Animating a Website Scroll in After Effects
Introduction
Animating a website scroll in After Effects is a great way to showcase a web design, create presentations, or enhance UI/UX animations. This technique simulates the natural scrolling of a webpage, making it more dynamic and engaging. In this guide, you’ll learn how to import a website screenshot, animate its scrolling, and add finishing touches for a smooth effect.
Step 1: Create a New Composition
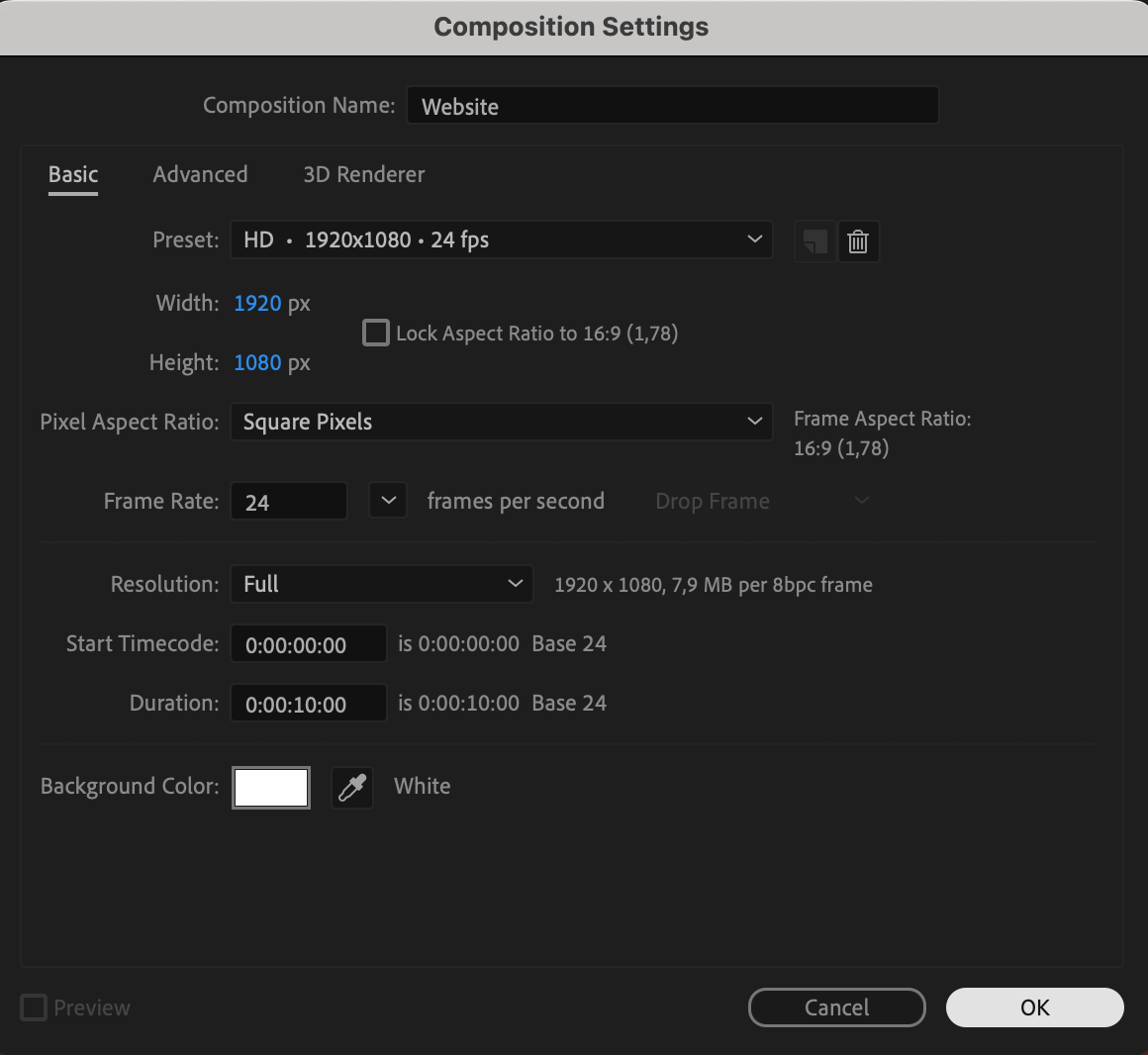
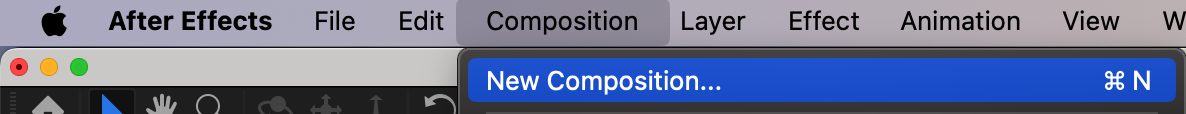
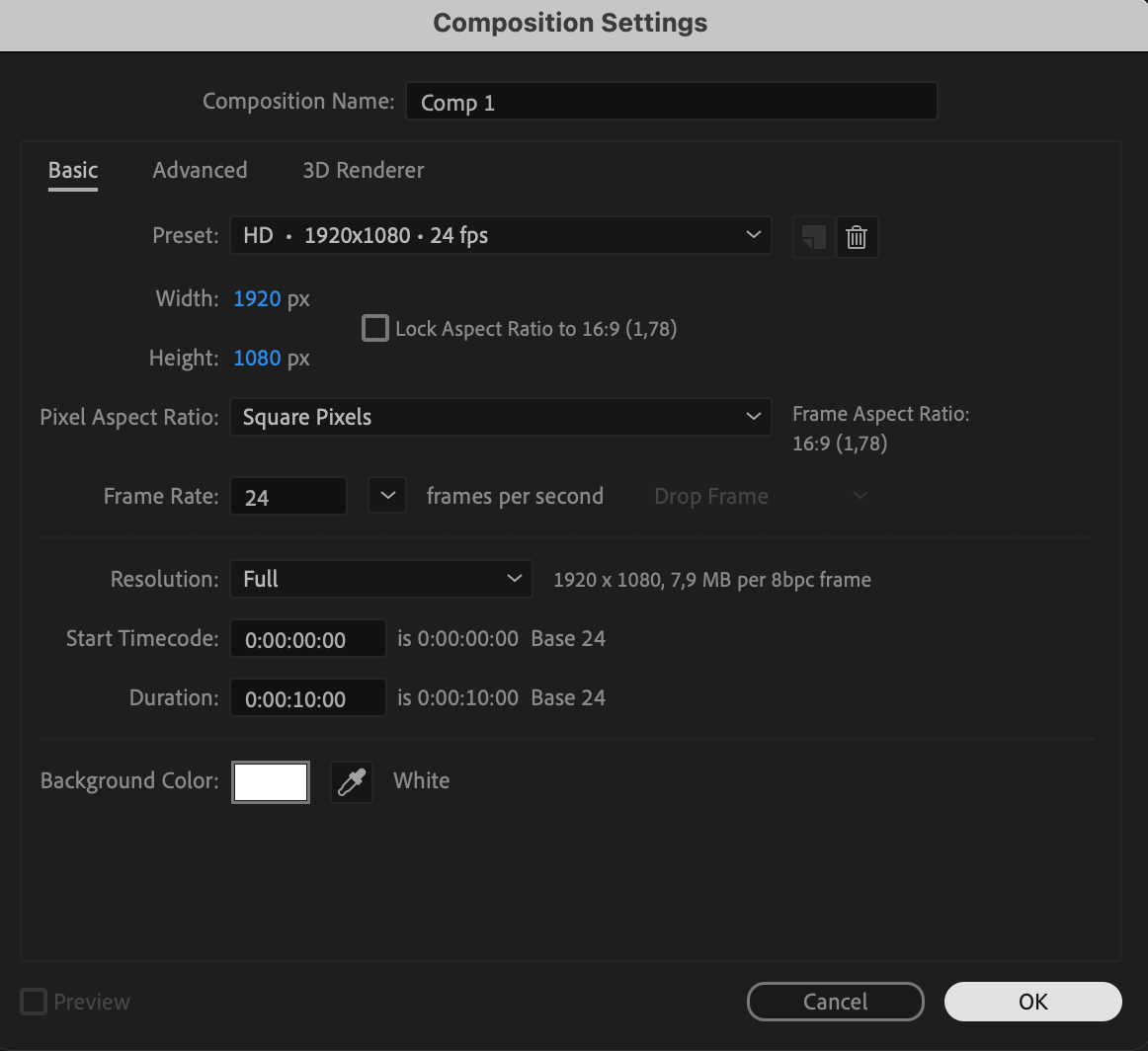
Go to Composition > New Composition and set the resolution to 1920×1080 pixels, frame rate to 24 fps, and duration to 10 seconds. This will serve as the main workspace for the animation.
