Discover the secrets of creating stunning animated typography in After Effects with our comprehensive step-by-step guide. Learn how to bring your text to life, add eye-catching effects, and create compelling animations that will captivate your audience. Boost your design skills and take your motion graphics to the next level with these invaluable techniques.
How to Animate Type in After Effects
Bringing typography to life through animation is a powerful way to engage and captivate your audience. In the world of motion graphics, After Effects stands as one of the most popular software for creating stunning animations, and it offers endless possibilities when it comes to animating a type.
Get 10% off when you subscribe to our newsletter

Whether you’re a graphic designer, a video editor, or a motion graphics artist, mastering the art of animating a type in After Effects can give your projects that extra touch of professionalism and creativity. From simple text transitions to complex kinetic typography, After Effects allows you to unleash your imagination and create remarkable animated type that grabs attention.
In this comprehensive guide, we will take you through the step-by-step process of animating type in After Effects. We will cover everything from basic techniques to advanced tips and tricks, ensuring that you have the knowledge and skills to create impressive typographic animations.
By the end of this guide, you will have a solid understanding of the essential tools and techniques needed to animate type in After Effects, and the confidence to experiment and push the boundaries of your creativity! So, let’s dive into the exciting world of animating type in After Effects and unlock your potential as a motion graphics artist!
Essential Techniques for Animating Type in After Effects
Animating type in After Effects involves combining creativity with technical skills. To help you get started, here are some essential tips and techniques to keep in mind:
1. Setting Up Your Composition:
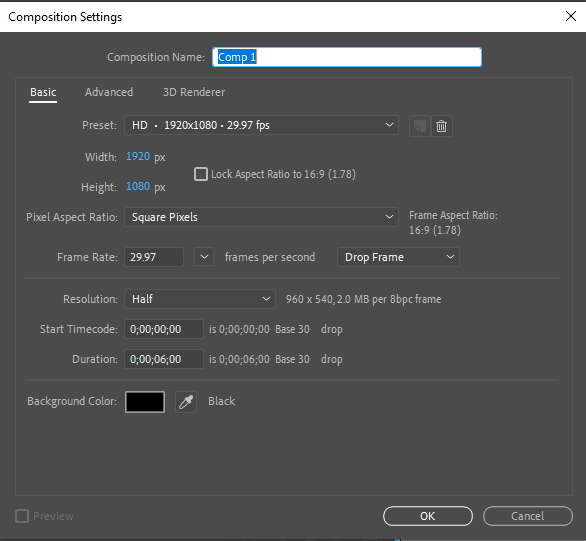
Before diving into type animating, start by creating a new composition in After Effects. Set the resolution, frame rate, and duration according to your project needs. Import your design assets, including the text you want to animate.
2. Creating Text Layers:
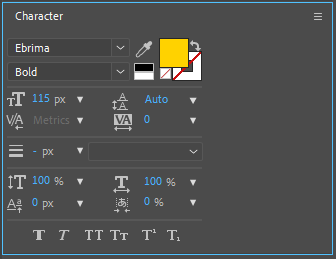
Use the Type Tool (‘Ctrl+T’ or ‘Cmd+T’ on Mac) to create a new text layer. Customize the text properties in the Character window. Adjust the font, size, and color of your text.
 3. Adding Keyframes:
3. Adding Keyframes:
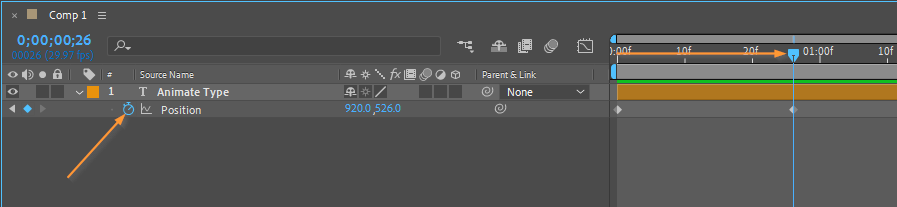
Keyframes are essential for creating animation in After Effects. To add a keyframe, select the property you want to animate, such as position or opacity, and press the stopwatch icon next to it. Move the playhead to a different point in time, change the value of the property, and another keyframe will automatically be added. 4. Utilizing Presets and Expressions:
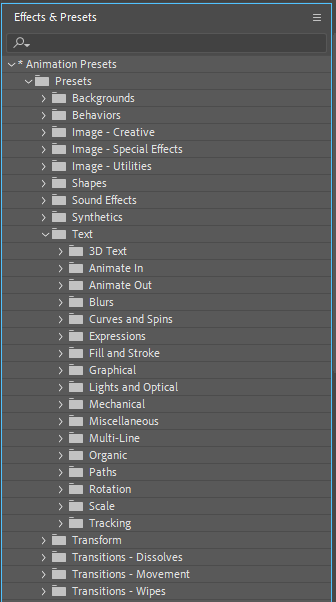
4. Utilizing Presets and Expressions:
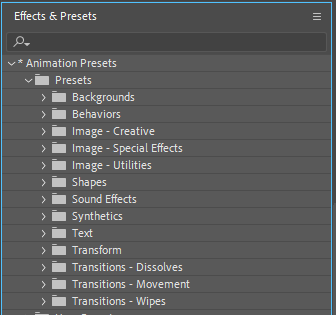
After Effects offers a wide range of presets and built-in animations to streamline your workflow. Browse the Animation Presets menu and apply pre-built animations to your text layers. Additionally, if you’re comfortable with coding, utilize expressions to create dynamic and automated animations. 5. Experimenting with Text Animators:
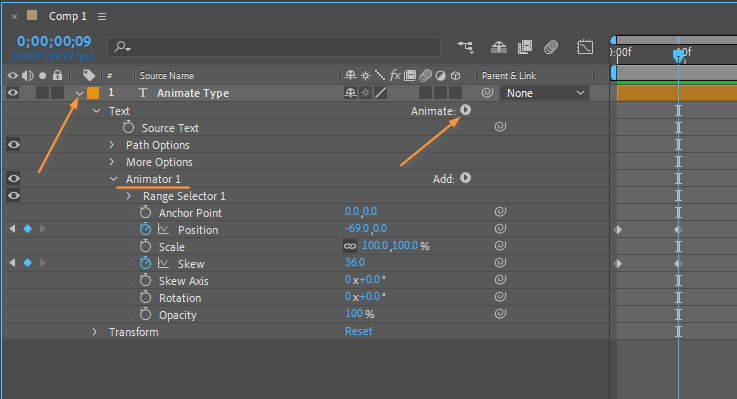
5. Experimenting with Text Animators:
Text Animators provide a powerful way to animate individual characters or words within a text layer. Access the Text Animator options by selecting your text layer, going to the Animate menu, and choosing a specific animator, such as Position or Scale. Modify the settings and keyframes to achieve the desired effect. 6. Creating Text Transitions:
6. Creating Text Transitions:
Smoothly transitioning between different text elements can add a polished touch to your animations. Experiment with effects like Fade In/Fade Out, Slide, or Scale to seamlessly transition from one piece of text to another. Utilize keyframes and adjustment layers to control the timing and intensity of the transition. 7. Working with Typography Effects:
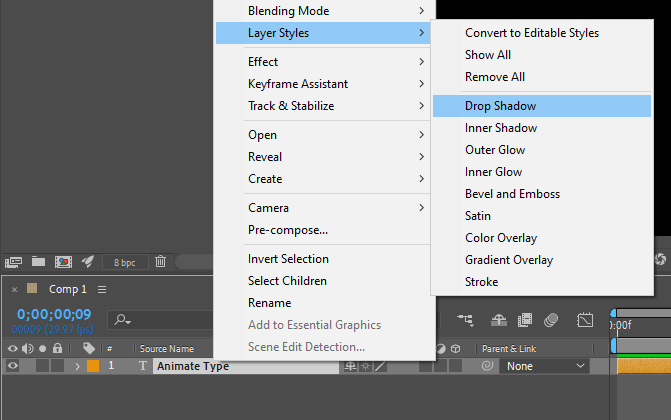
7. Working with Typography Effects:
After Effects offers various effects that can enhance the visual impact of your typography. Apply effects like Drop Shadow, Glow, or Stylize to add depth and dimension to your text by right-clicking on the layer – Layer Style. Explore different combinations and adjust the settings to achieve the desired aesthetic. 8. Using Parenting and Null Objects:
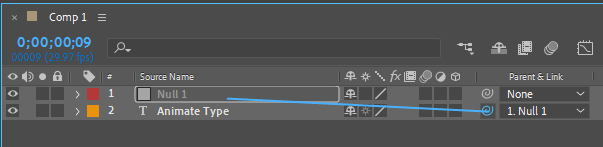
8. Using Parenting and Null Objects:
To create complex animations involving multiple text layers, consider utilizing parenting and null objects. Parenting allows you to connect one layer to another, while null objects act as placeholders for grouping and controlling multiple layers simultaneously. This technique can help you achieve intricate motion effects with ease. Remember, the key to mastering text animation in After Effects is practice and experimentation. Don’t be afraid to think outside the box and push your creative boundaries. With time and dedication, you’ll be able to create eye-catching and dynamic typographic animations that truly stand out.
Remember, the key to mastering text animation in After Effects is practice and experimentation. Don’t be afraid to think outside the box and push your creative boundaries. With time and dedication, you’ll be able to create eye-catching and dynamic typographic animations that truly stand out.
Conclusion
Type animating in After Effects opens up a world of creative possibilities, allowing you to bring your typography to life and make a lasting impact on your audience. Throughout this guide, we have explored essential techniques for animating type, from setting up your composition to utilizing advanced effects and expressions.
Remember, practice is key to mastering the art of animating type in After Effects. With each project, challenge yourself to experiment with new techniques and push your creative boundaries. Explore different animation presets, effects, and typography styles to develop your unique style and storytelling abilities.
By combining technical skills with your creative vision, you can create stunning typographic animations that engage and captivate viewers. Whether you’re designing title sequences for videos, promotional materials, or enhancing your motion graphics projects, the techniques you’ve learned in this guide will serve as a solid foundation for your future endeavors.
Now, it’s time to put your knowledge into action. Start creating your own typographic animations in After Effects and unlock the full potential of this versatile software. With dedication and practice, you’ll soon master the art of animating type, leaving a lasting impression on your audience with your captivating and dynamic typography. Happy animating!


