Creating a Custom DVD Menu in After Effects
Introduction – Building a Custom DVD Menu
A well-designed DVD menu enhances viewer experience and adds a professional touch to your video projects. In this guide, you’ll learn how to create a DVD menu in After Effects by importing a DVD logo, trimming the composition, and using expressions to animate elements like a bouncing color effect. Follow these steps to build your own dynamic DVD menu.
Get 10% off when you subscribe to our newsletter

Step 1: Create a New Composition
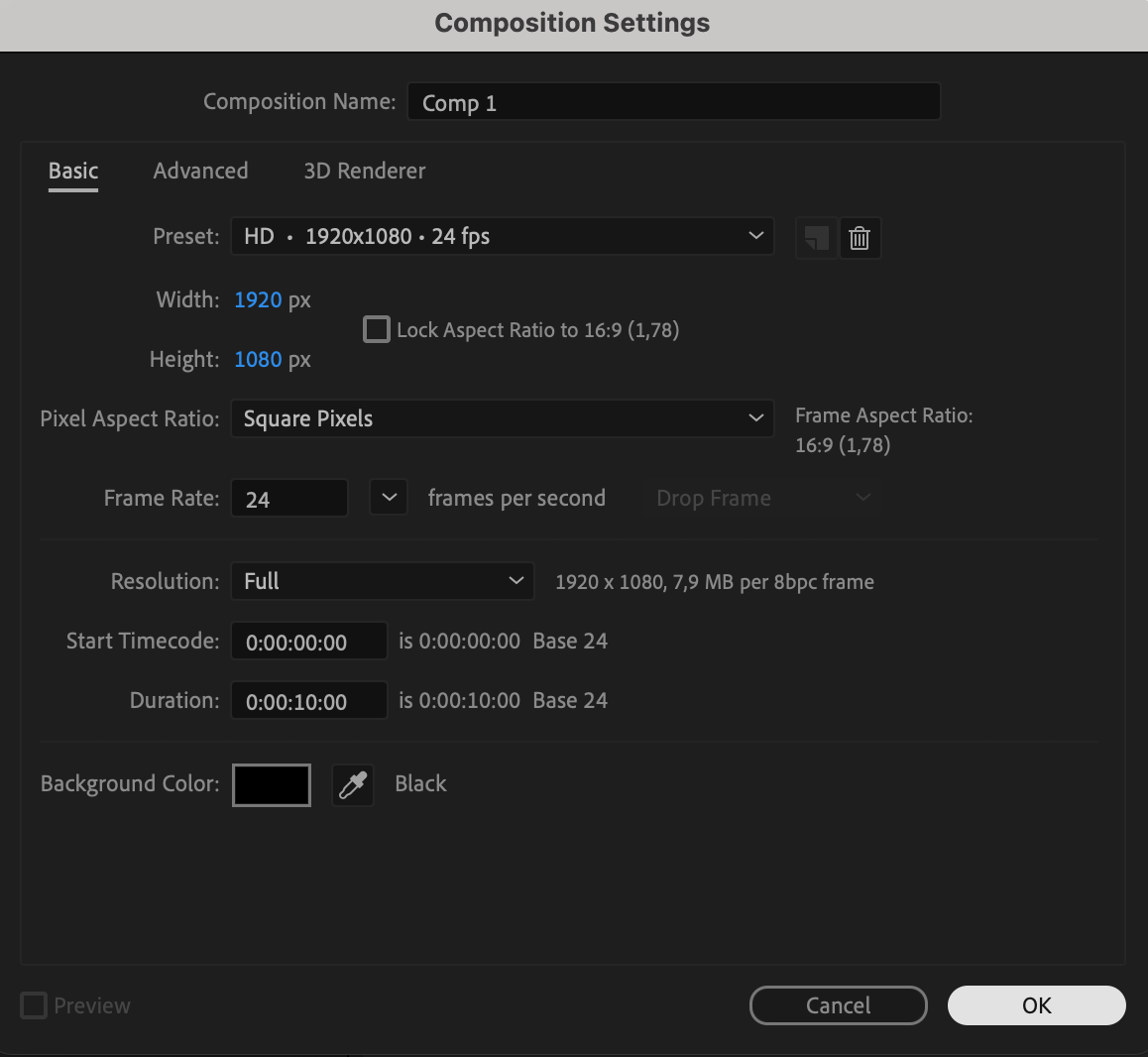
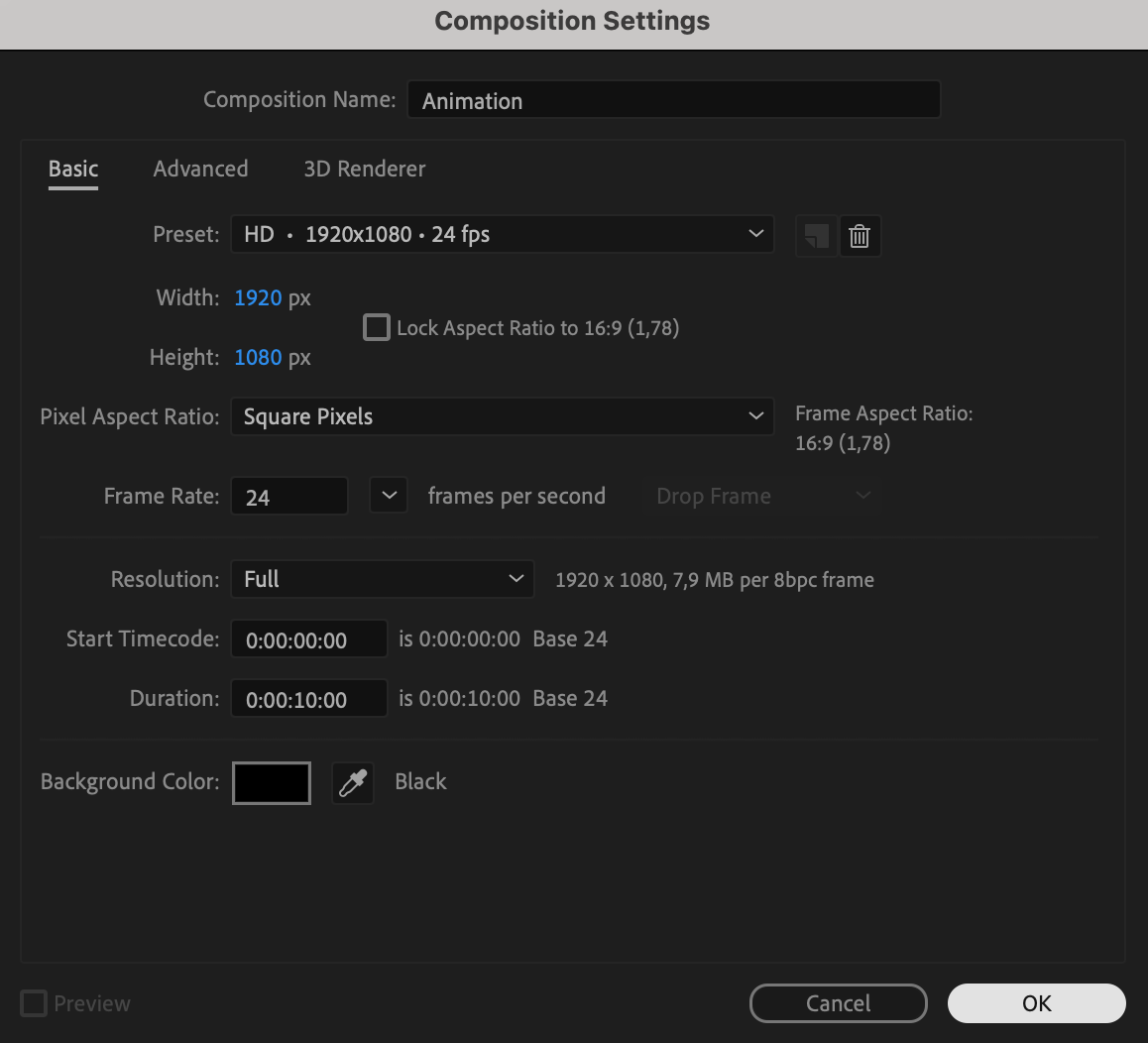
Open After Effects and go to Composition > New Composition. Set your composition settings to match your project needs (e.g., resolution, frame rate, and duration). This composition will serve as the workspace for your DVD menu.

