Creating Simple Animations in After Effects
Introduction – Getting Started with Simple Animations
Are you ready to learn how to make a simple but impressive animation in After Effects? In this step-by-step guide, we’ll show you how to bring your still images to life using this powerful software.
Step 1: Importing Your Assets
Get 10% off when you subscribe to our newsletter

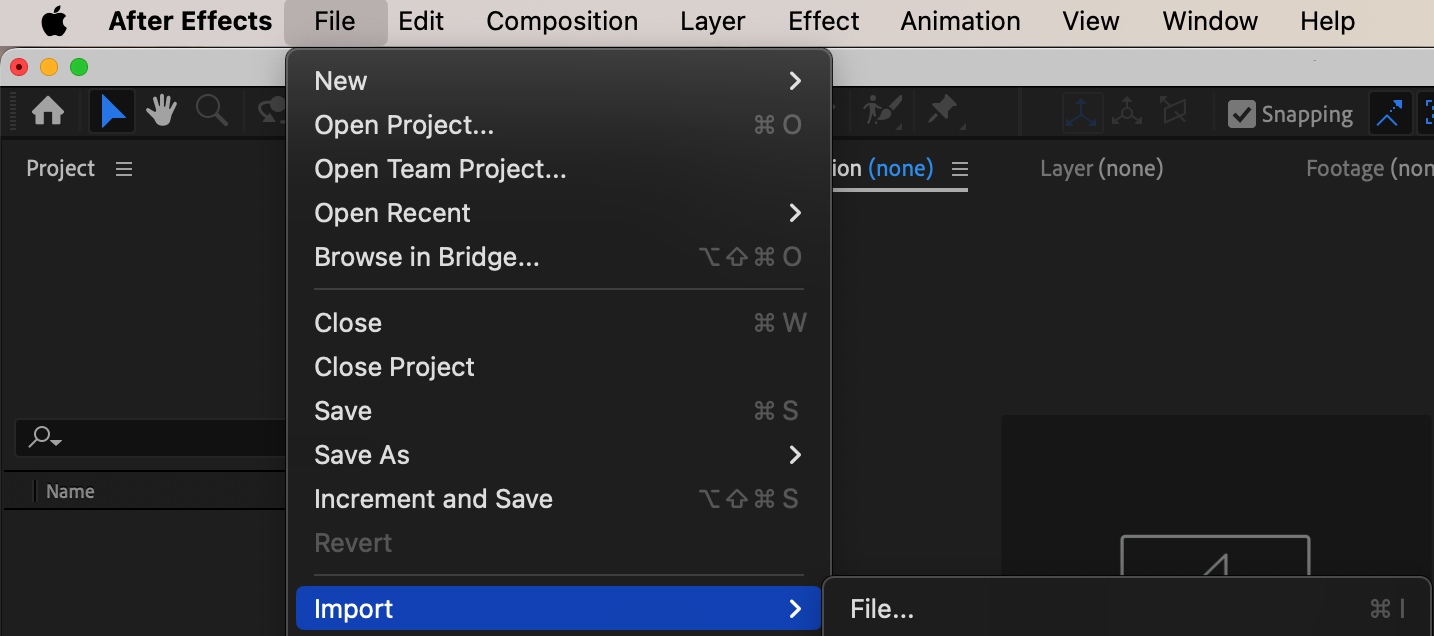
First, you’ll need to import your assets, such as images, videos, or audio files, into After Effects. Simply go to the “File” menu and select “Import” to choose the files you want to use. This will