 Step 2: Add a Background
Step 2: Add a Background
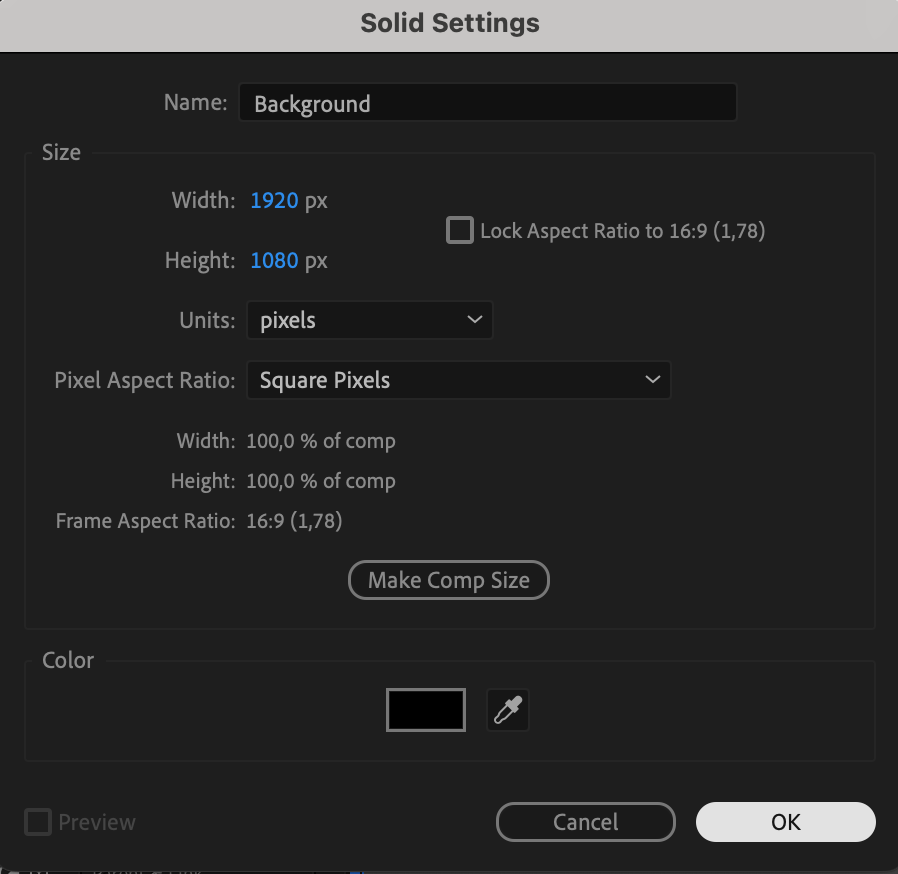
Go to Layer > New > Solid to create a background layer.
 Step 3: Apply a Gradient Effect
Step 3: Apply a Gradient Effect
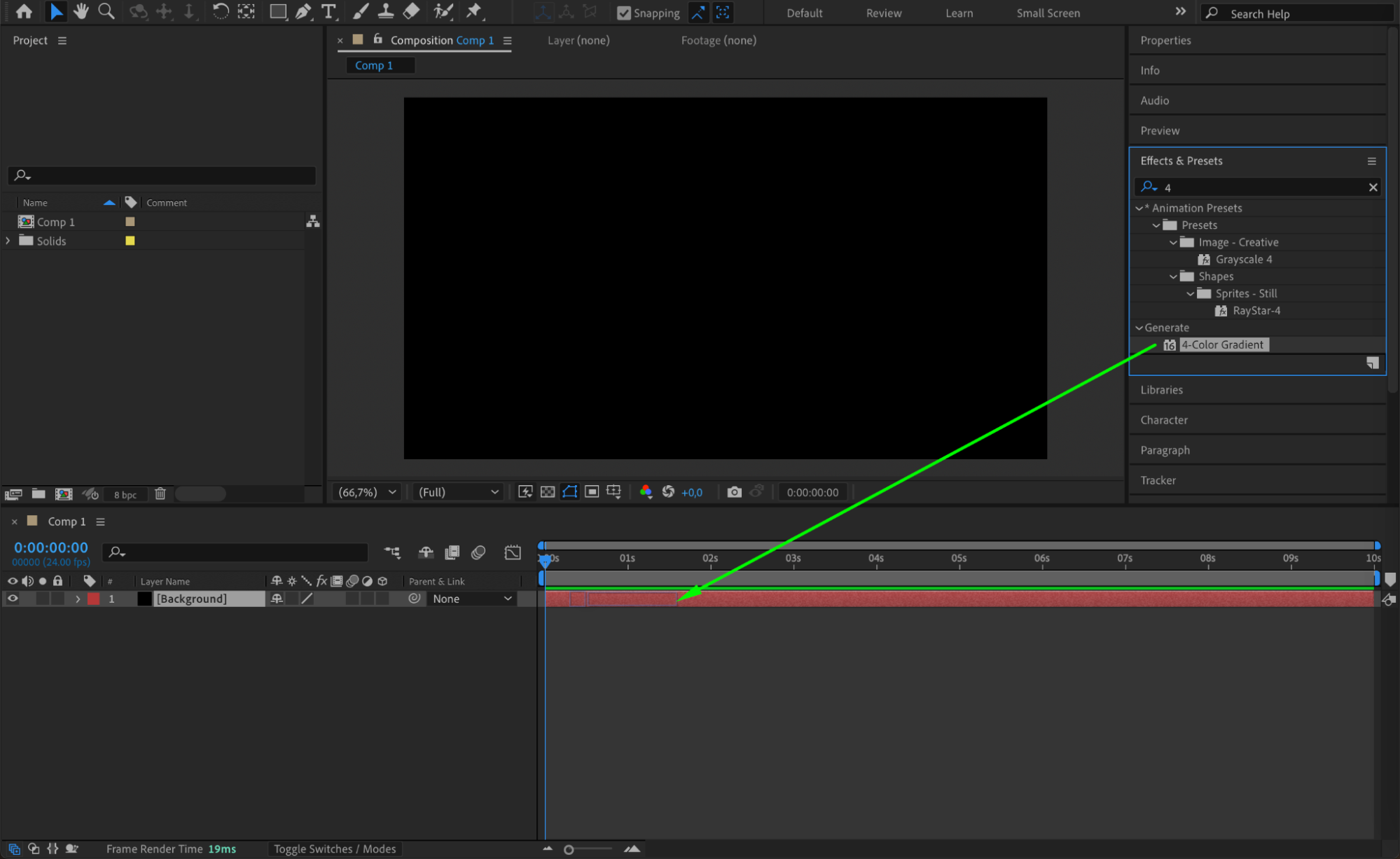
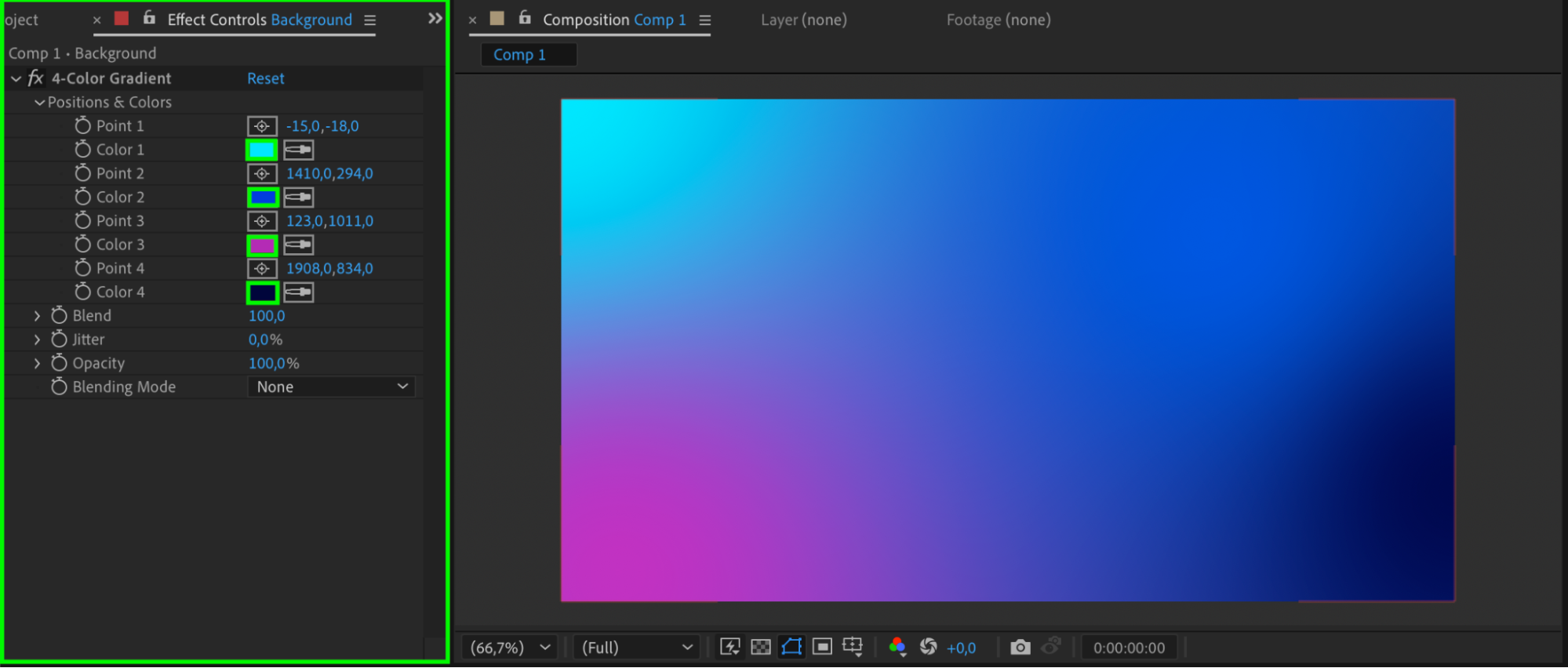
Go to the Effects & Presets panel, search for 4-Color Gradient, and apply it to the solid layer. Adjust the colors to create a smooth background.
 Step 4: Create a Website Composition
Step 4: Create a Website Composition
Go to Composition > New Composition, name it “Website”, and set the same resolution and duration as the main composition.
