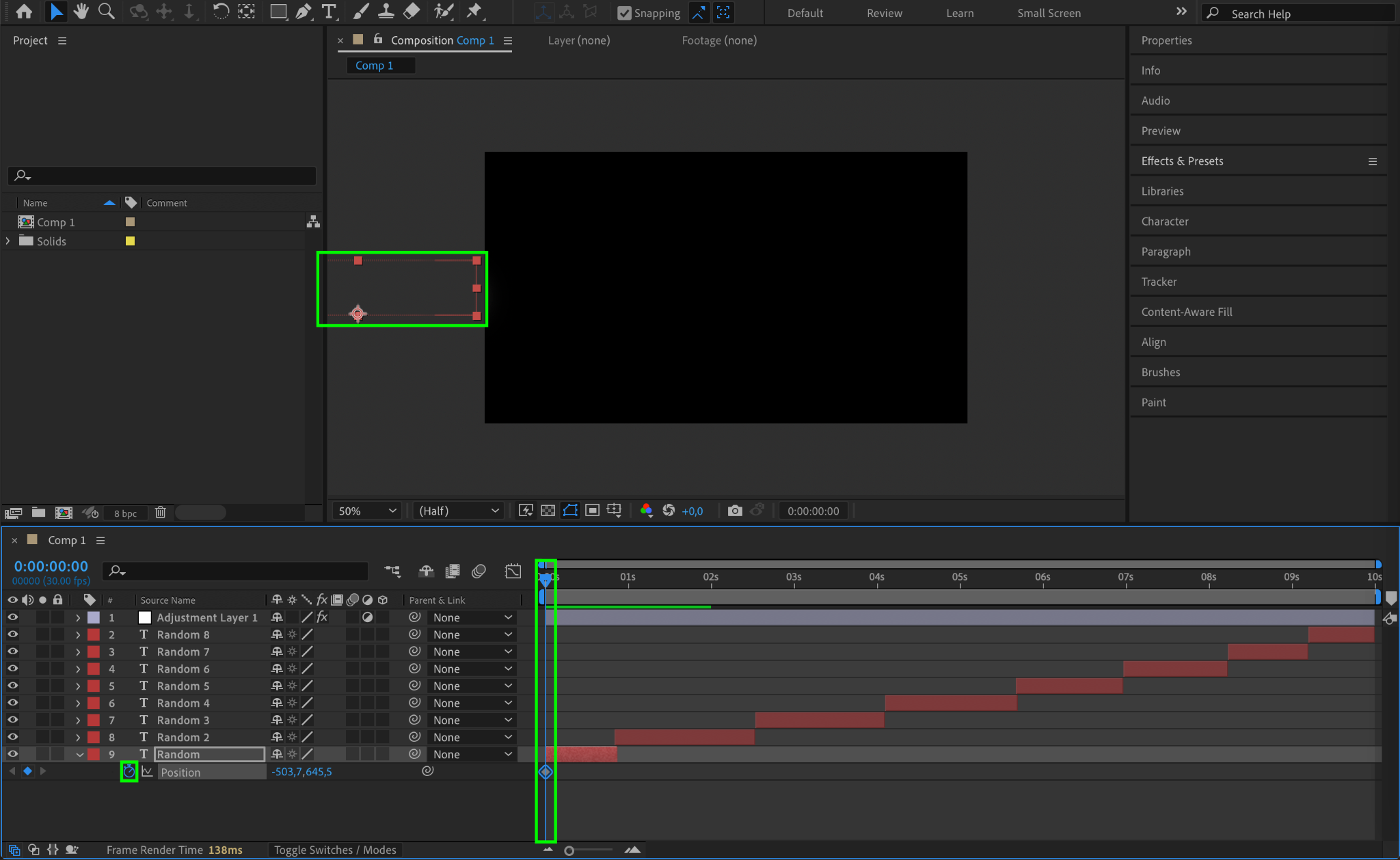
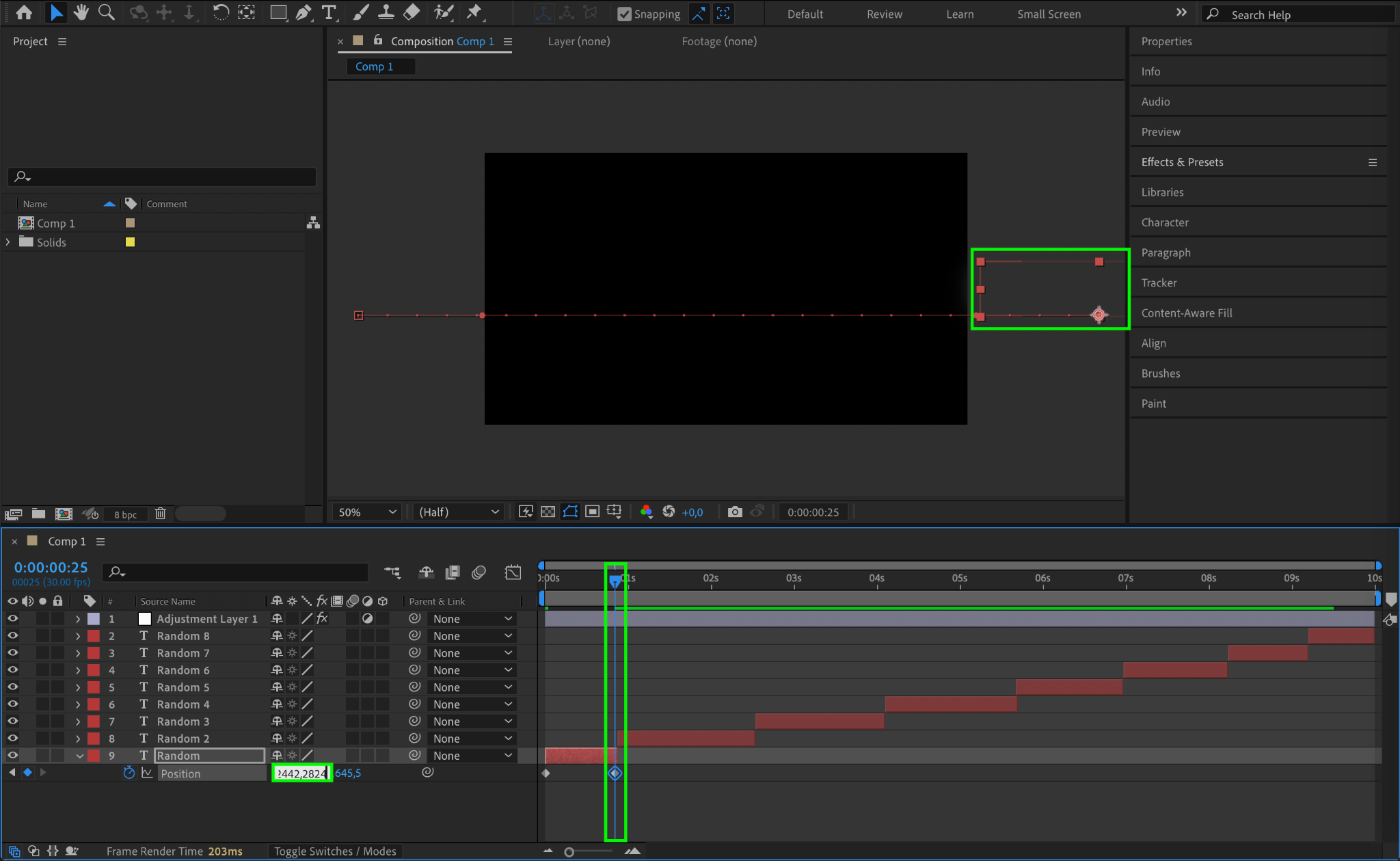
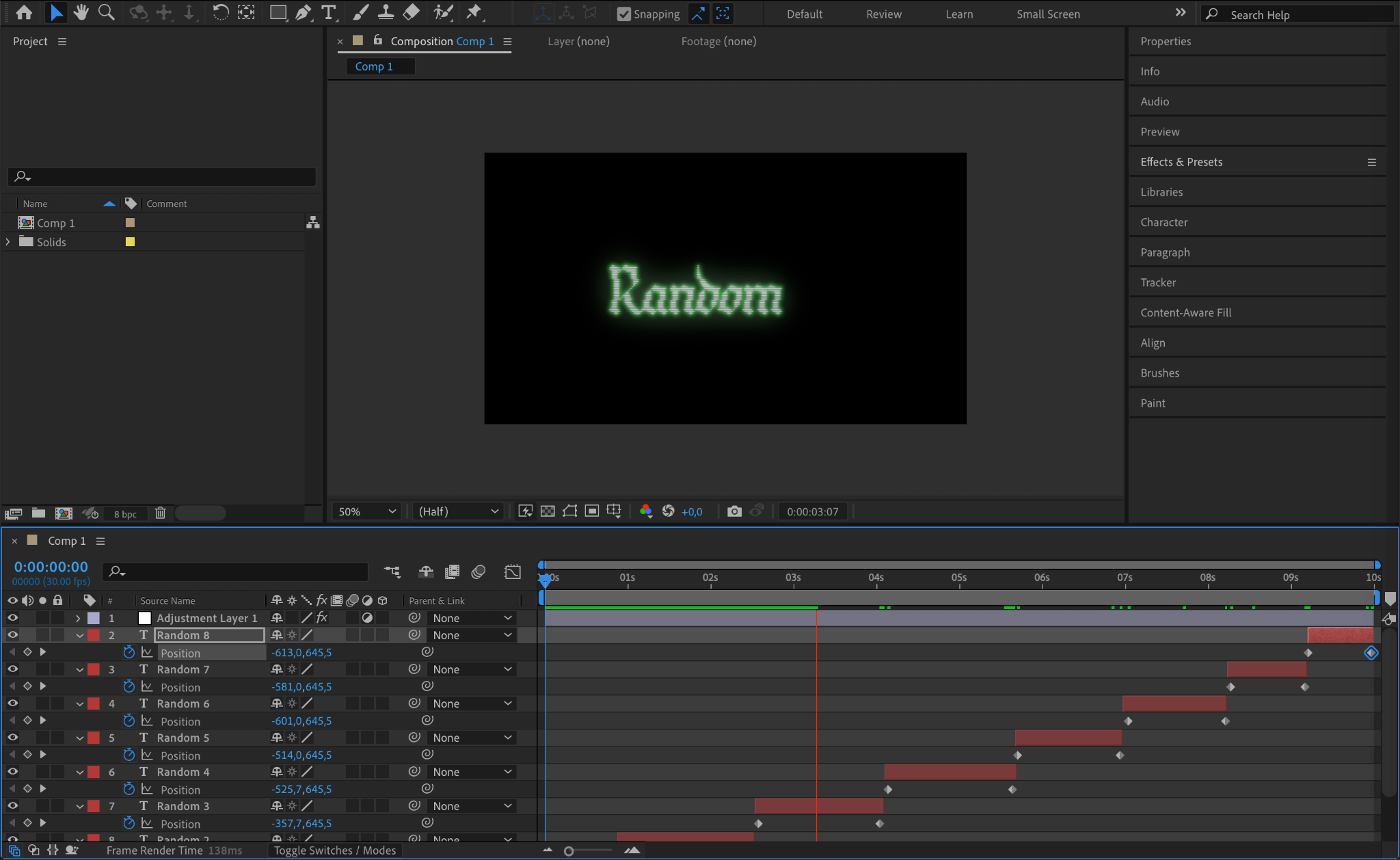
For each text layer, adjust the Position (P) property. Move the text off-screen to the left at the start and off-screen to the right at the end, while keeping it centered horizontally.