Step 2: Import and Add the DVD Logo
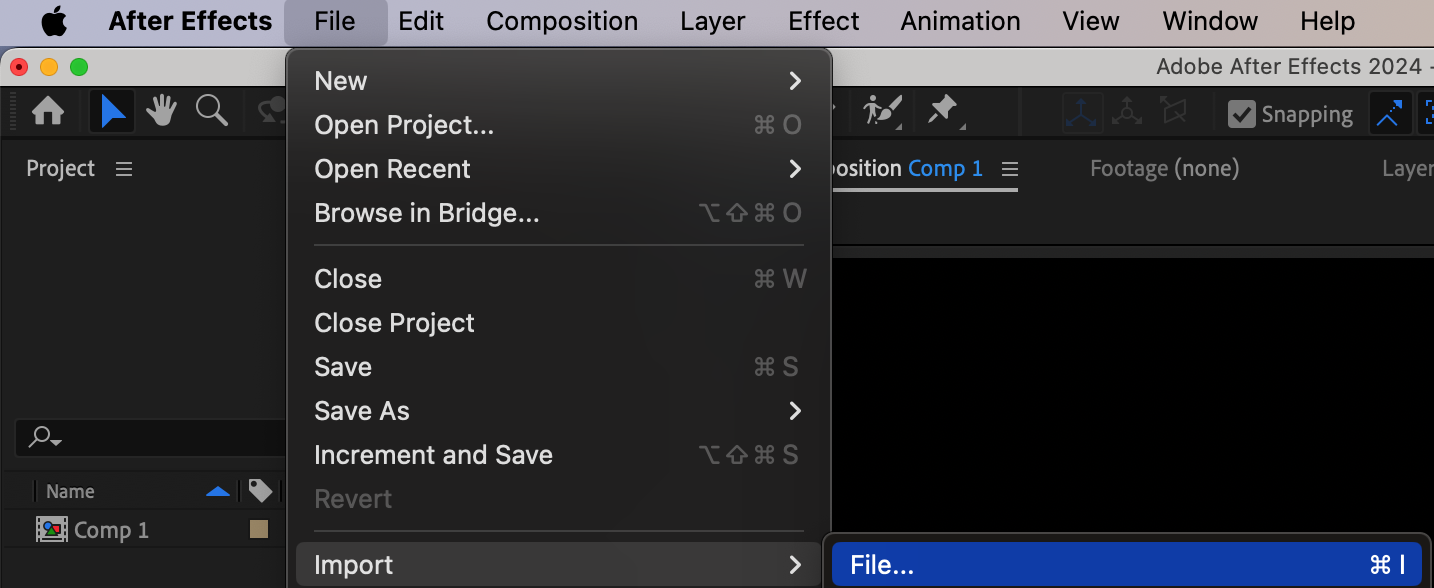
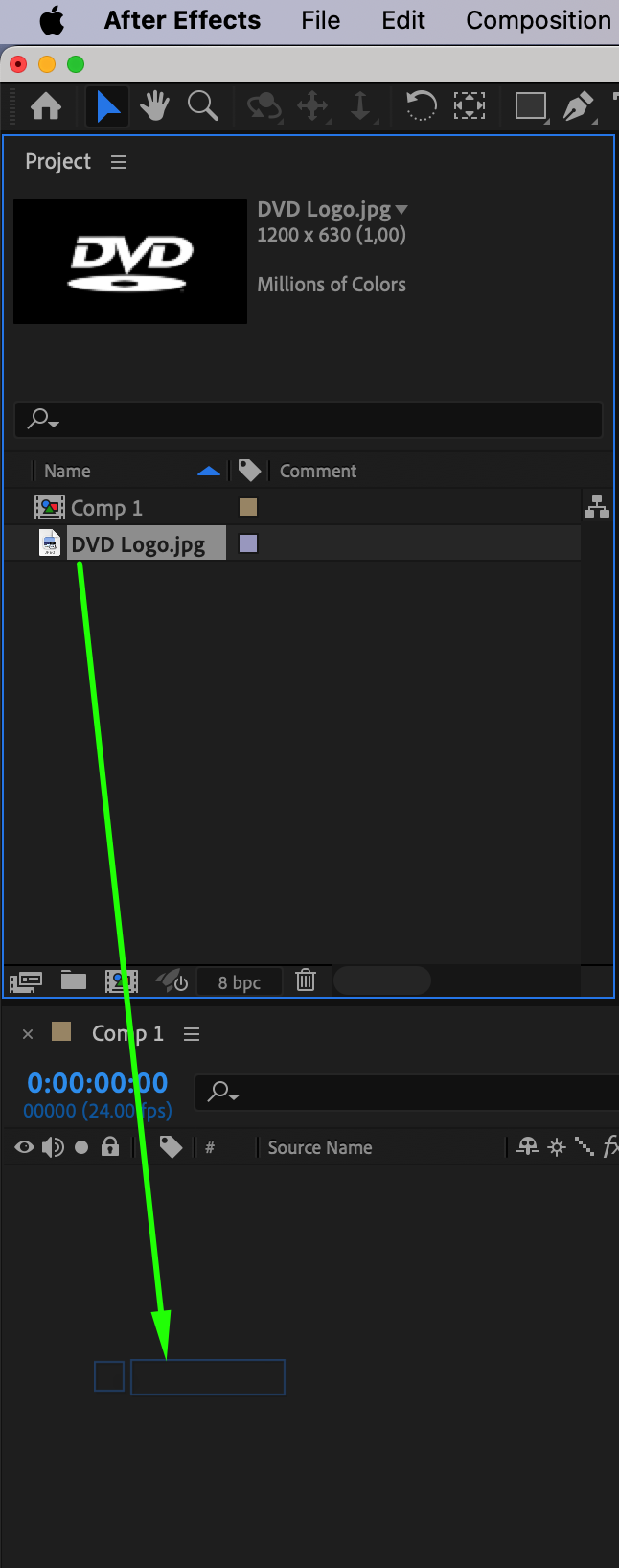
Go to File > Import > File and select your DVD logo file. Drag the imported logo onto the Timeline Panel to add it to your composition.