 Step 5: Import the Website Screenshot
Step 5: Import the Website Screenshot
Get 10% off when you subscribe to our newsletter

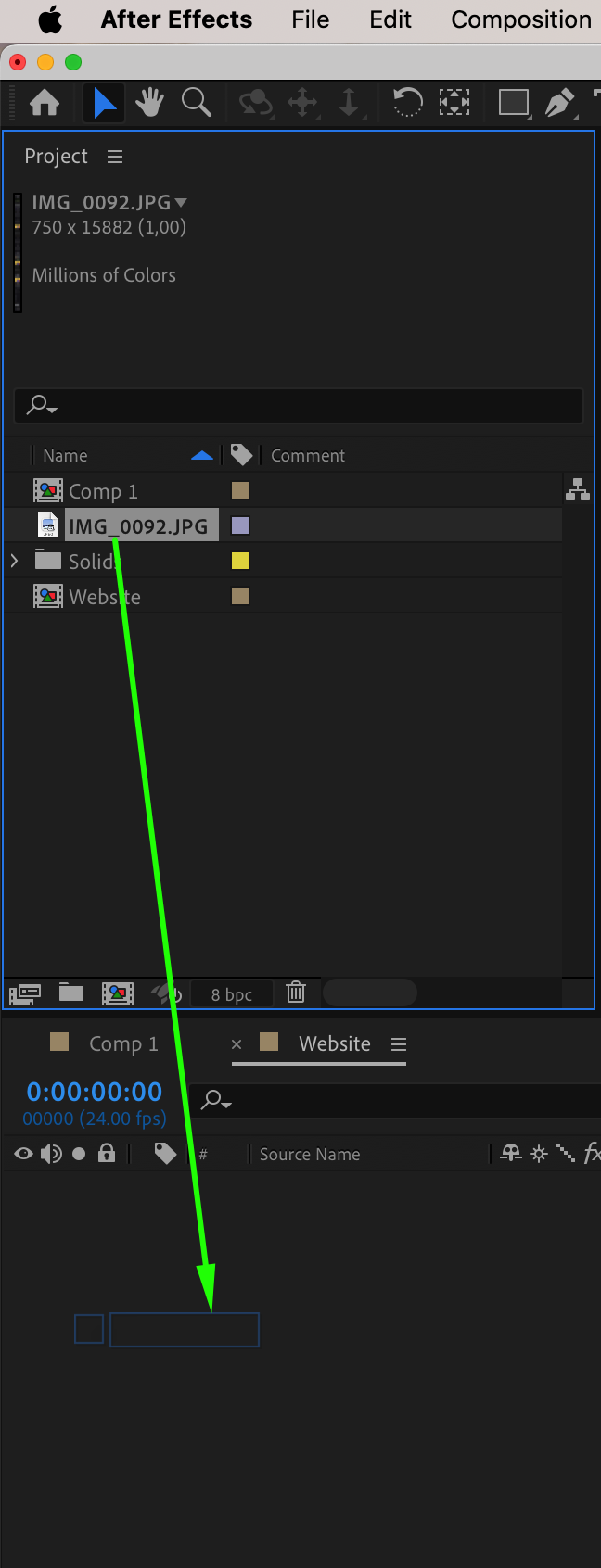
Go to File > Import > File, select a long screenshot of the website, and drag it onto the Website composition timeline.

 Step 6: Adjust the Scale
Step 6: Adjust the Scale
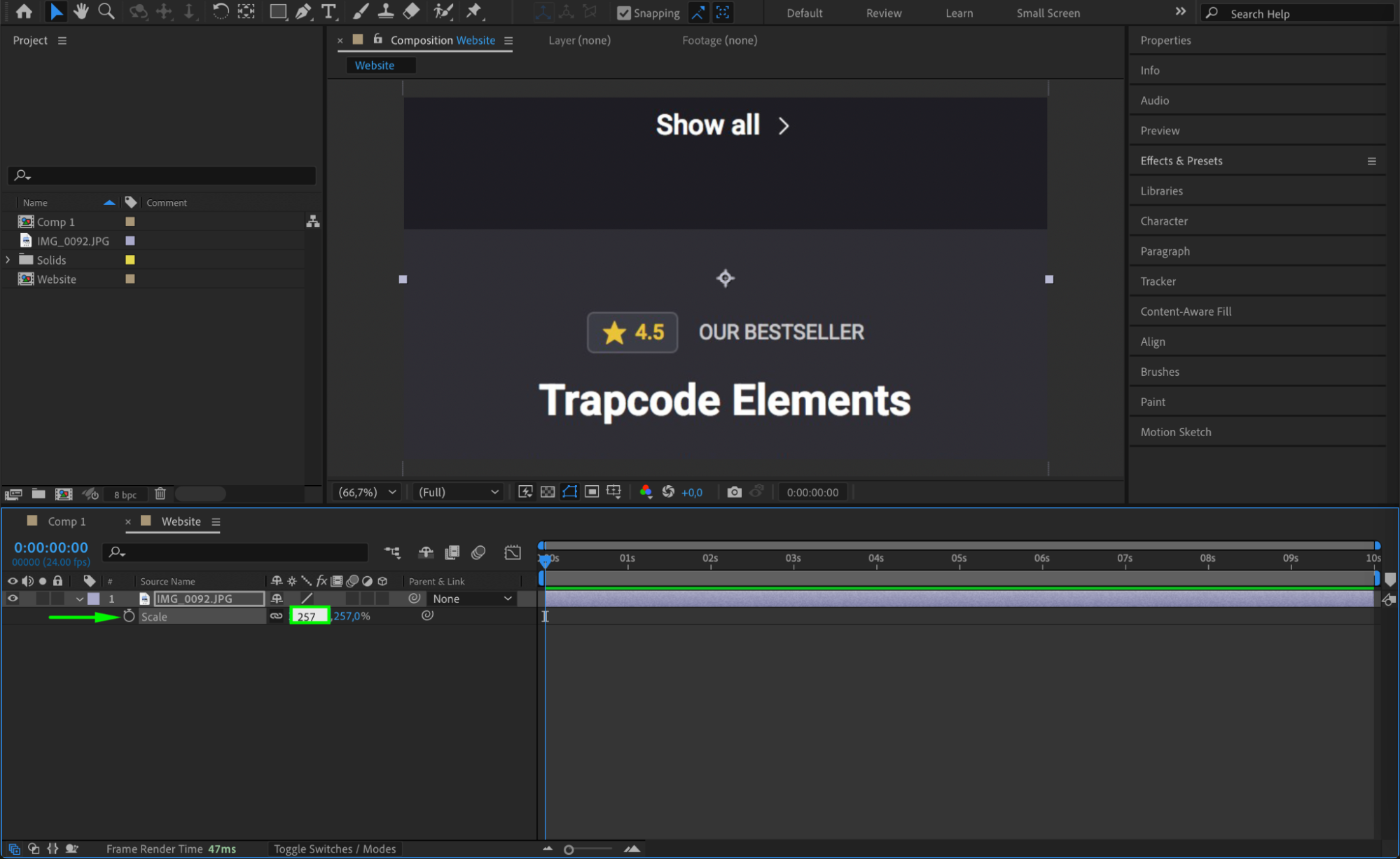
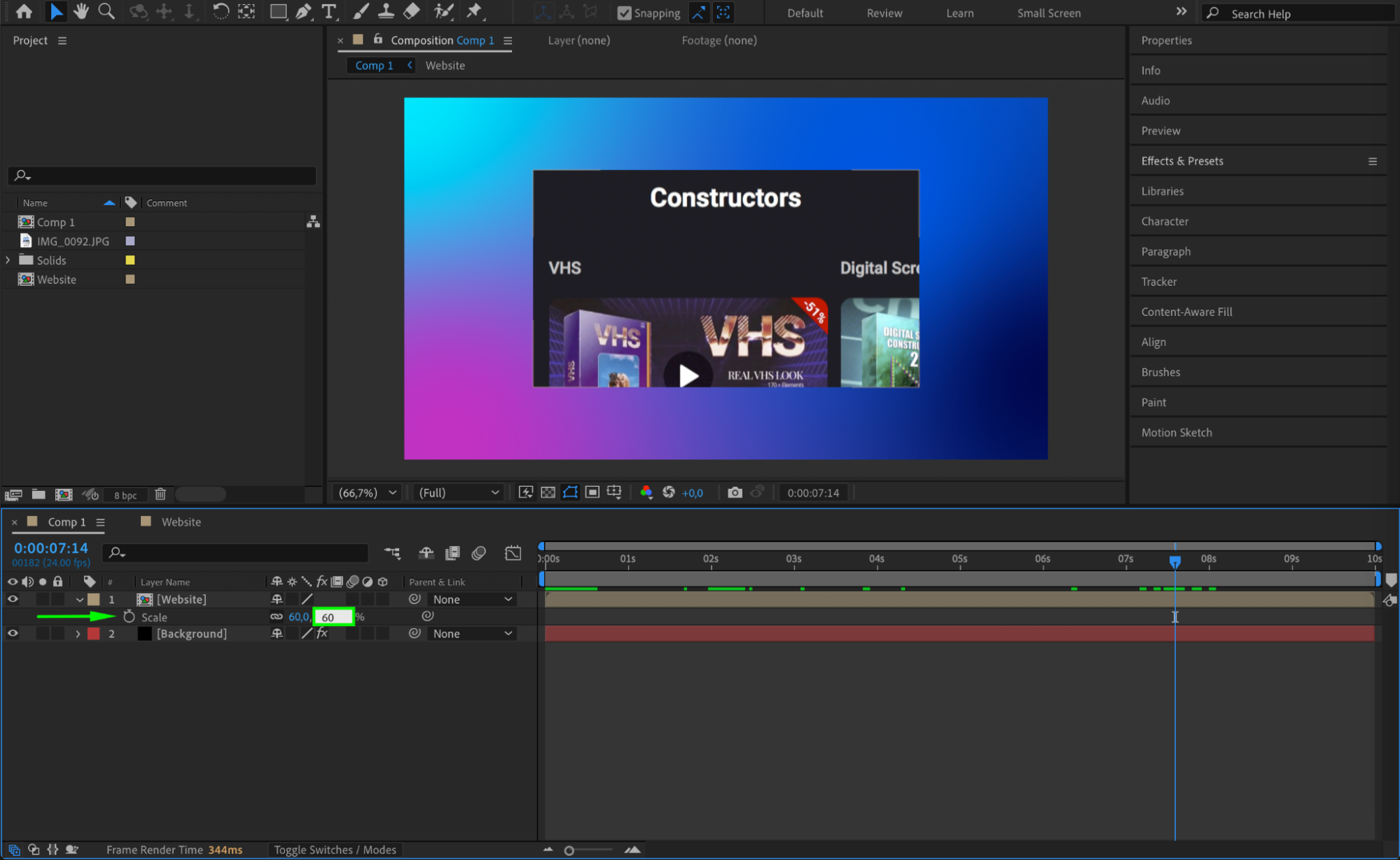