open a dialog box where you can navigate to and select the assets you wish to include in your project. Once imported, these files will appear in the Project panel, ready to be used in your composition. Step 2: Creating a New Composition
Step 2: Creating a New Composition
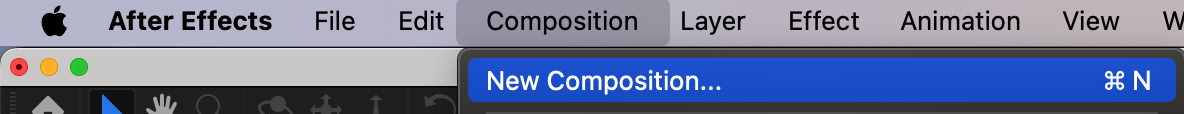
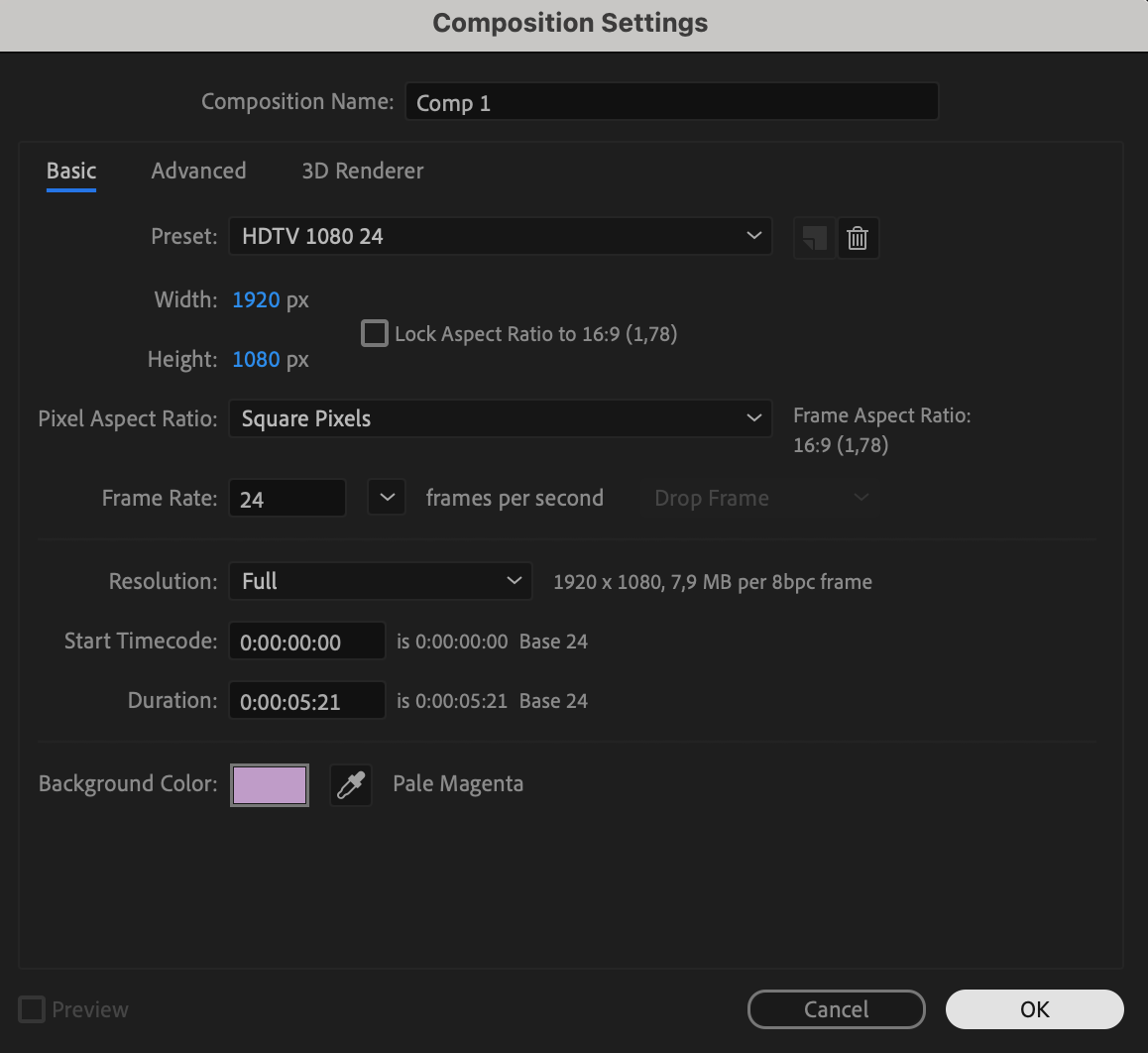
Next, create a new composition by going to the “Composition” menu and selecting “New Composition”. Here, you can set the resolution, frame rate, and duration for your animation. This composition will act as the canvas for your animation, where you will arrange and animate your layers.