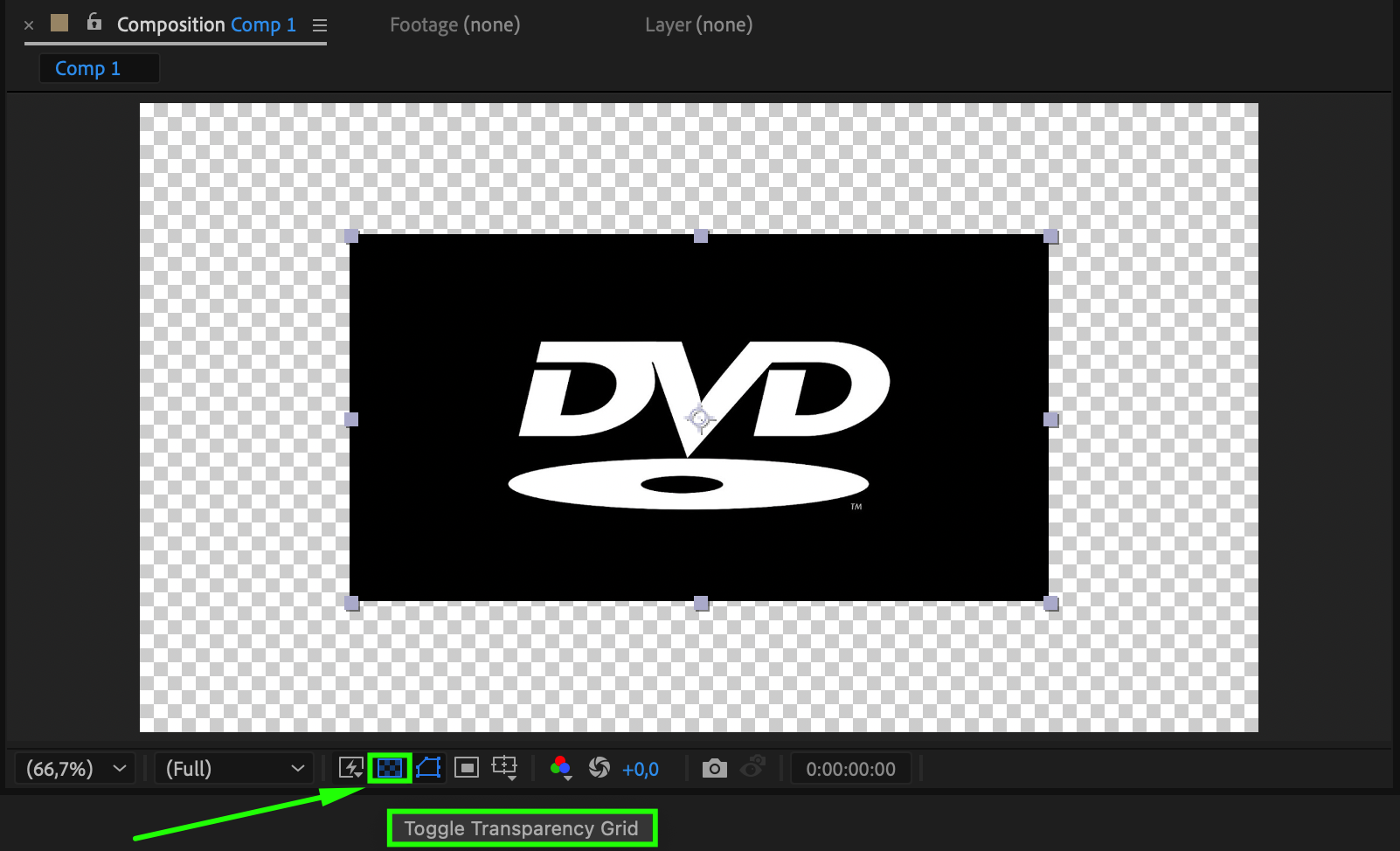
 Step 3: Enable the Transparency Grid
Step 3: Enable the Transparency Grid
At the bttom of the Composition panel, click the Toggle Transparency Grid button to see the transparent