Press “S” to open the Scale property. Adjust the values to fit the website screenshot within the composition width while keeping its original aspect ratio. Step 7: Position the Screenshot
Step 7: Position the Screenshot
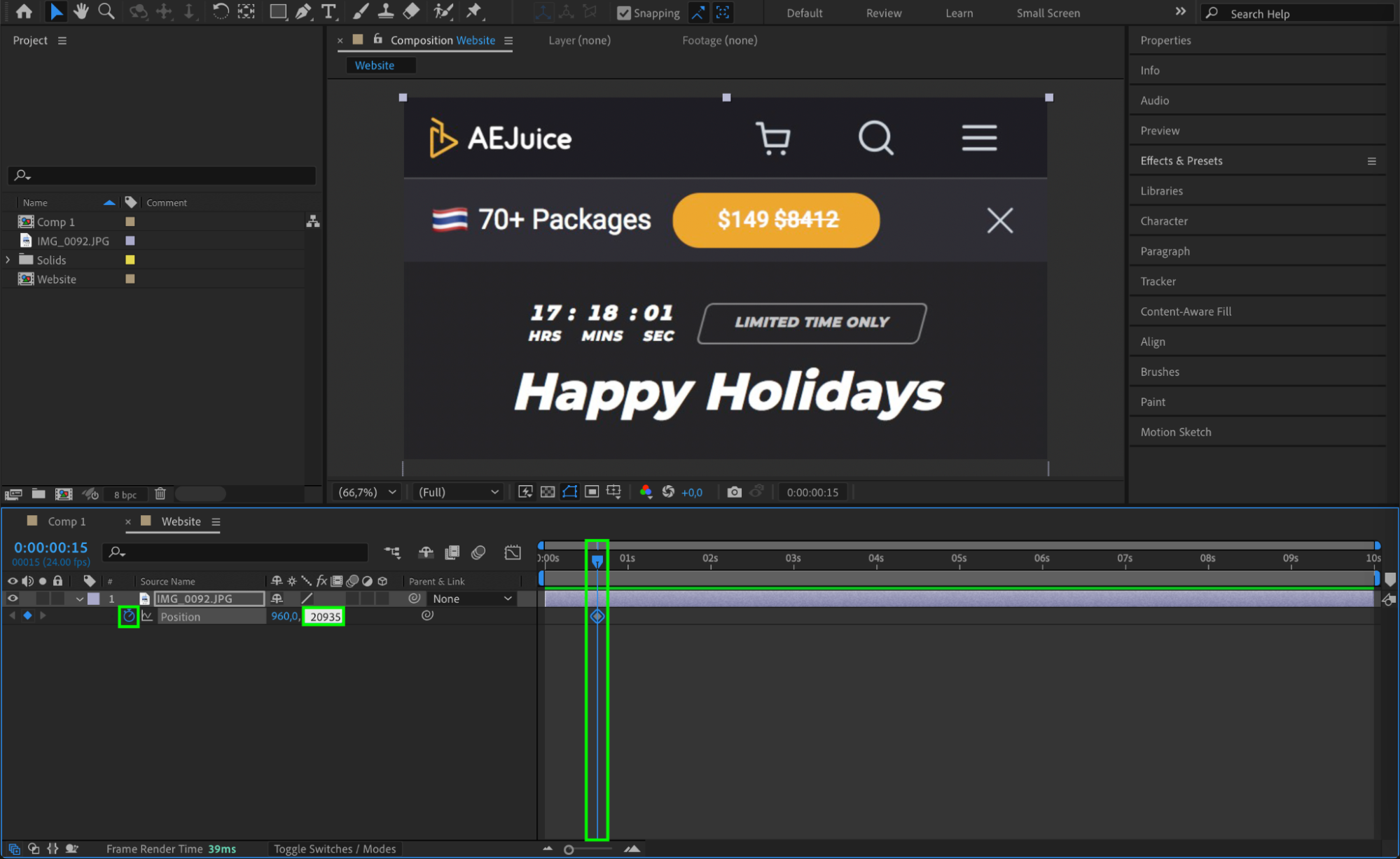
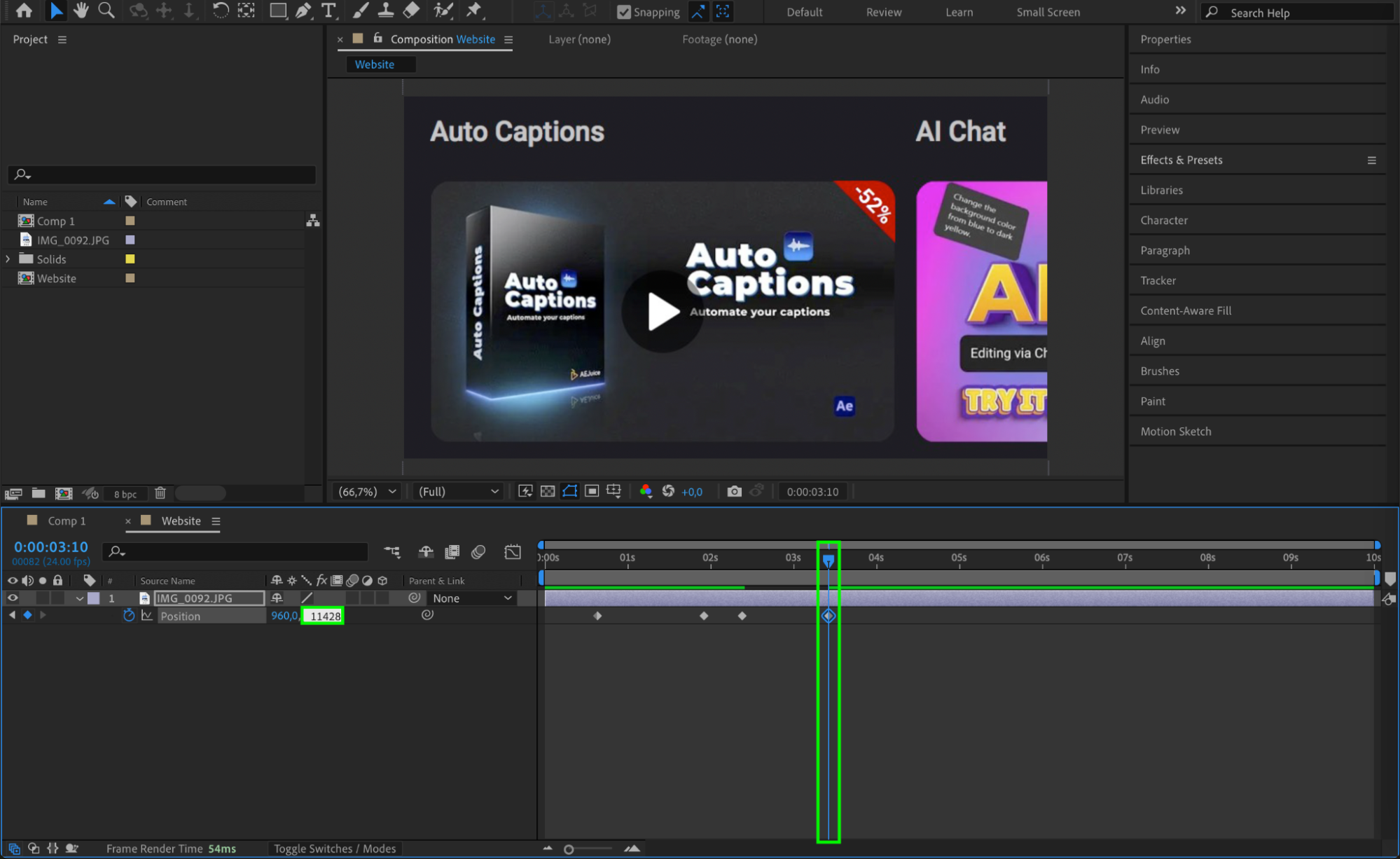
Press “P” to open the Position property. Adjust the Y value so that the top of the website is visible in the Composition panel.