 Step 3: Arranging Your Layers
Step 3: Arranging Your Layers
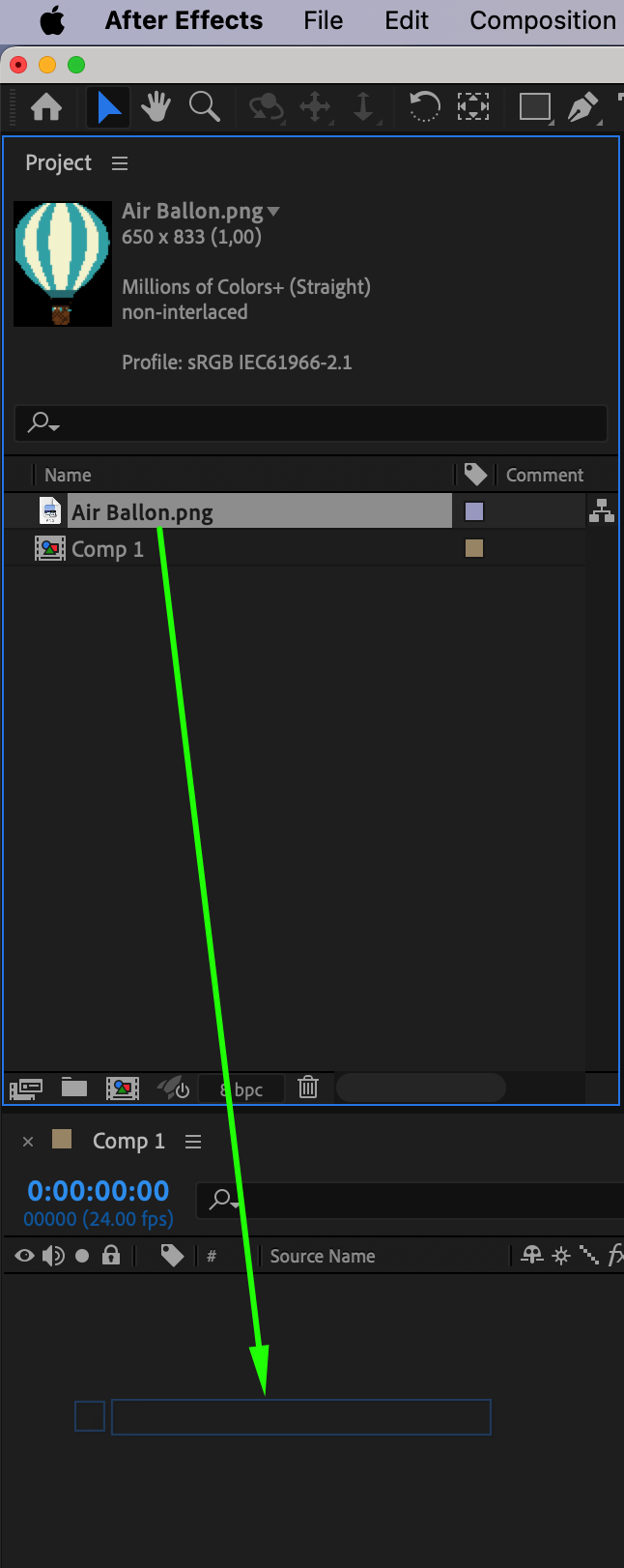
Once you have your assets and composition set up, it’s time to arrange your layers. This will determine the order in which they appear in your animation. You can easily drag and drop the layers in the timeline panel to rearrange them as needed. Properly organizing your layers will help manage complex animations and ensure that each element appears as intended. Step 4: Adding Movement to Your Layers
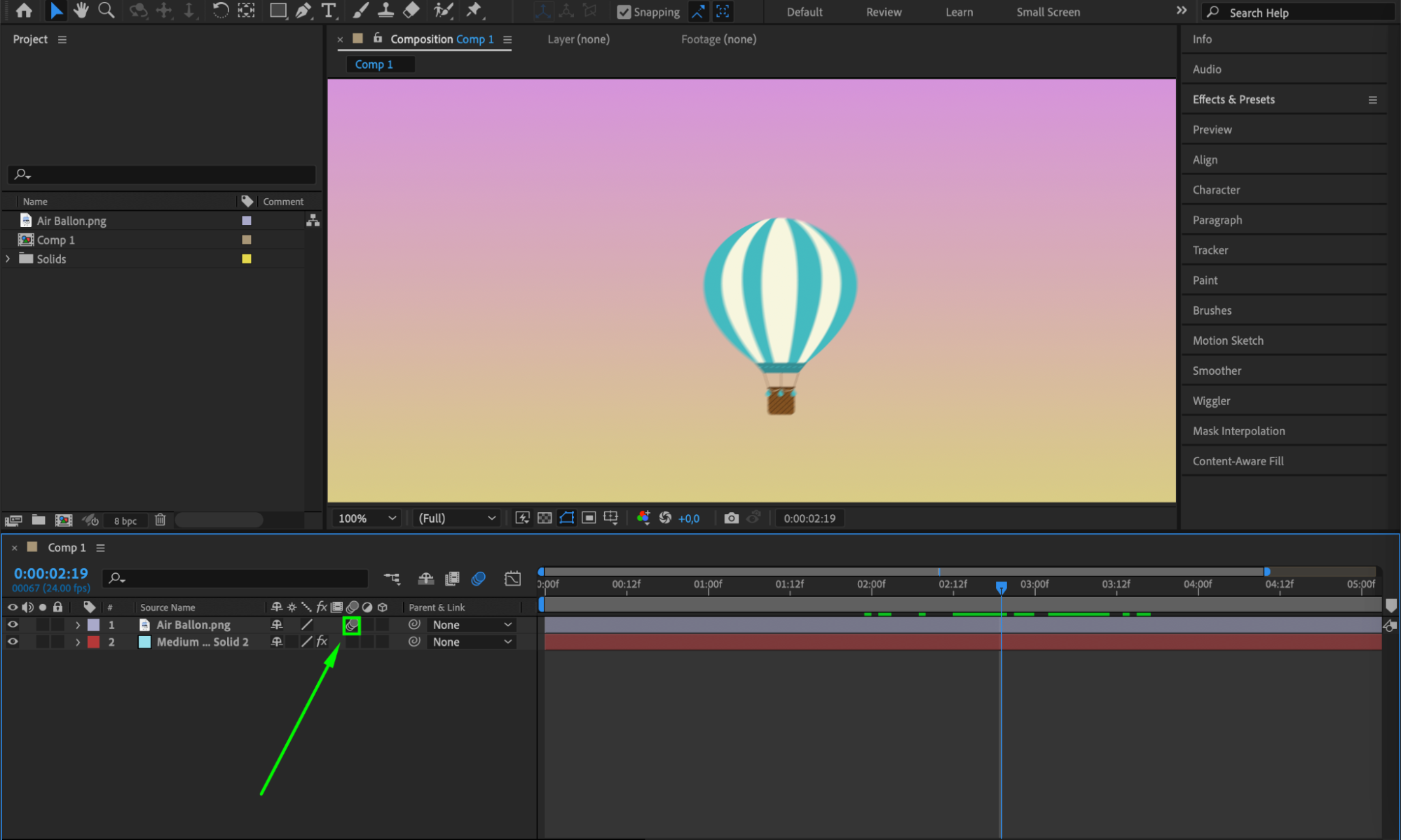
Step 4: Adding Movement to Your Layers