areas. This will help you verify that the background is correctly removed later on. Step 4: Remove the Background with a Linear Color Key
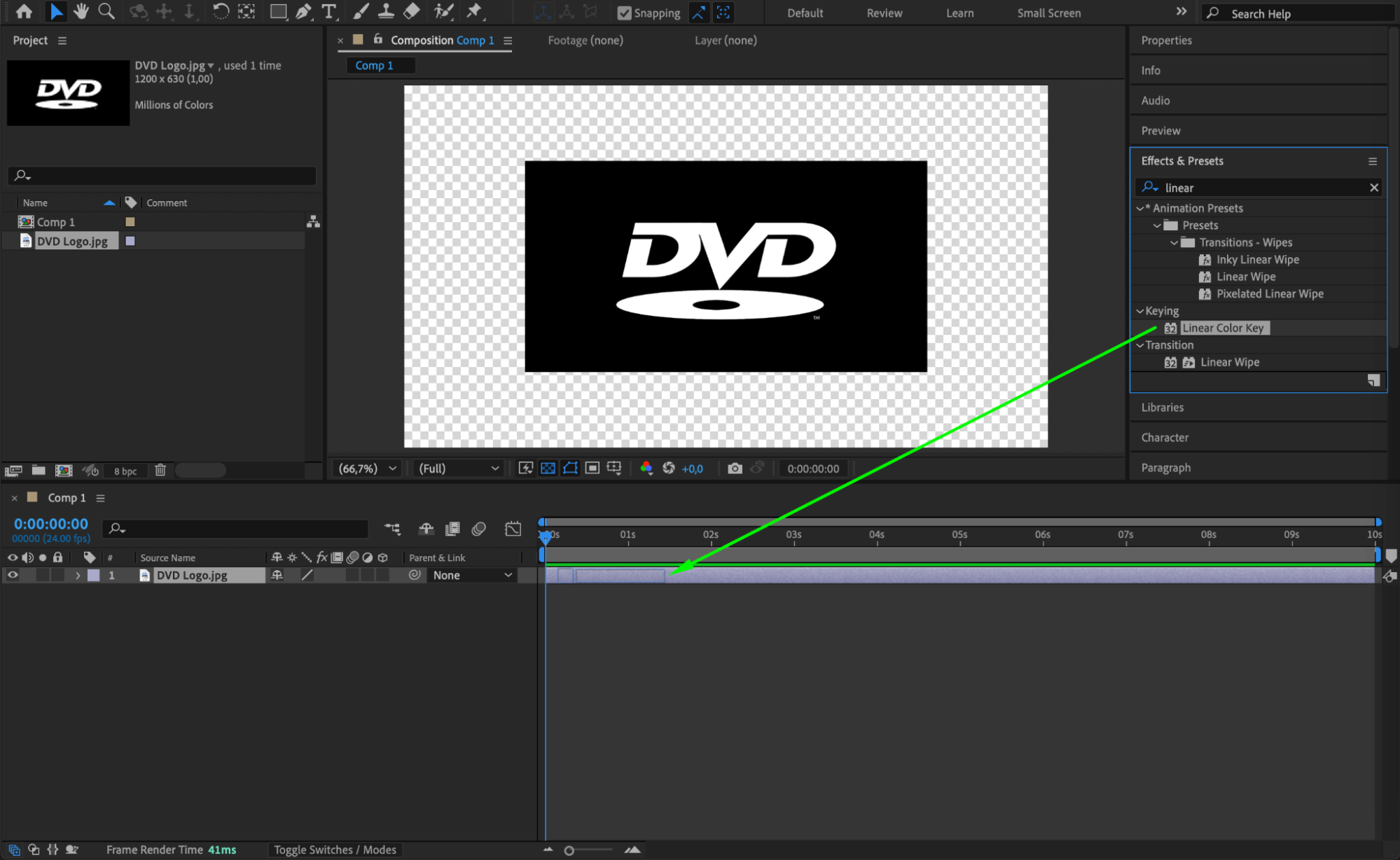
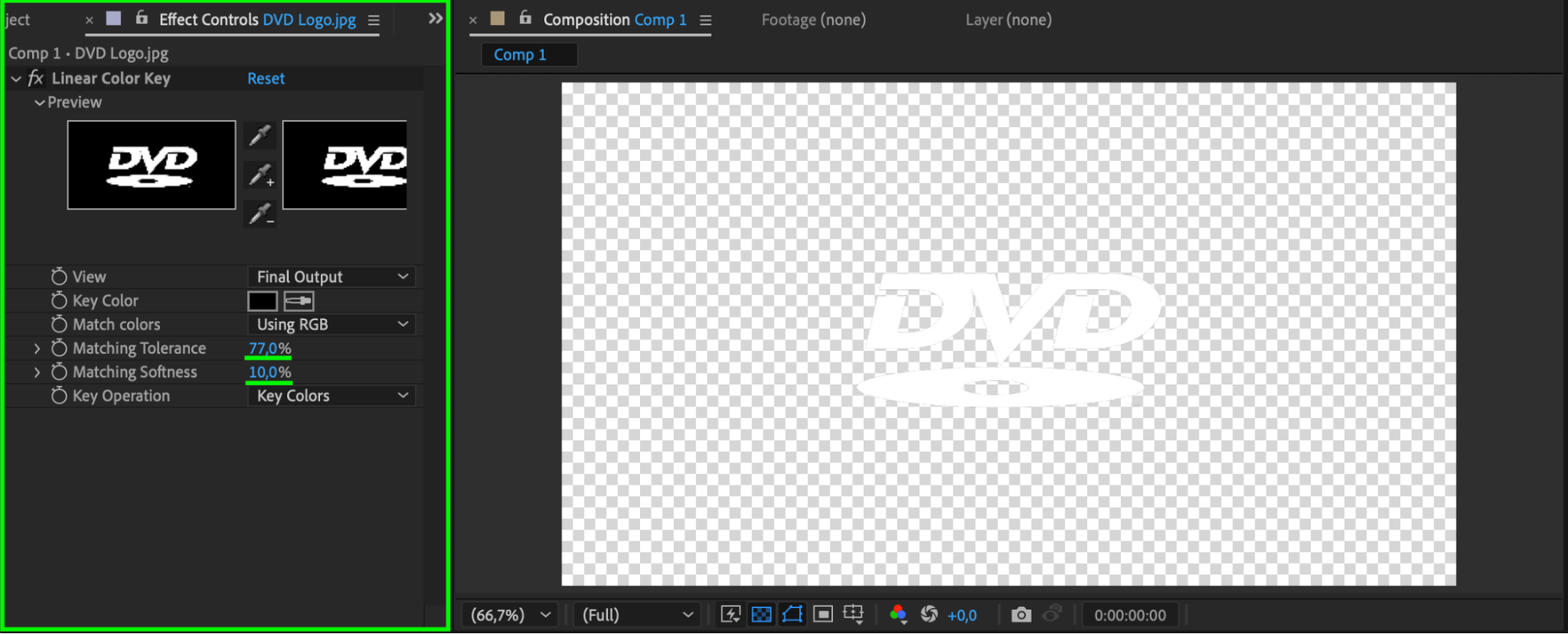
Step 4: Remove the Background with a Linear Color Key
Apply the Linear Color Key effect to the DVD logo layer. In the Effect Controls Panel, use the eyedropper next to the Key Color parameter to select and remove the background color of the logo.