Step 8: Smooth the Animation
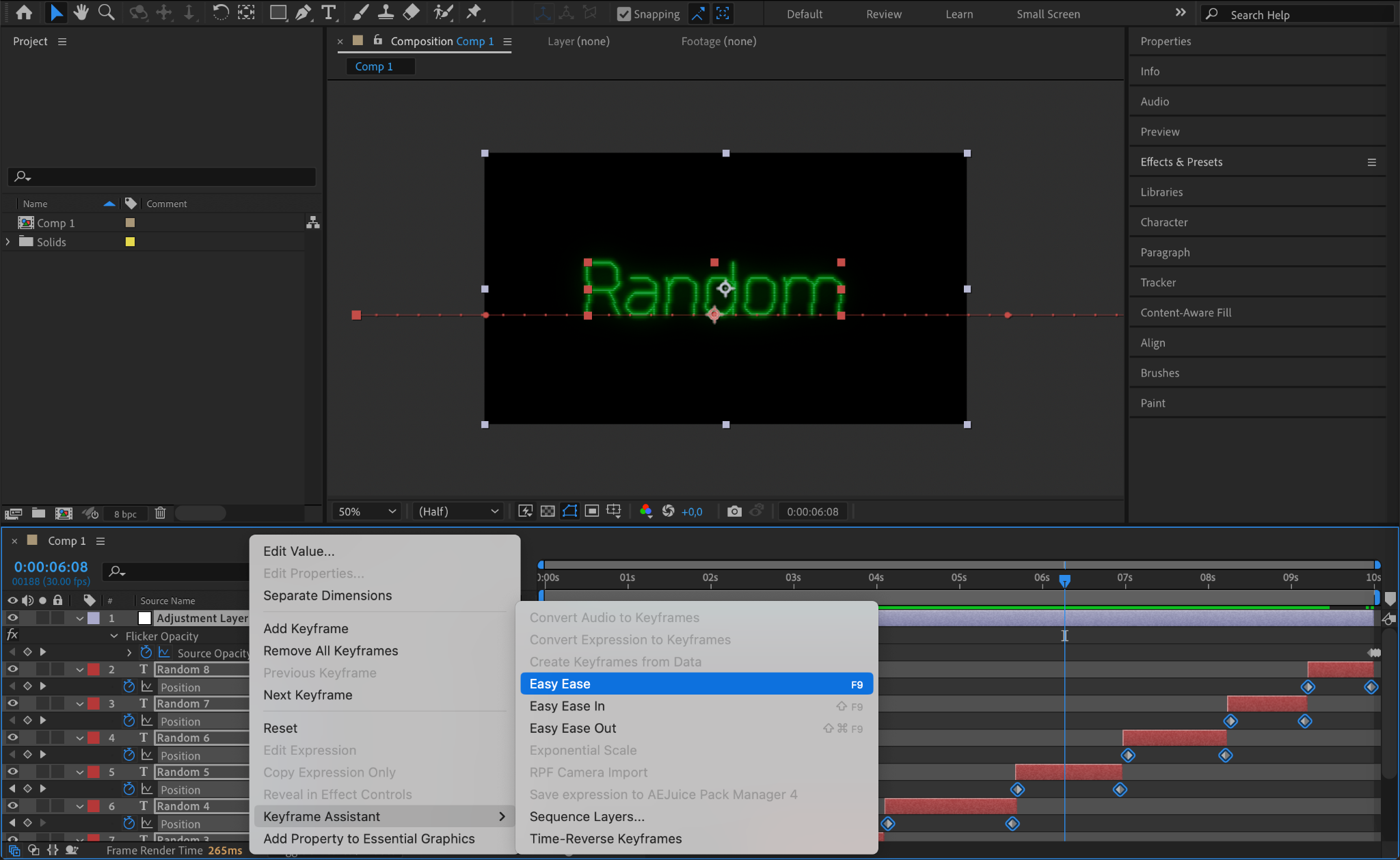
Select all keyframes, right-click, go to Keyframe Assistant > Easy Ease to create a smoother transition between keyframes.

