
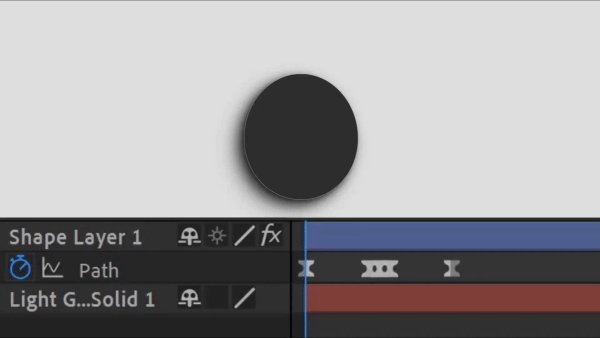
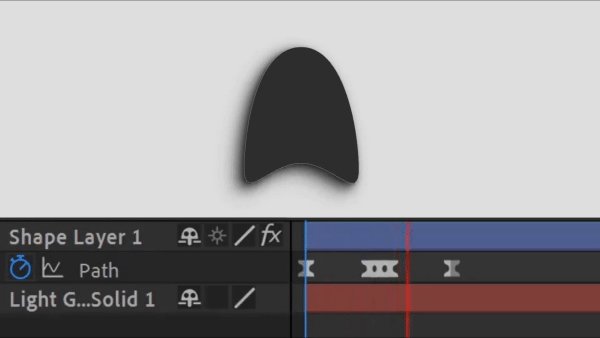
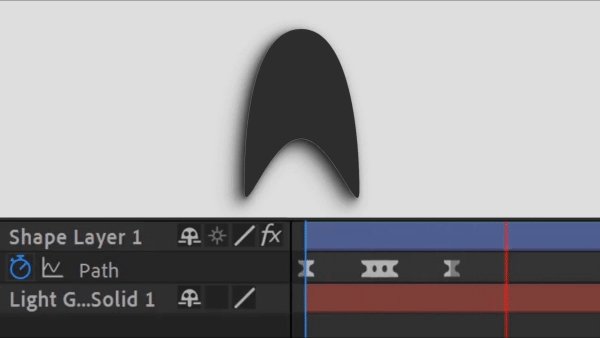
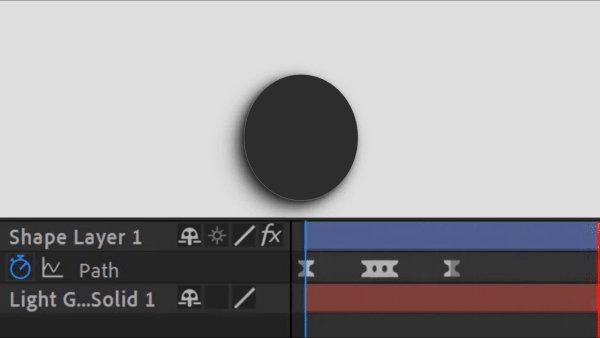
Seamlessly loop keyframes on a Path property, making it ideal for shape layers and masks. Use this expression to create continuously looping paths for animated shapes.
// Delete expression if you need to edit path
try{
timeStart = thisProperty.key(1).time;
duration = thisProperty.key(thisProperty.numKeys).time-timeStart;
pingPong = false;
quant=Math.floor((time-timeStart)/duration);
if(quant<0) quant = 0;
if(quant%2 == 1 && pingPong == true){
t = 2*timeStart+ (quant+1)*duration – time;
}
Get 10% off when you subscribe to our newsletter
By subscribing you agree to your email being stored and used
to receive the emails in accordance to our Privacy Policy