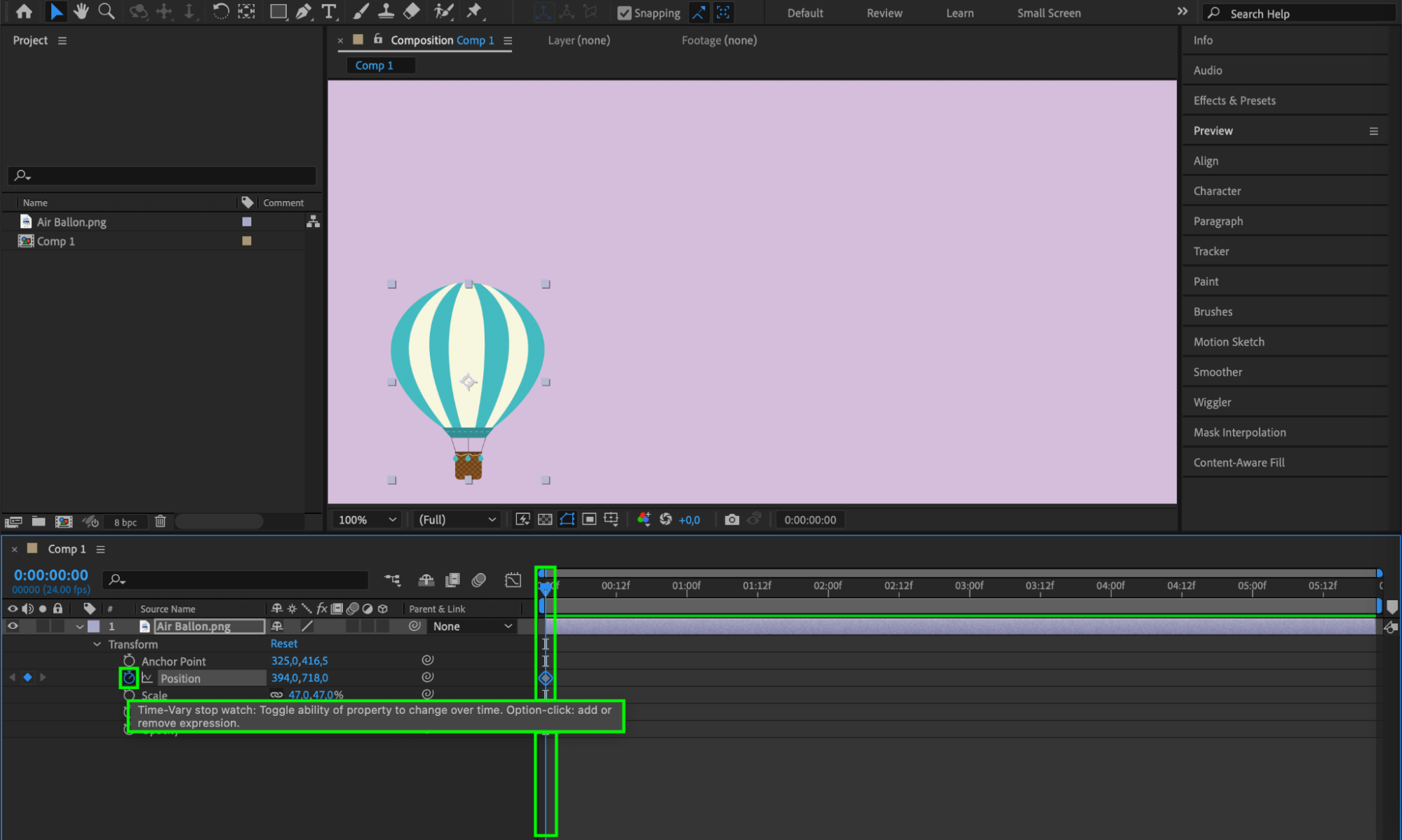
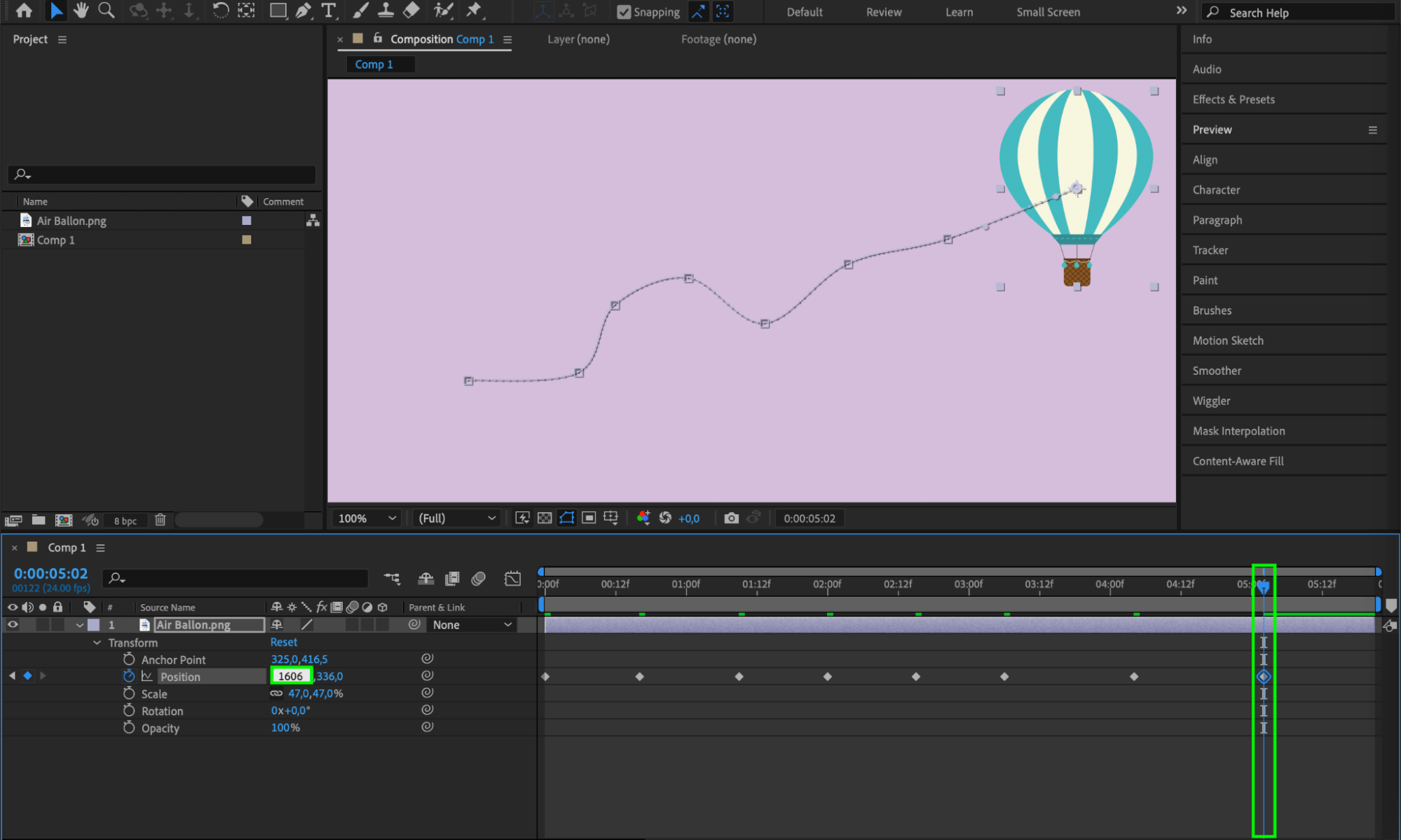
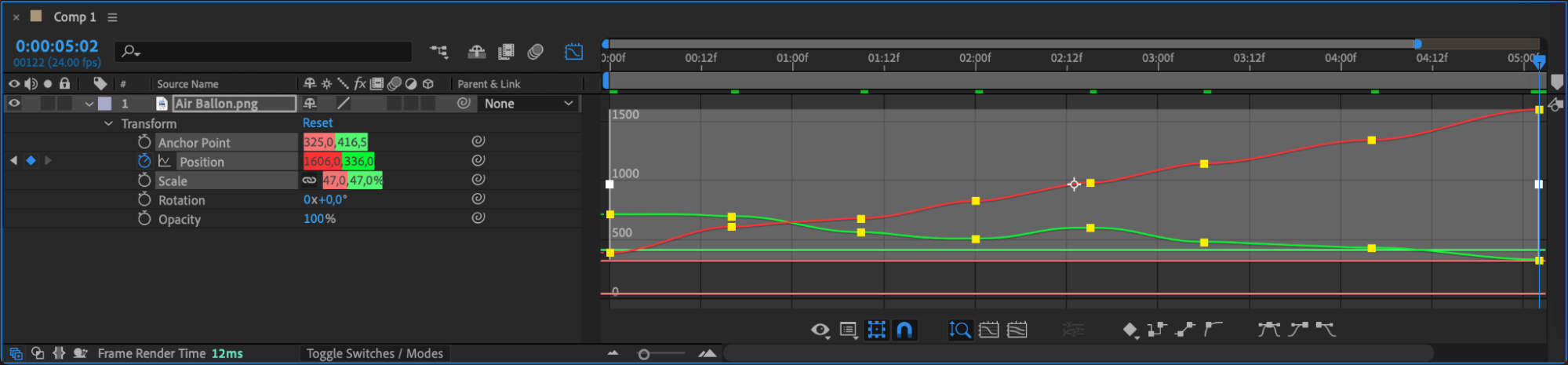
Now comes the fun part – adding movement to your layers. Select the layer you want to animate and navigate to the “Transform” properties. These properties include position, anchor point, rotation, scale, and opacity. Simply click on the stopwatch next to the property you want to animate, then move the current time indicator to a different point in time and adjust the property values. After Effects will automatically create keyframes for you, defining the start and end points of the animation.