Step 9: Preview the Animation
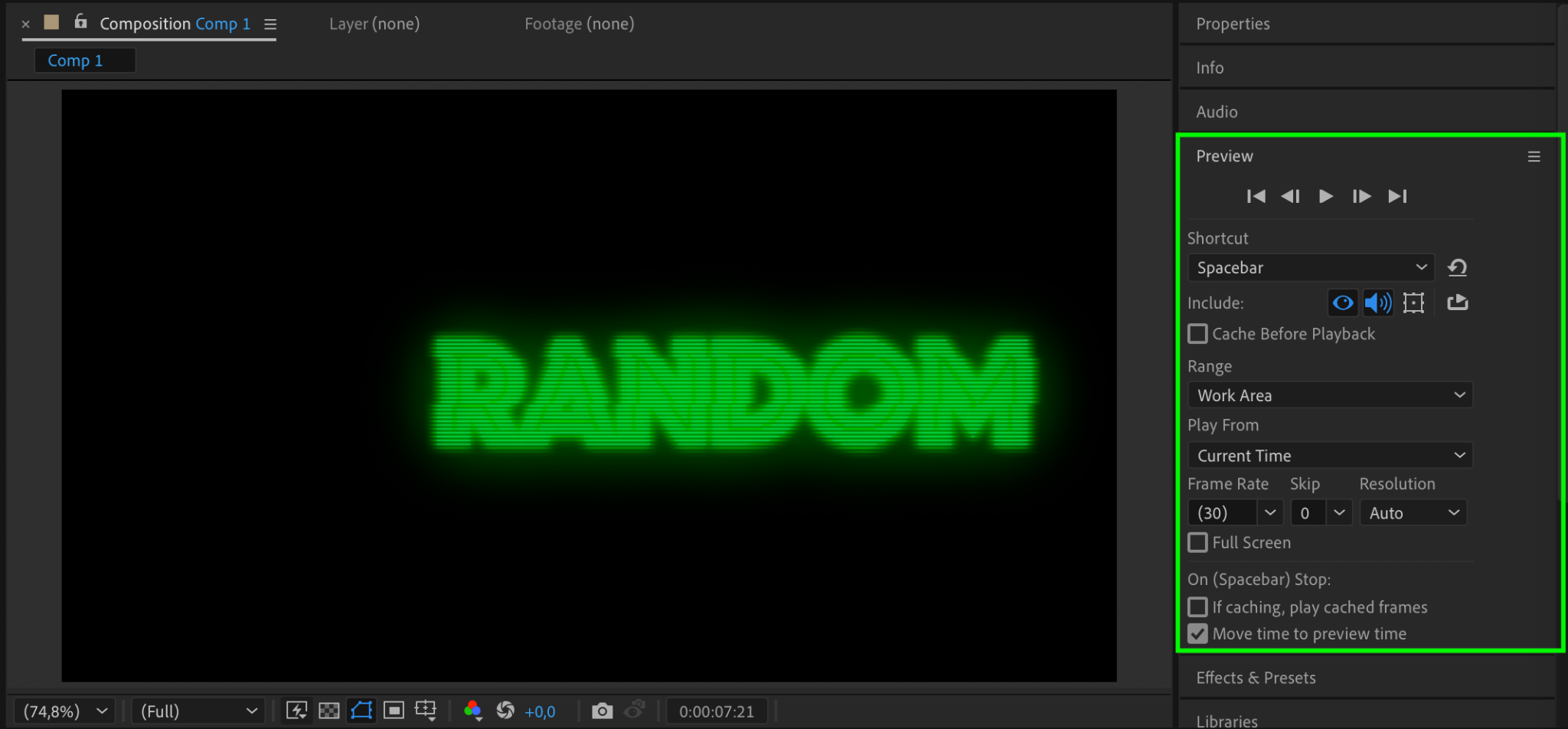
Press Spacebar to preview the animation and check if everything moves smoothly. Make any necessary adjustments.