Move the Current Time Indicator (CTI) a few frames forward, then click the stopwatch next to Position to create the first keyframe. Step 8: Animate the Scroll
Step 8: Animate the Scroll
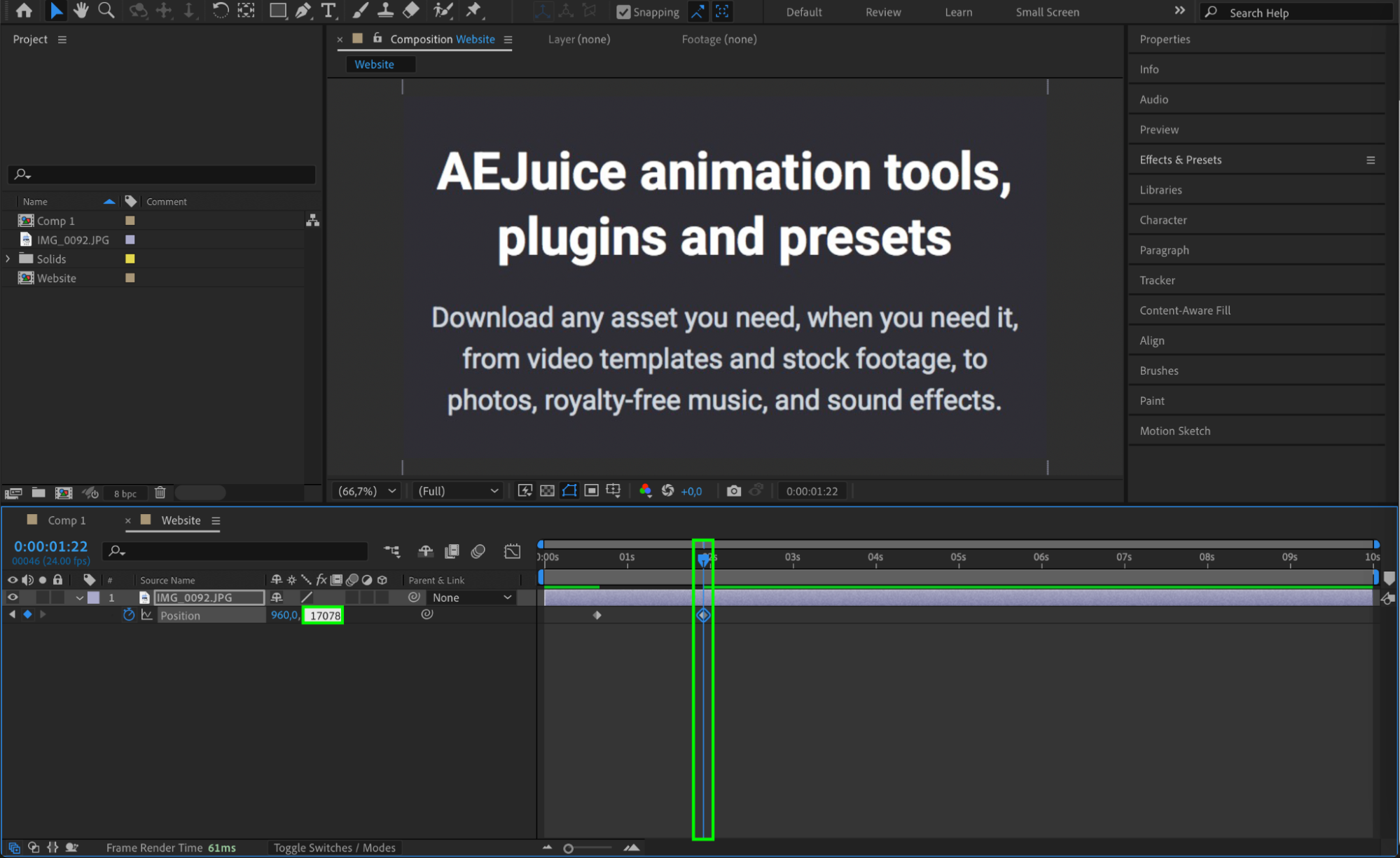
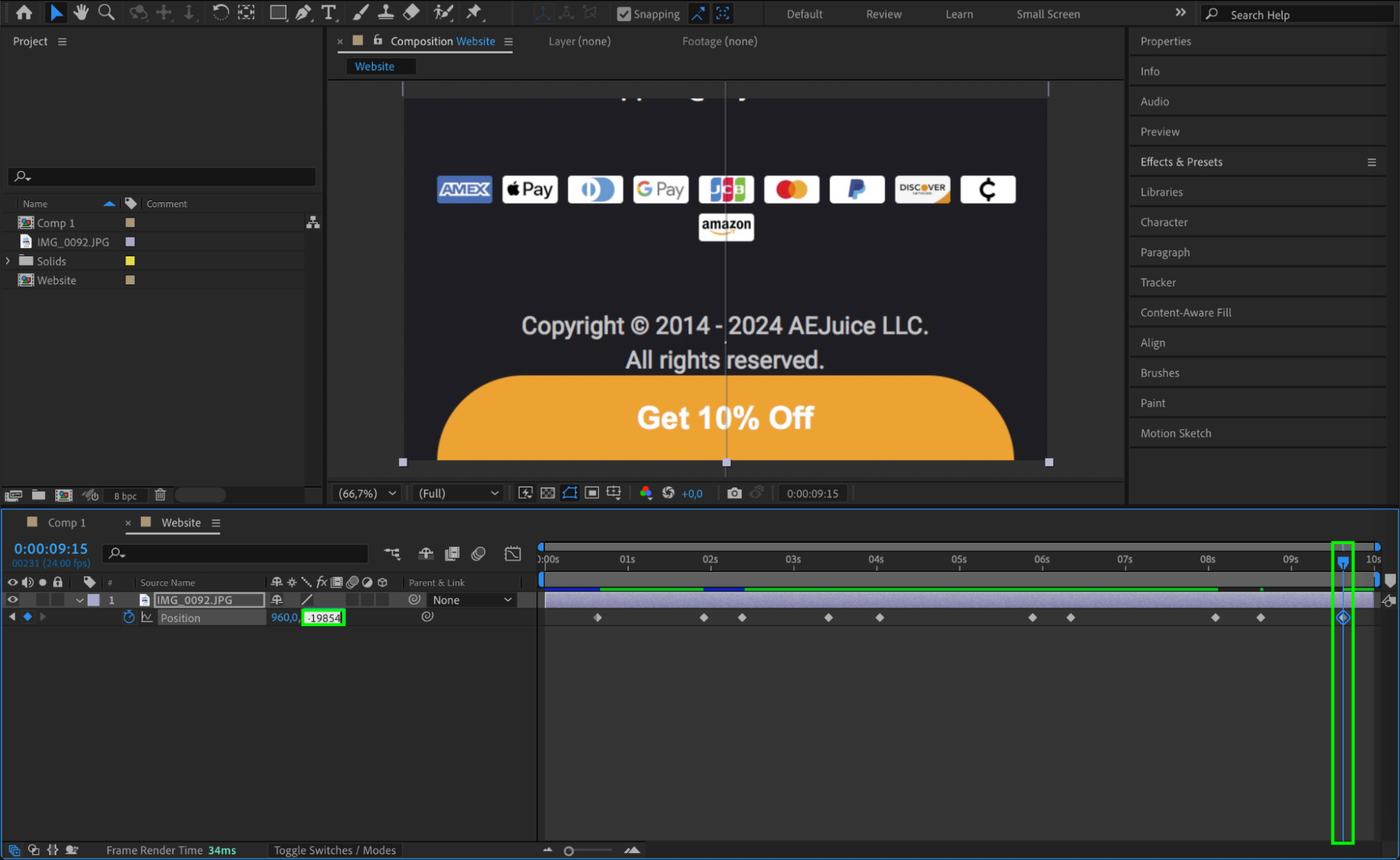
Move the CTI forward by 30 frames and adjust the Y value so the next section of the website is visible. This creates a scrolling effect. Step 9: Hold Positions for Readability
Step 9: Hold Positions for Readability
Move the CTI a few frames forward and click the diamond icon next to Position to create a keyframe with the same Y value. This allows the website to pause before continuing to scroll. Step 10: Repeat Scrolling Steps
Step 10: Repeat Scrolling Steps
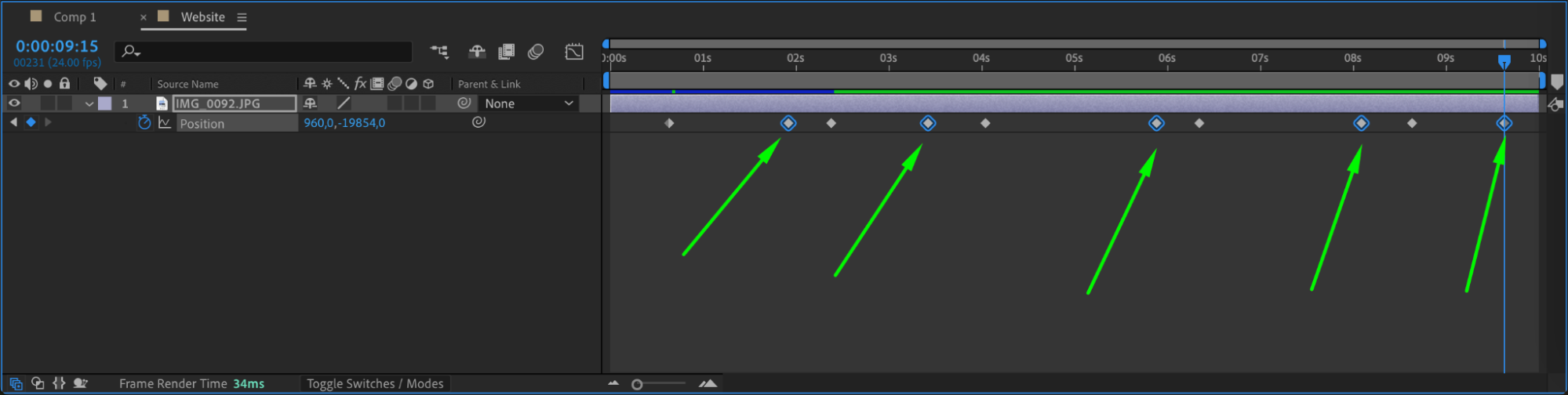
Repeat this process for the entire website, setting keyframes at each section you want to display. Ensure the final keyframe is set a few frames before the end of the composition to allow a pause at the last section.