 Step 5: Customizing Timing and Easing
Step 5: Customizing Timing and Easing
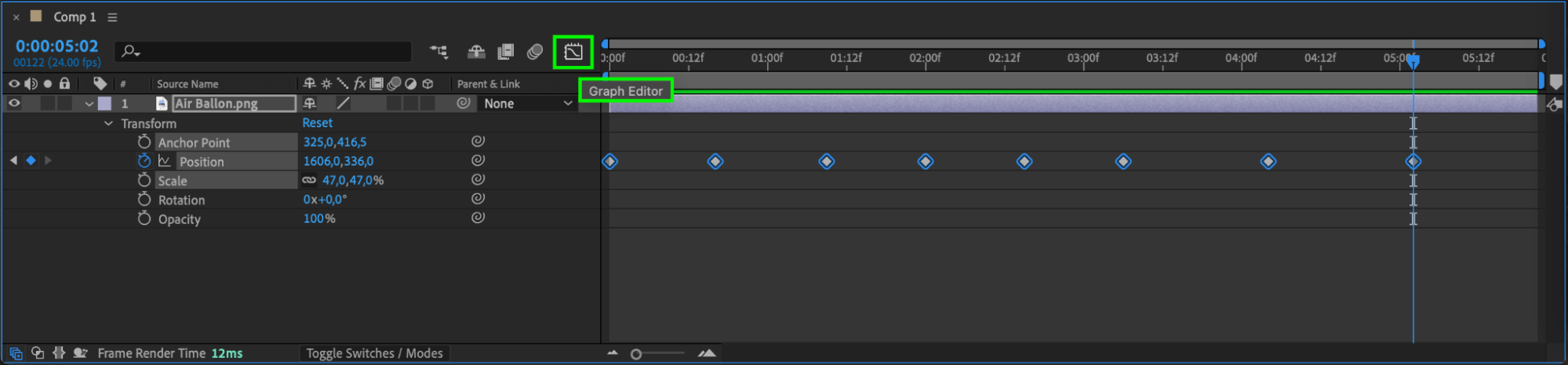
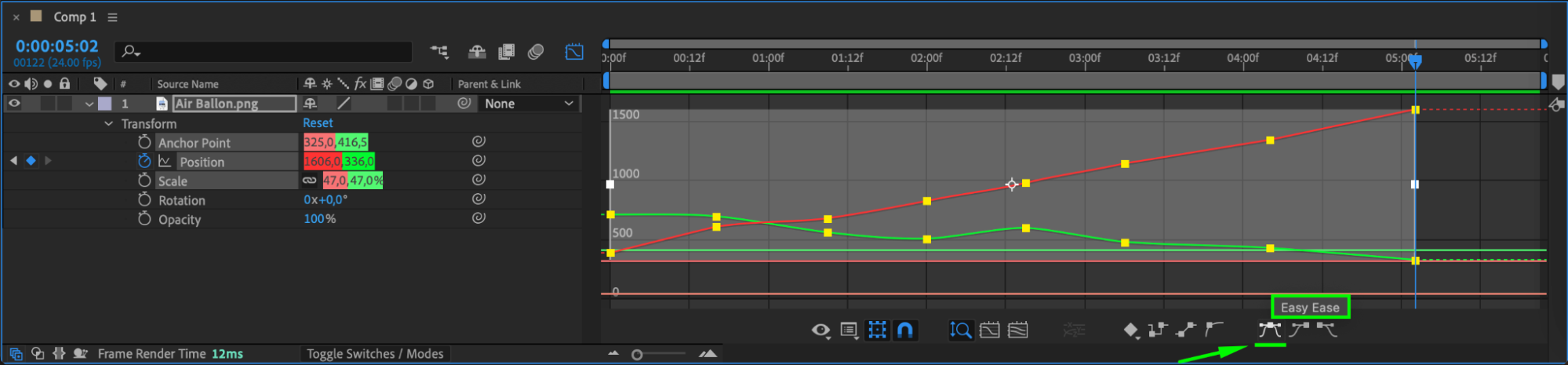
After you’ve added keyframes, you can further customize your animation by tweaking the timing and easing. This can be done by selecting the keyframes and using the graph editor to adjust the curves. This will give your animation a more natural and organic feel, smoothing out transitions and making the movement more realistic.


