
Today we will rig a messenger. The user will type text and the messenger interface will be animated automatically.
We will use only 2 keyframes for the entire project.
Everything else will be animated using expressions.
Follow step by step to learn (recommended) or download the project. You can find all assets and the final project in the AEJuice Pack Manager – Newsletter – Messenger. Here are direct links for the latest plugin version:
Get 10% off when you subscribe to our newsletter
By subscribing you agree to your email being stored and used
to receive the emails in accordance to our Privacy Policy

Animate a text layer
Let’s animate a single text layer first.
Create a Controls layer and add a Slider.
Animate a Slider from 0 to 100.
This will be a reference animation that all text layers will use to appear on the screen.
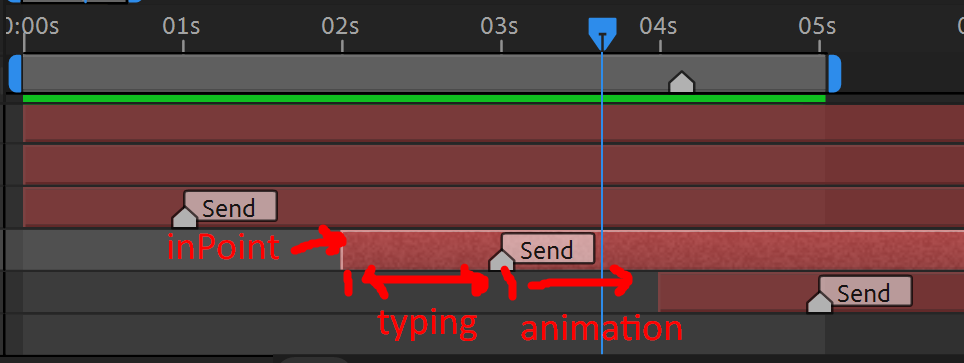
Initially, I decided that I would use a layer’s inPoint as the beginning of the animation.
However, there is a typing phase in both incoming and outgoing messages.
That’s why we will use inPoint as the beginning for typing and a marker to Send the message.
I added “Send” to the marker comment for the user’s convenience but it is not required for expression.
The idea is if there is a marker we show a typing animation between inPoint and marker. However, if there is no marker we animate the text right away.

To determine when the animation starts let’s write a helper function:
function getAnimationStartTime(layer) {
if (layer == null) layer = thisLayer;
var animationStartTime = layer.inPoint;
var marker = layer.marker;
if (marker.numKeys > 0) {
var markerTime = marker.key(1).time;
if (markerTime > animationStartTime) {
if (layer == null) layer = thisLayer;
var animationStartTime = layer.inPoint;
var marker = layer.marker;
if (marker.numKeys > 0) {
var markerTime = marker.key(1).time;
if (markerTime > animationStartTime) {
animationStartTime = animationStartTime +
(markerTime – animationStartTime);
}
}
return animationStartTime;
}
Later I realised that I can simplify
animationStartTime = animationStartTime +
(markerTime – animationStartTime);
to
animationStartTime = markerTime;
We will reuse this function a lot in
different layers.
Later I’ll show you how you can use scripts so you do not have to retype it.
Click here to receive more tips by email.