 Step 11: Smooth the Animation
Step 11: Smooth the Animation
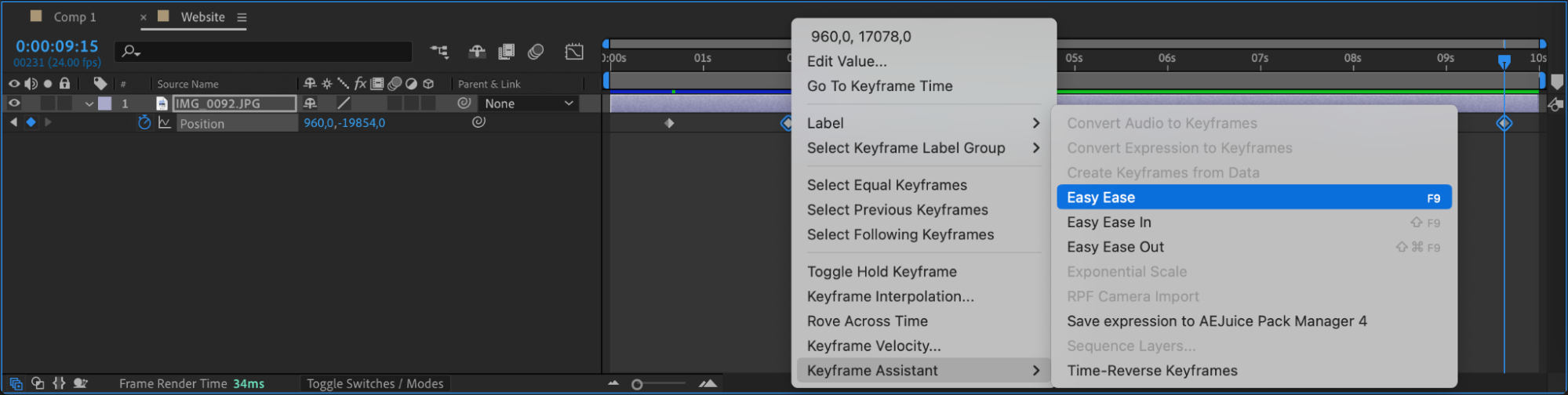
Select every second keyframe (e.g., 2nd, 4th, 6th, etc.) while holding Shift, then right-click and go to Keyframe Assistant > Easy Ease to create a smoother motion.
 Step 12: Enable Motion Blur
Step 12: Enable Motion Blur
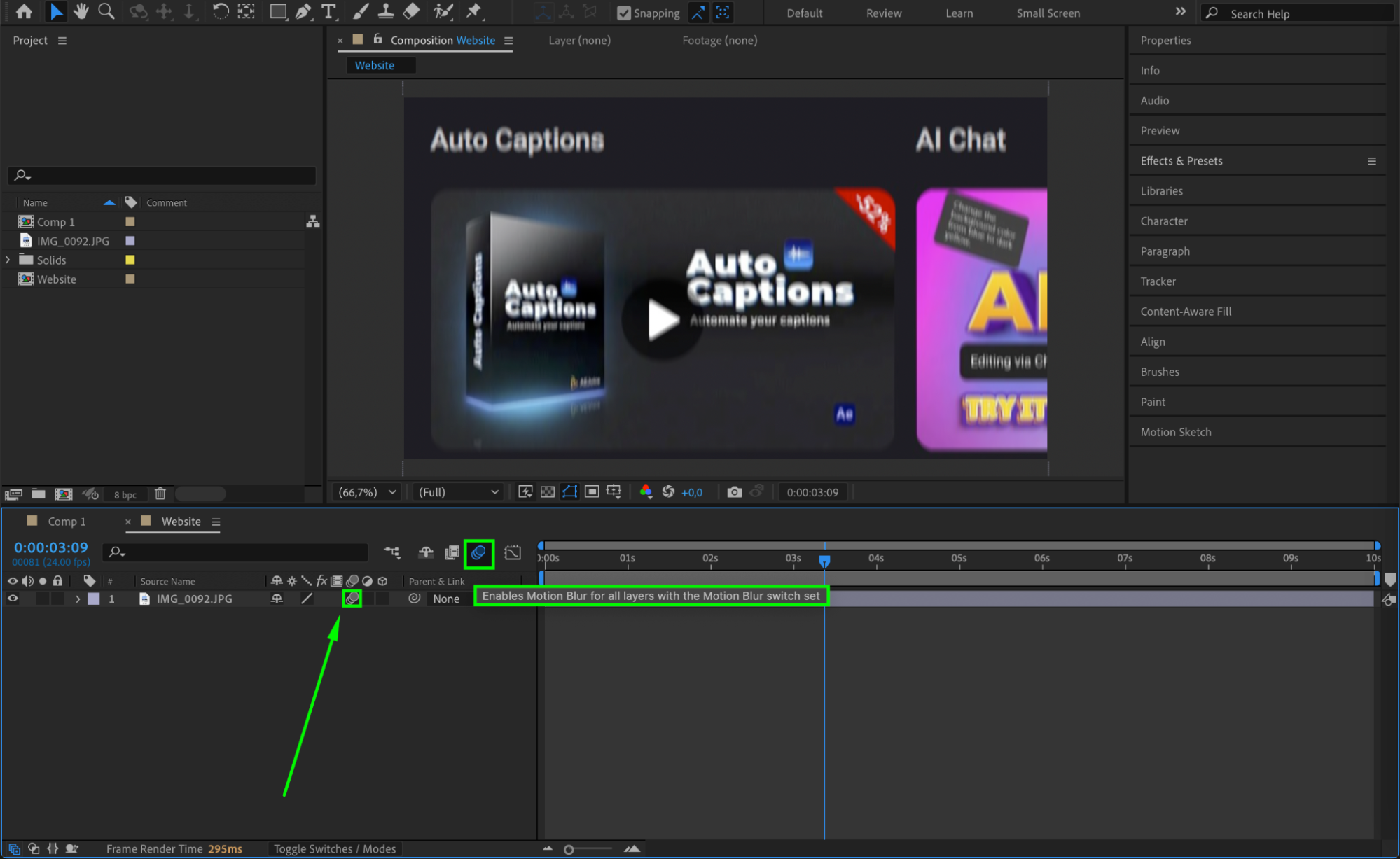
Click the Motion Blur checkbox for the Website composition layer to enhance the scrolling effect. Step 13: Add the Website to the Main Composition
Step 13: Add the Website to the Main Composition
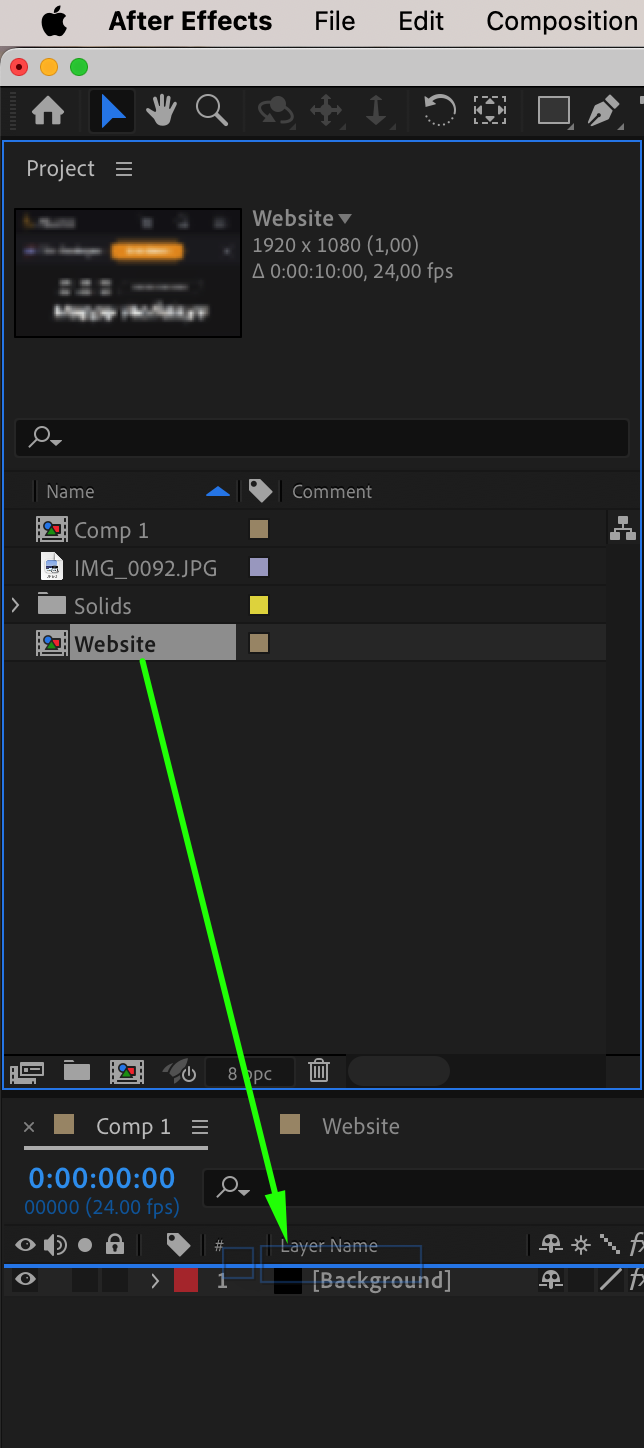
Go back to the main composition, then drag the Website composition from the Project panel onto the timeline, placing it above the solid background layer.