 Step 6: Creating a Colorful Background
Step 6: Creating a Colorful Background
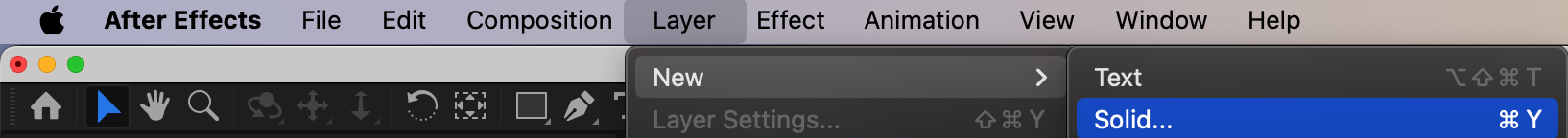
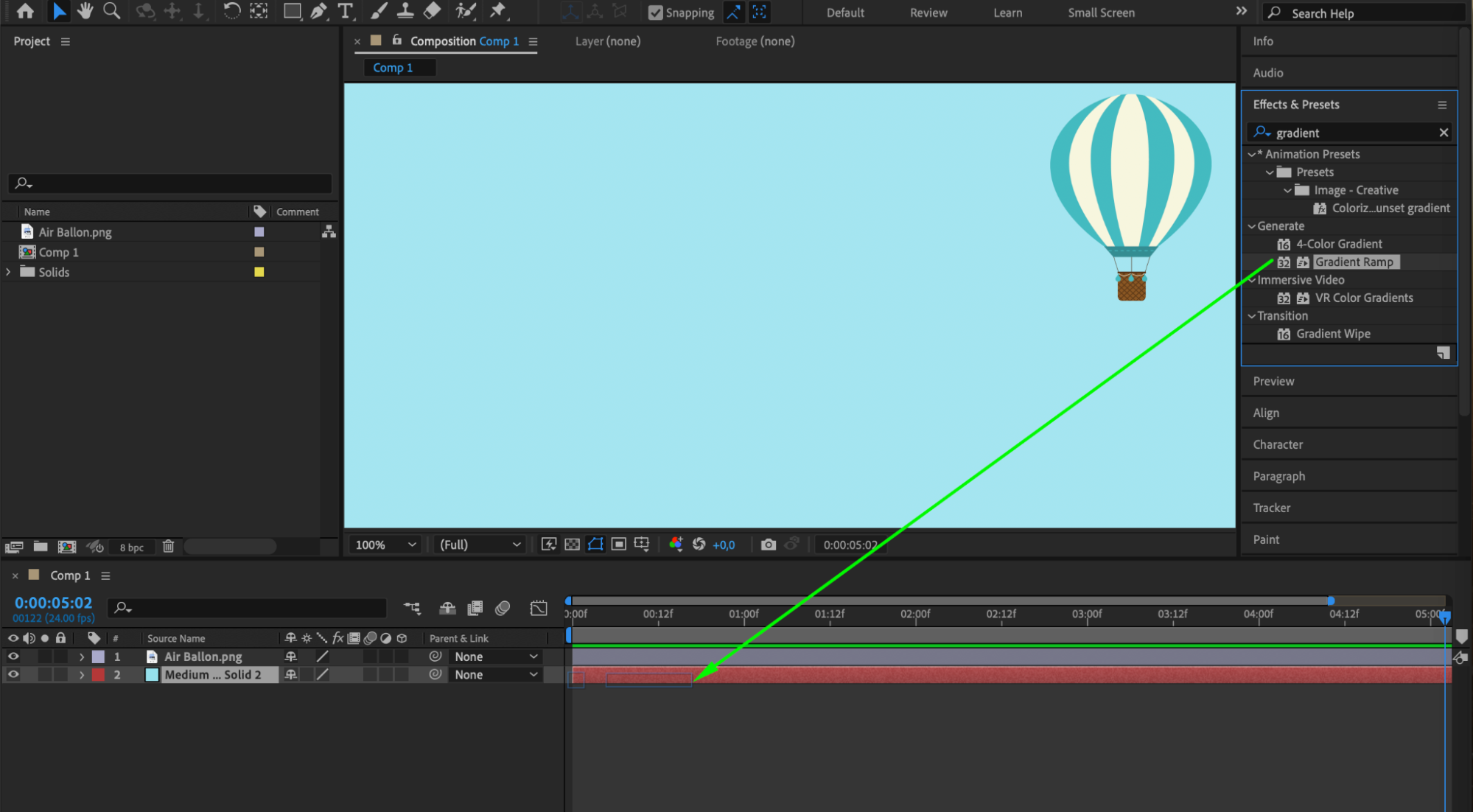
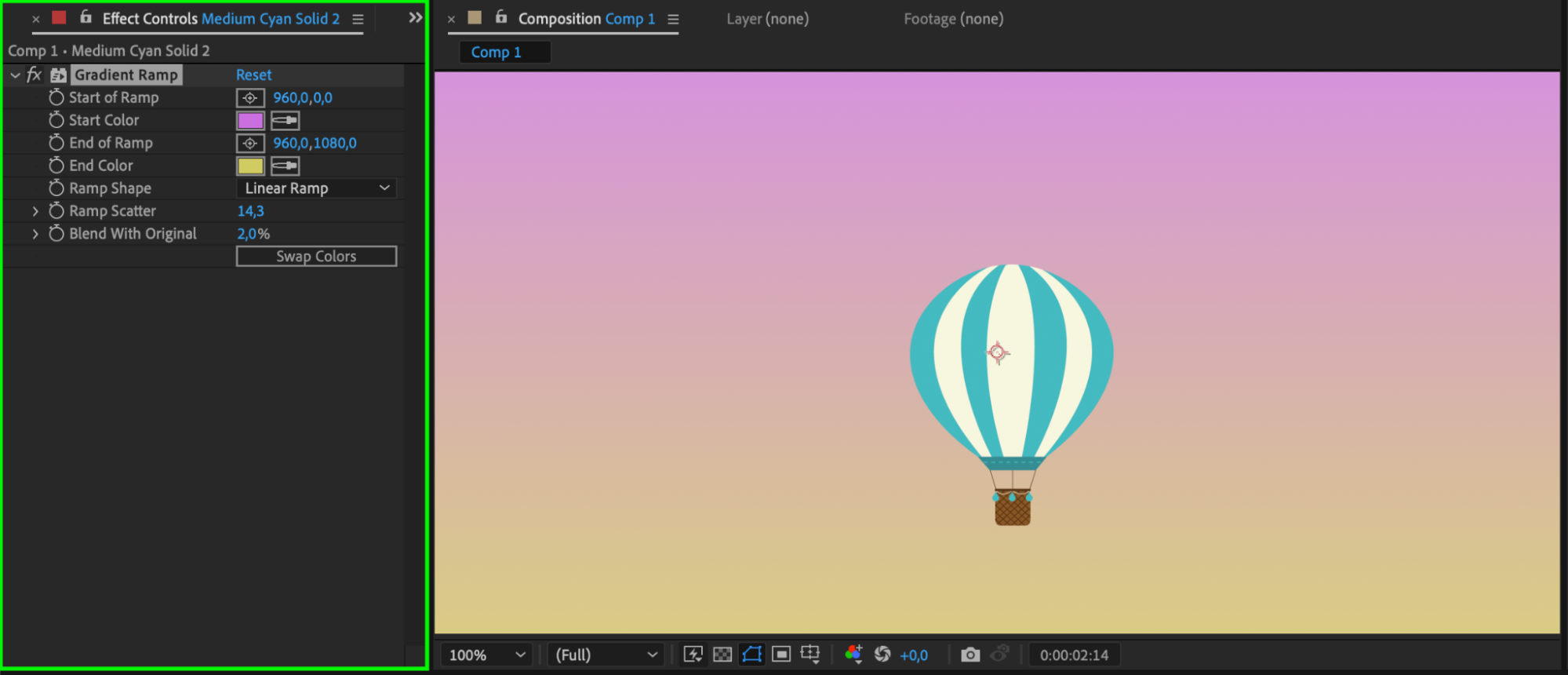
To make your animation more visually appealing, create a colorful and interesting background. Go to “Layer” > “New” > “Solid” to create a base layer for your background. Use the effects and presets panel to add effects such as gradients, patterns, or textures. Let your creativity flow to design a background that complements your animation and enhances the overall visual impact.


