Looking to add some life and movement to your static images? Learn how to animate an image in After Effects with our detailed step-by-step guide. Explore various techniques and tools within this powerful software to create captivating animations that will surely engage your audience.
“Animating an Image in After Effects: Step-by-Step Tutorial”
Have you ever come across a still image that you wished could come to life? Animation has the power to transform static visuals into dynamic and captivating experiences. And if you’re wondering how to bring an image to life through animation, look no further than Adobe After Effects.
Whether you’re a graphic designer, marketer, or simply someone with a creative itch, After Effects is a powerful tool that can help you animate images and create visually stunning animations. From subtle movements to complex transitions, this software allows you to unleash your creativity and make your visuals more engaging.
In this article, we will take you through a step-by-step guide on how to animate an image in After Effects. Whether you’re a beginner or have some experience with the software, we’ll provide you with the necessary knowledge and techniques to bring your images to life. So, let’s dive in and discover the world of image animation in After Effects!
Get 10% off when you subscribe to our newsletter

Tips and Techniques for Animating Images in After Effects
Animating an image in After Effects might seem like a complex task, but with the right techniques and a bit of practice, you’ll be able to create stunning animations in no time. Here are some essential tips to help you get started:
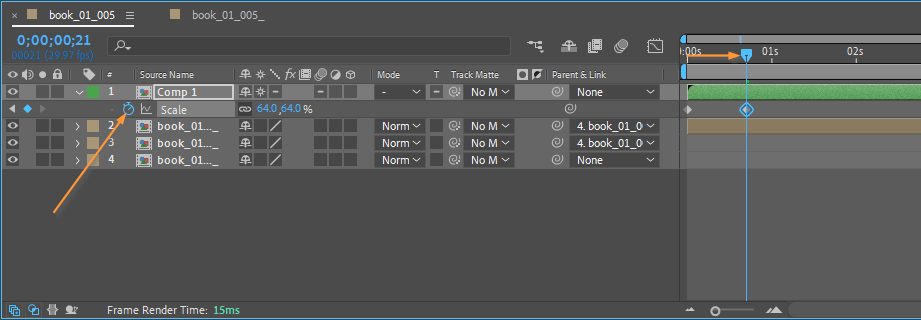
1. Understanding Keyframes:
Keyframes are the building blocks of animation in After Effects. They allow you to define where an animation begins and ends. Start by placing your image on the timeline, and then set your first keyframe by clicking on the stopwatch icon next to the property you want to animate, such as position or scale. Move the playhead to a different point on the timeline, make the desired changes to your image, and After Effects will automatically create a keyframe for you.
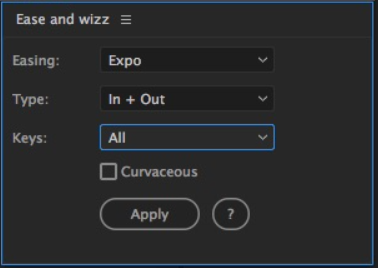
2. Utilizing Ease and Wizz:
After Effects offers a handy plug-in called Ease and Wizz, which makes it easier to create smooth and natural animations. By applying this plug-in, you can add various motion easing effects to your images, such as bounce or elastic movements. 3. Exploring Puppet Tool:
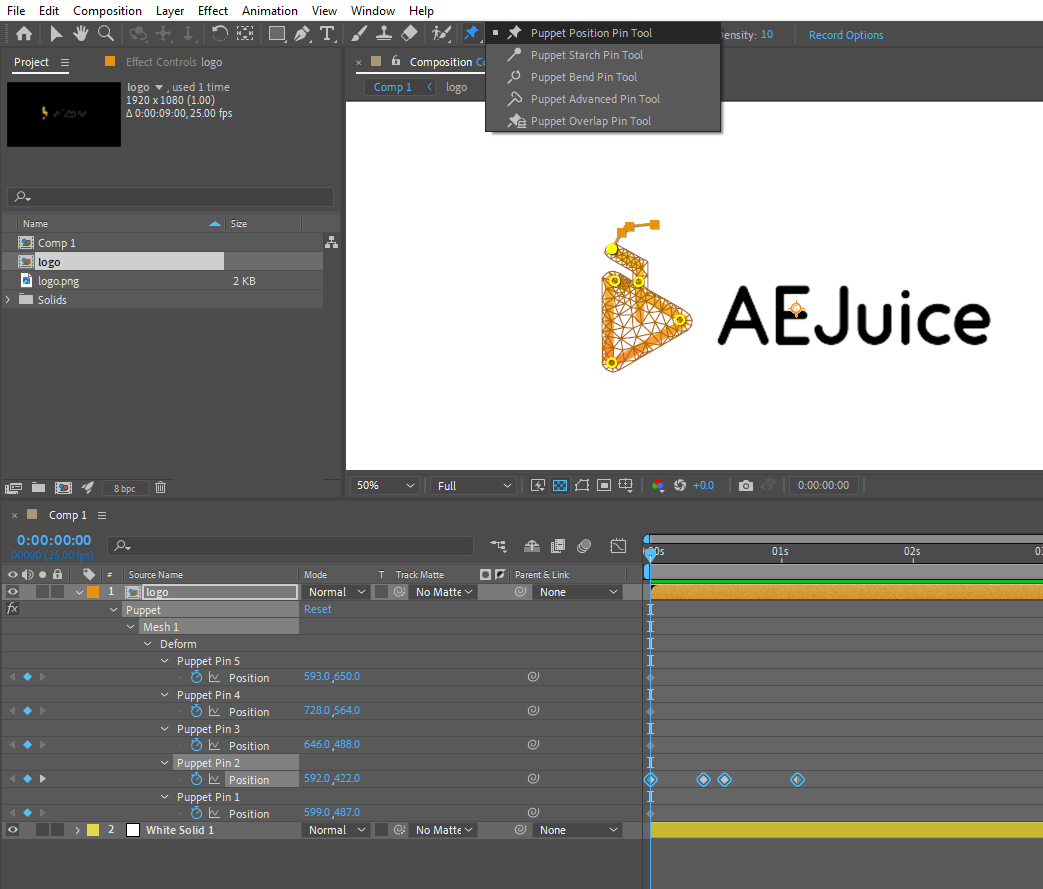
3. Exploring Puppet Tool:
The Puppet tool is a powerful feature in After Effects that allows you to create intricate animations by distorting and manipulating specific parts of an image. Simply select your image layer, activate the Puppet Pin tool (Ctrl/Cmd + P ), and add pins to the areas you want to animate. Then, move and adjust the pins to create the desired deformation. Combine this tool with keyframes to bring life to your images like never before. 4. Utilizing Pre-Compositions:
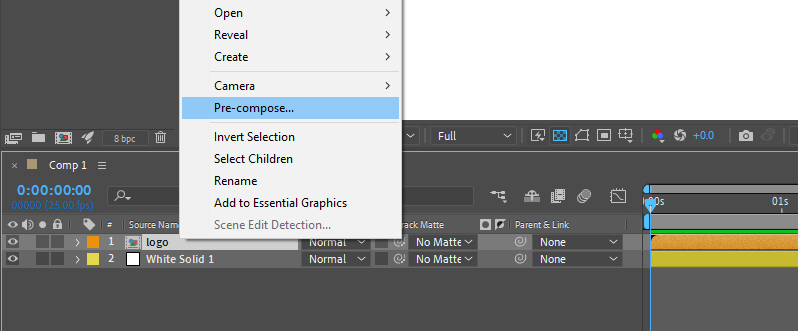
4. Utilizing Pre-Compositions:
Pre-compositions are a fantastic way to organize and control complex animation projects. Instead of animating the image directly on the main composition, you can create a pre-composition and animate it separately. This helps to keep your project more manageable and allows for easier editing and adjustments. To create a pre-composition, select the layers you want to include, right-click, and choose “Pre-compose” from the menu (or use the hotkey Ctrl/Cmd + Shift + C).
5. Adding Effects and Transitions:
After Effects offers a vast array of effects and transitions that can enhance your animations. Experiment with effects like blur, color correction, or particle systems to add depth and visual interest to your image animations. Use transitions such as fades or wipes to create smooth and seamless scene changes. You can access effects and transitions from the Effects & Presets panel (hotkey Ctrl/Cmd + 5) and drag them onto your image layer.
Conclusion:
Animating an image in After Effects opens up a whole new world of possibilities for creating visually captivating content. By understanding keyframes, utilizing tools like Ease and Wizz and the Puppet tool, exploring pre-compositions, and adding effects and transitions, you can bring your static images to life with dynamic movement and engaging animations.
Throughout this step-by-step guide, we have provided you with essential tips and techniques to help you get started on your journey to becoming an animation maestro in After Effects. Remember to practice, experiment, and don’t be afraid to push your creative boundaries. Whether you’re creating promotional videos, social media content, or eye-catching visuals, the skills you’ve learned here will undoubtedly take your animations to the next level.
So, are you ready to unleash your creativity and transform ordinary images into extraordinary animations? With After Effects as your trusted companion, the possibilities are endless. Take the knowledge you’ve gained, dive into your next project, and mesmerize your audience with stunning animated images. Happy animating!