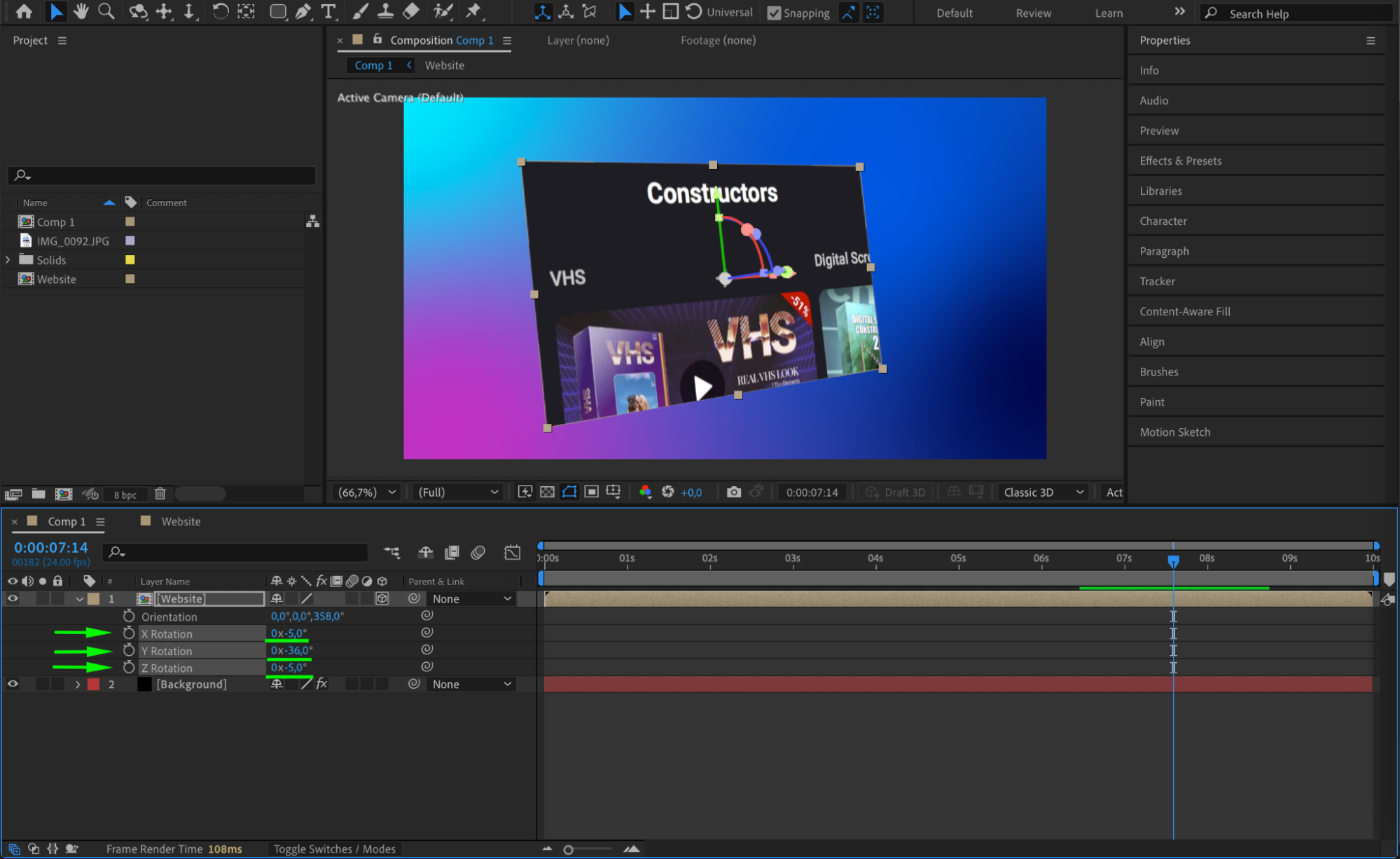
 Step 14: Adjust Scale and Rotation
Step 14: Adjust Scale and Rotation
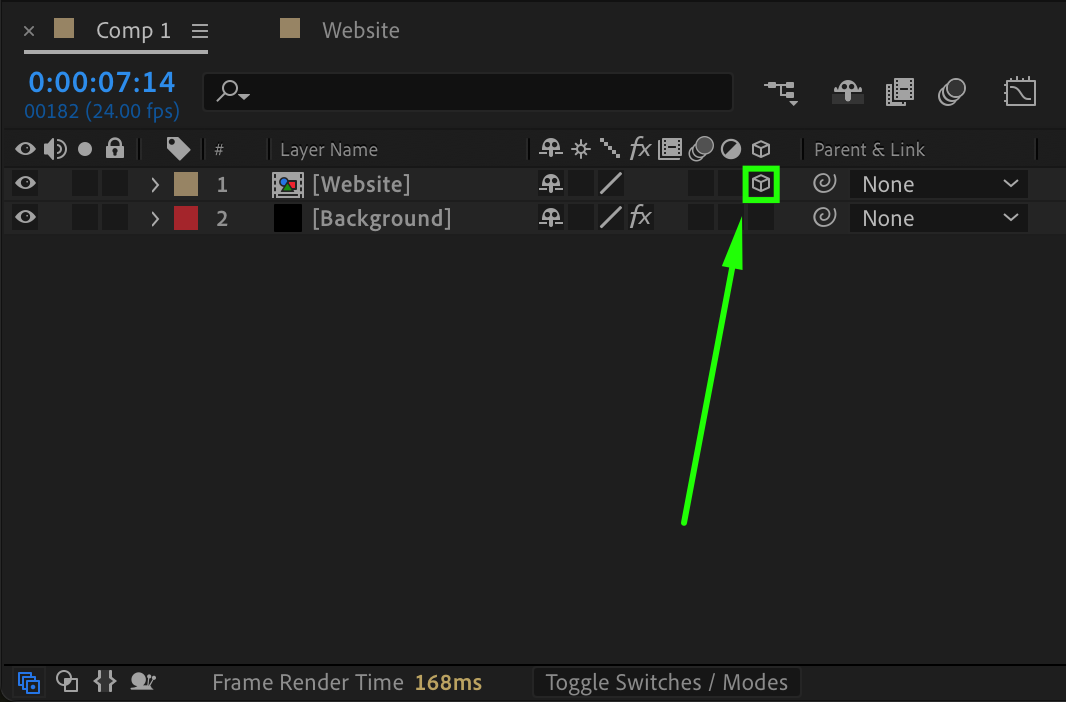
Use the Scale (S) property to resize the website if needed. First, click the cube icon to make the layer 3D. Press “R” to open the Rotation settings, then adjust the X, Y, Z rotation to create a slight perspective effect.

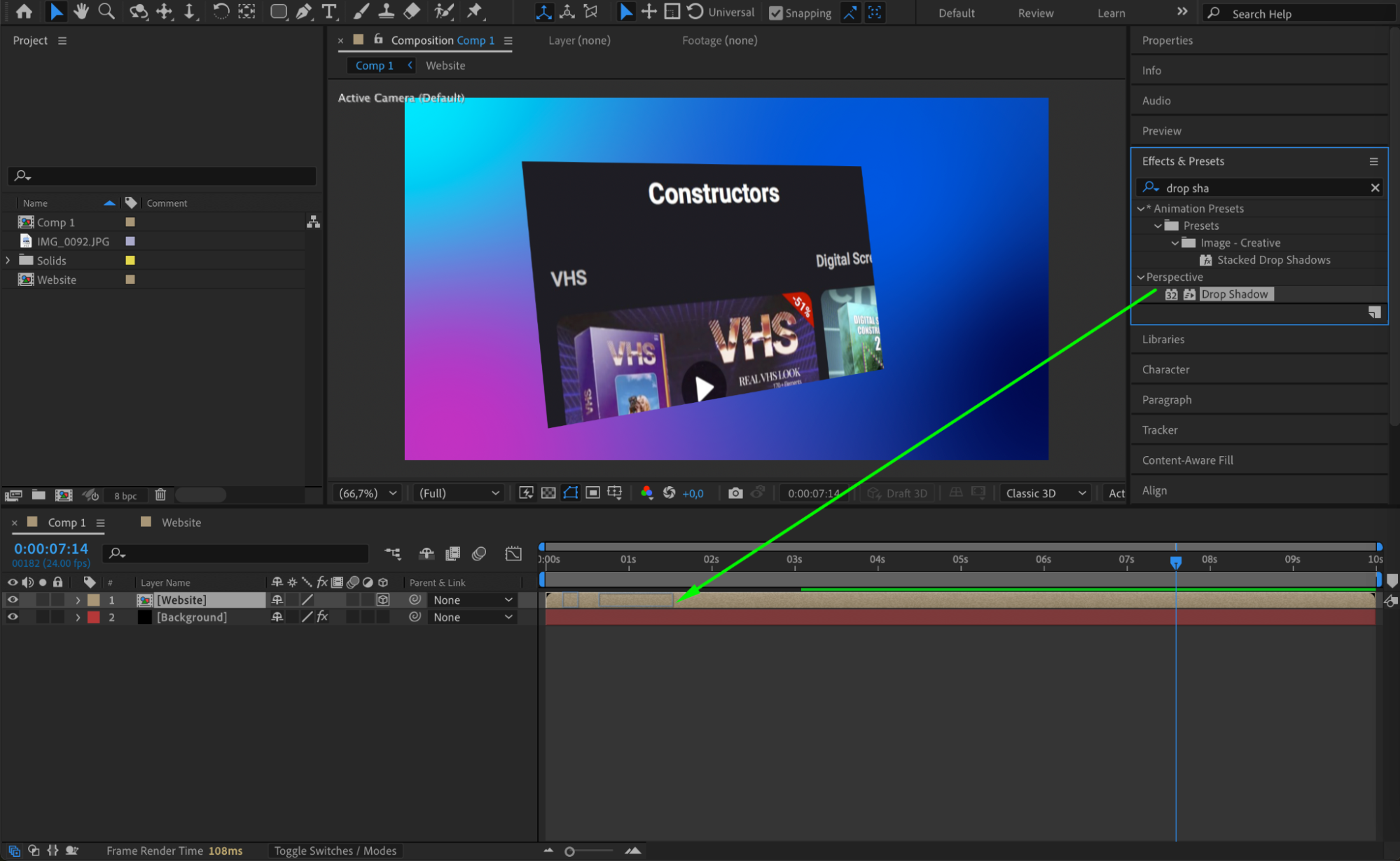
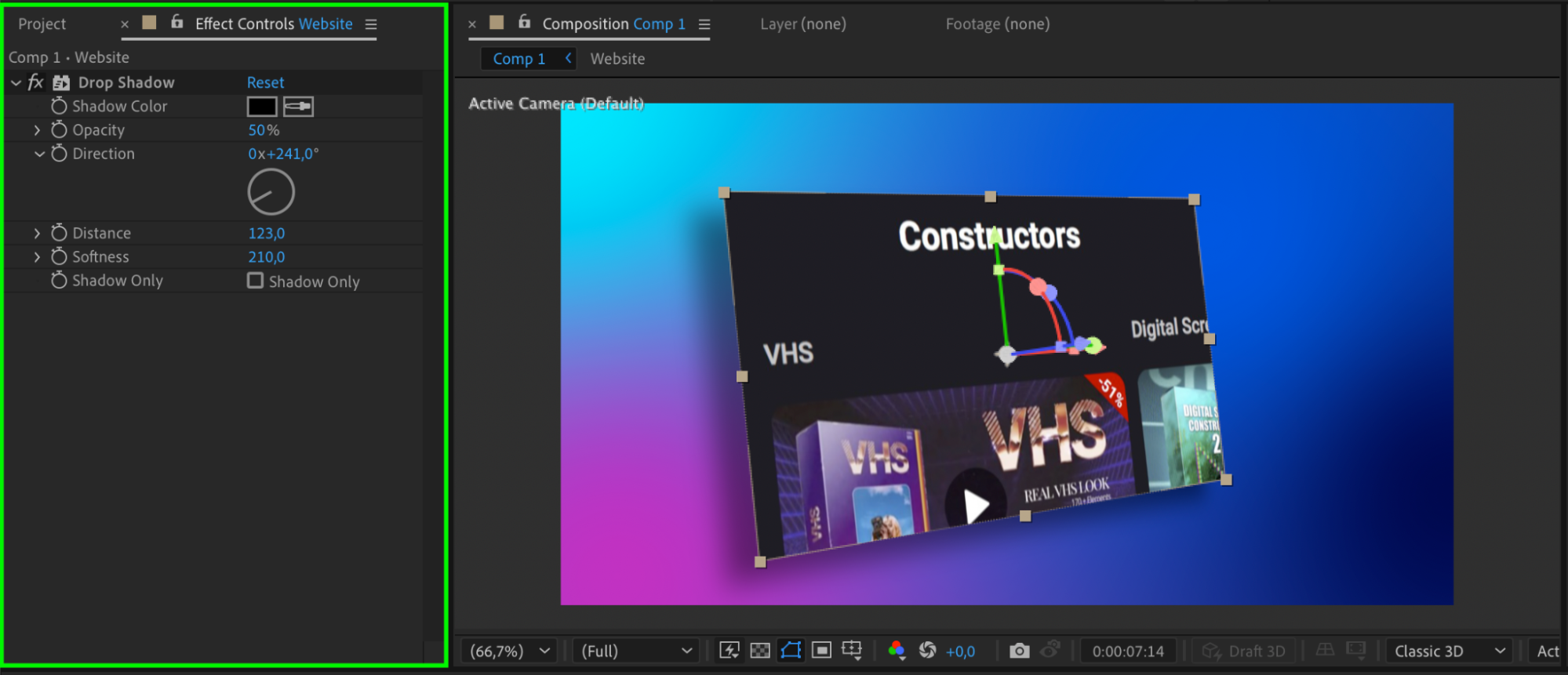
 Step 15: Apply Drop Shadow
Step 15: Apply Drop Shadow
Search for Drop Shadow in the Effects & Presets panel and apply it to the Website layer to add depth and separation from the background.
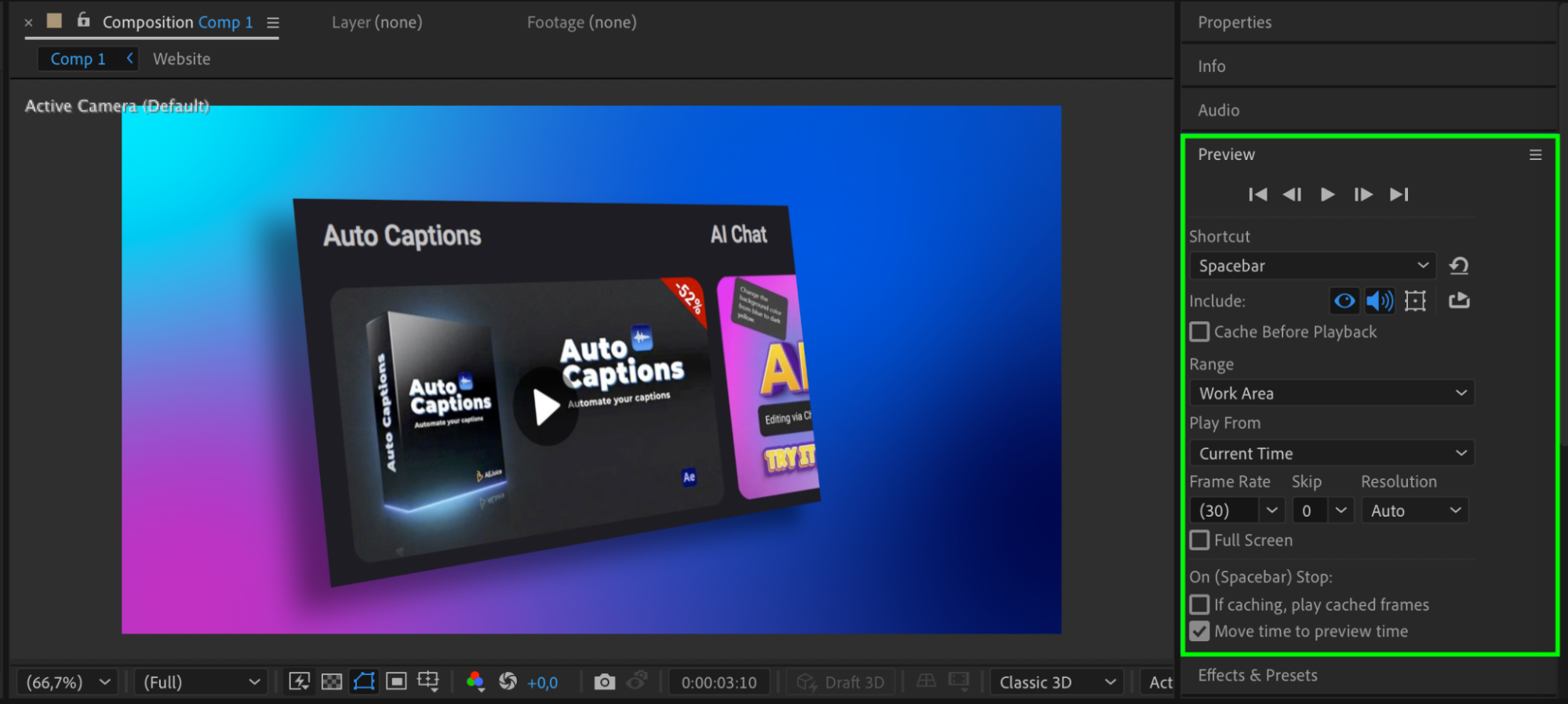