 Step 7: Enabling Motion Blur
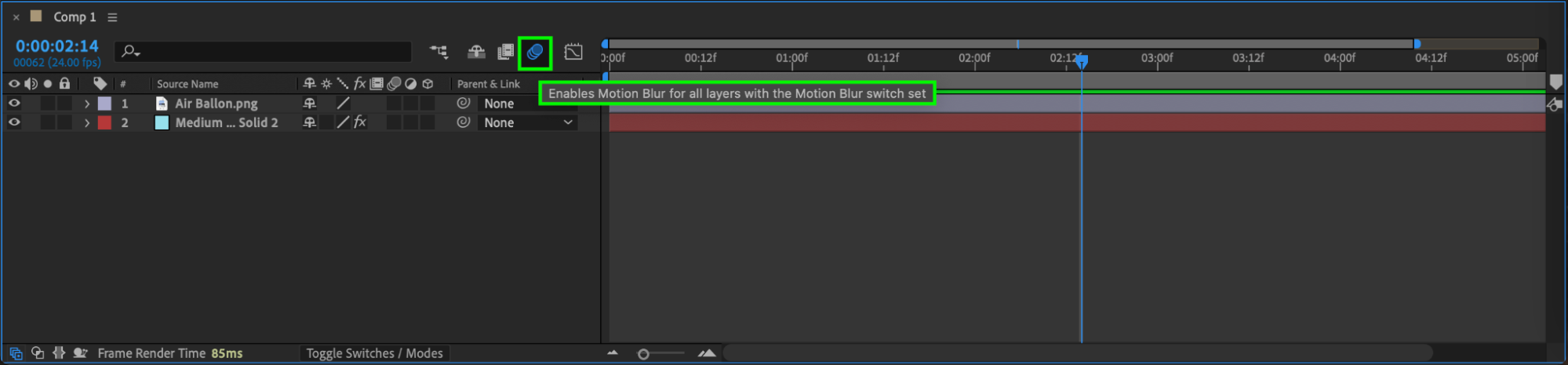
Step 7: Enabling Motion Blur
Use the motion blur button to add realism to your animation. Motion blur simulates the blurring effect seen in real-life motion, making your animations appear smoother and more lifelike. Enable motion blur for each animated layer by clicking the motion blur switch in the timeline panel, and ensure the motion blur is enabled for the composition as well.

 Step 8: Previewing Your Animation
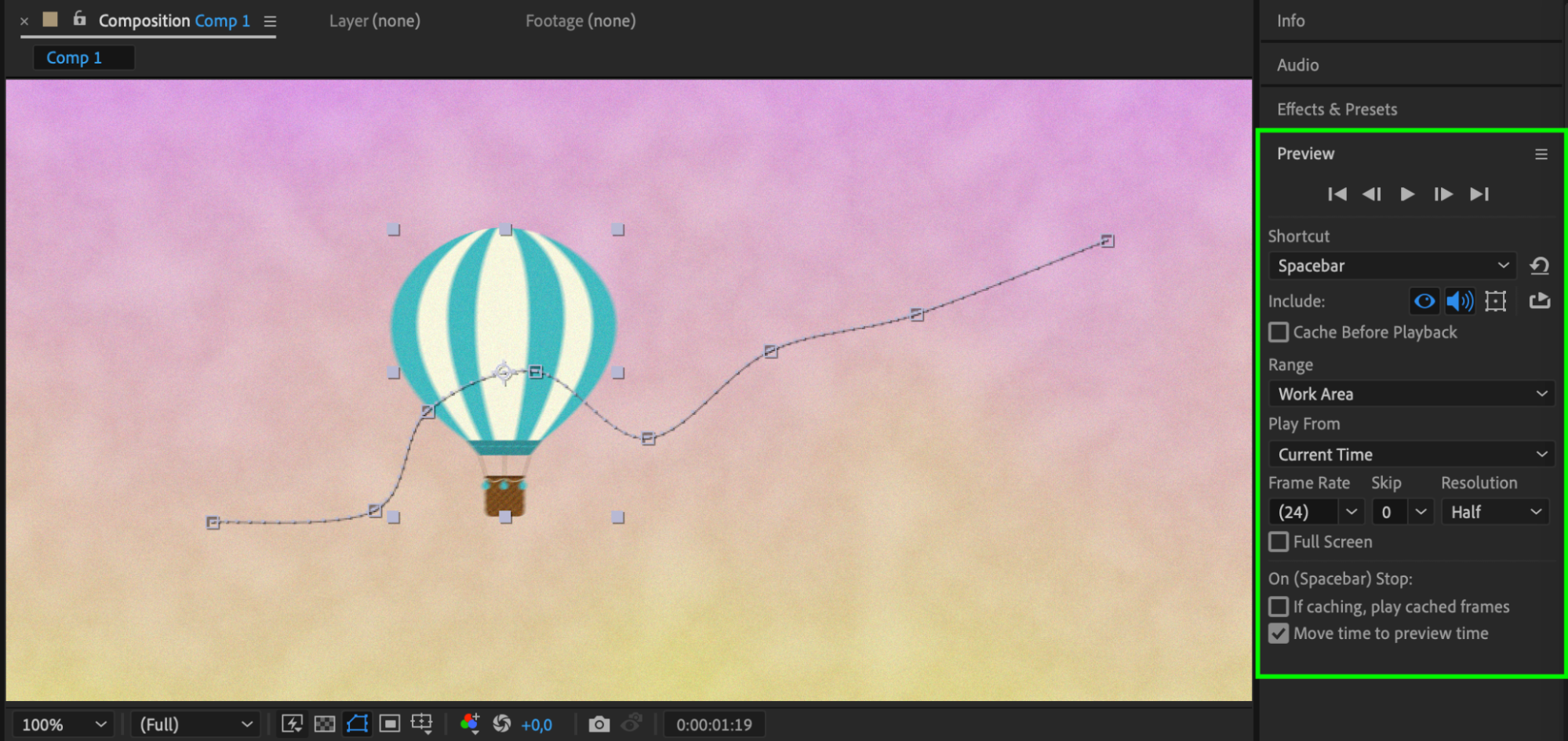
Step 8: Previewing Your Animation
To see how your animation looks in action, simply hit the spacebar to preview it in the After Effects timeline. This real-time preview will allow you to review your animation and make any necessary adjustments. Fine-tune the timing, easing, and layer properties until you are satisfied with the result. Step 9: Exporting Your Animation