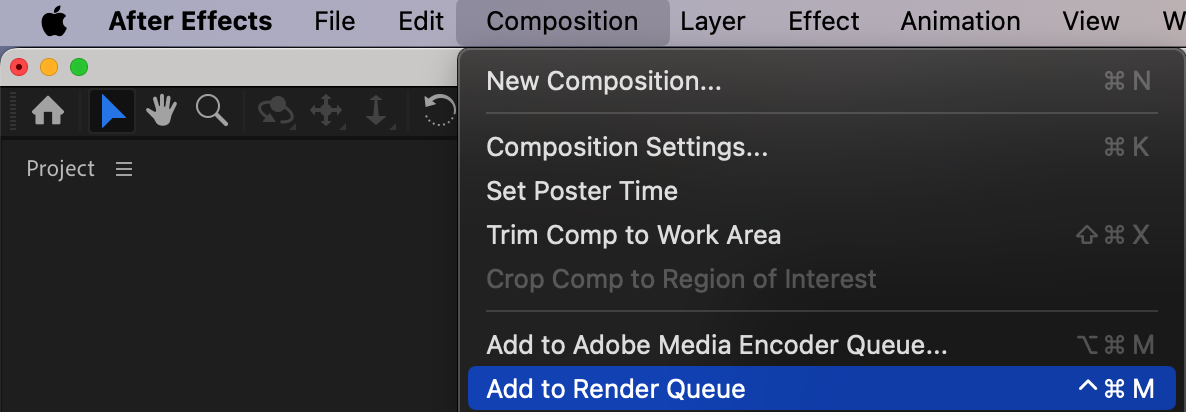
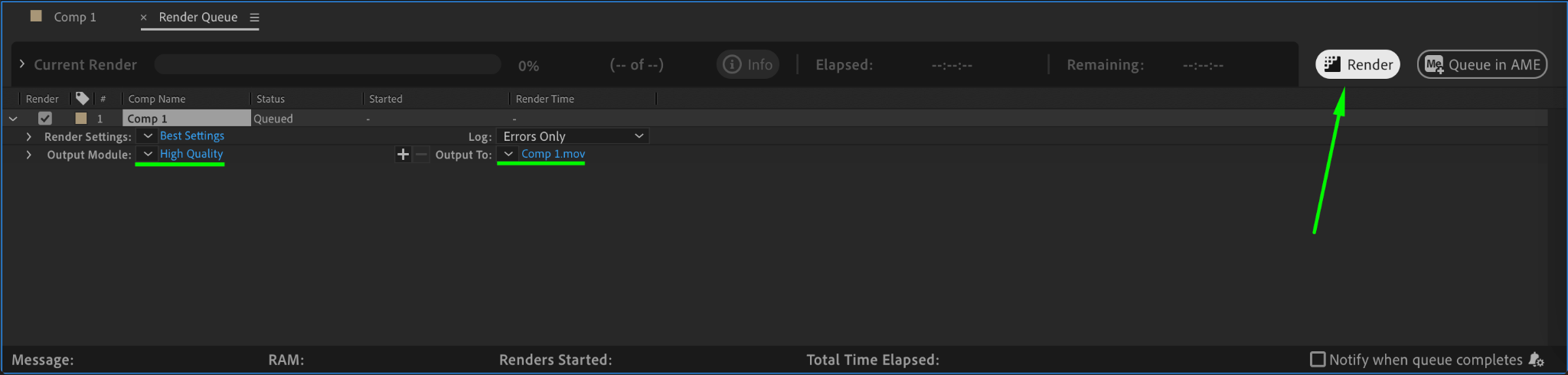
Step 10: Render the Final Animation
Go to Composition > Add to Render Queue, set the output format, and click Render.


Conclusion
This font animation technique is great for dynamic text reveals, title sequences, or modern motion graphics. By changing fonts, colors, and adding effects, you can create unique and engaging typography animations.