 Step 16: Preview the Animation
Step 16: Preview the Animation
Press Spacebar to preview the animation and make any necessary adjustments to timing or easing. Step 17: Render the Final Animation
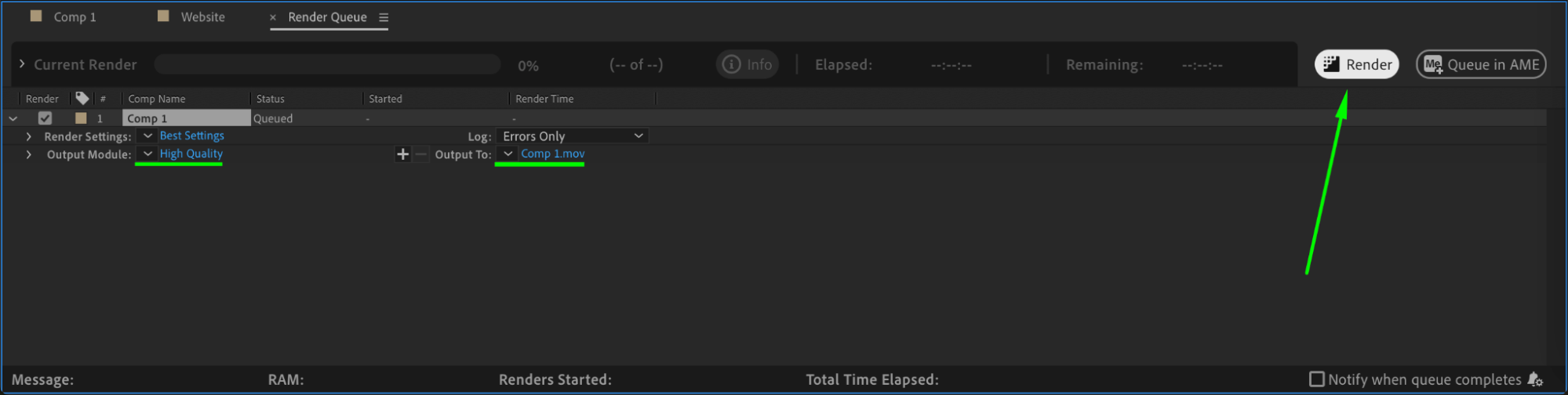
Step 17: Render the Final Animation
Go to Composition > Add to Render Queue, select the desired format, and click Render to export your animated website scroll.

 Conclusion
Conclusion
Animating a website scroll in After Effects is a simple yet effective way to showcase web designs or UI concepts dynamically. By using keyframes, motion blur, and smooth transitions, you can create a natural scrolling effect that enhances presentations and video projects.