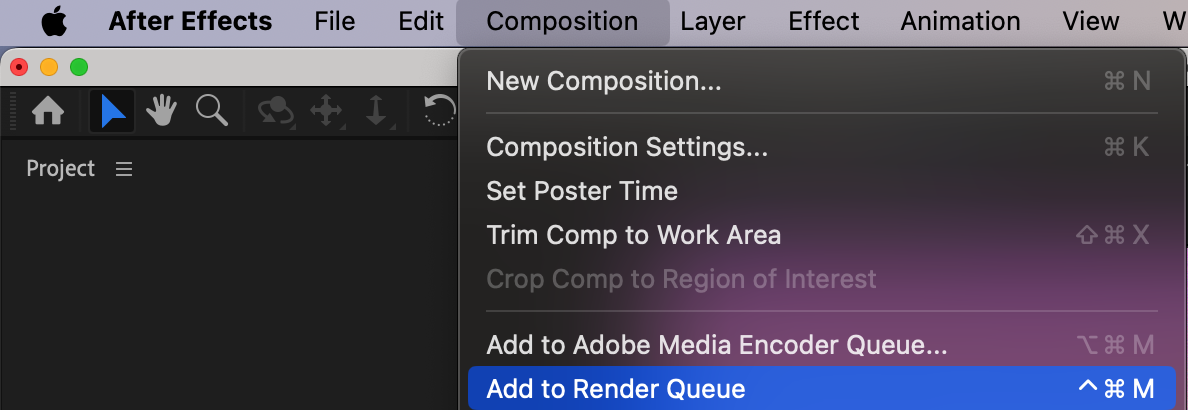
Step 9: Exporting Your Animation
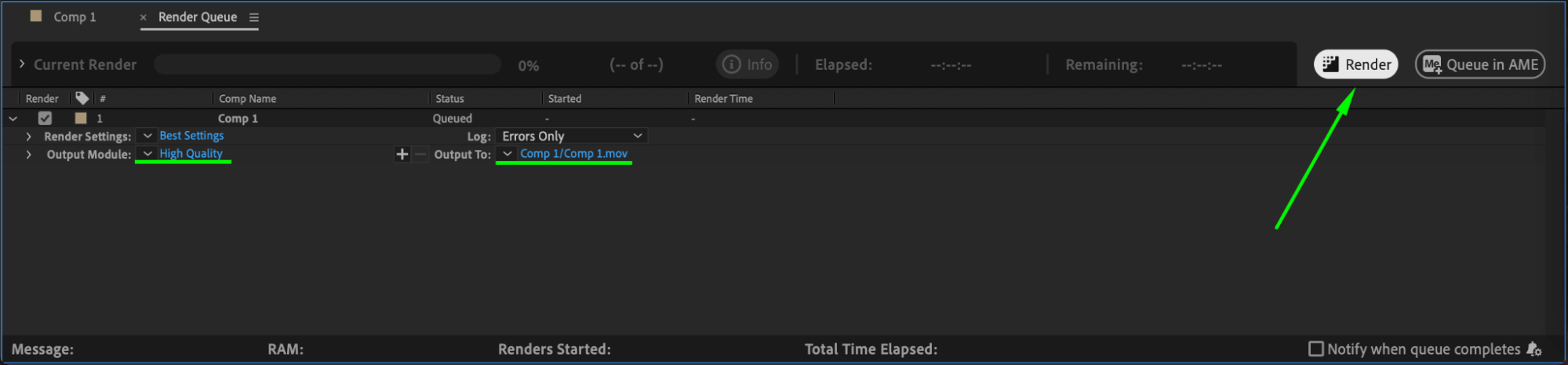
Once you’re happy with your animation, it’s time to export it. Go to the “Composition” menu and select “Add to Render Queue”. From here, you can choose the desired format and settings for your animation, such as resolution, codec, and output location. Click “Render” to export your animation, creating a final file that you can share or use in other projects.
 Conclusion
Conclusion
And there you have it – a simple animation created in After Effects! With this guide, you’re ready to unleash your creativity and bring your designs to life. So why wait? Start creating dynamic and eye-catching animations today!