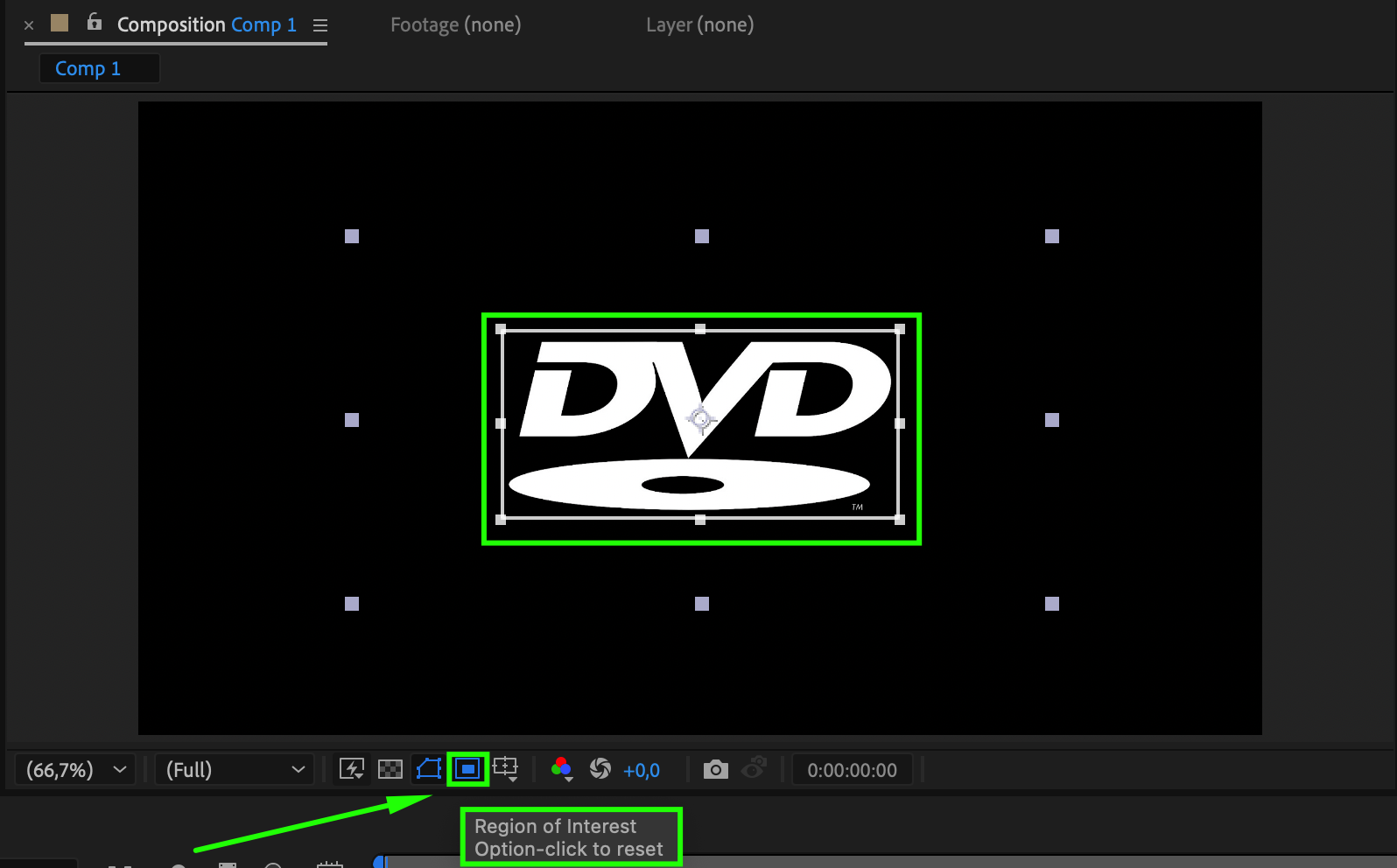
 Step 5: Trim the Composition to the Logo’s Size
Step 5: Trim the Composition to the Logo’s Size
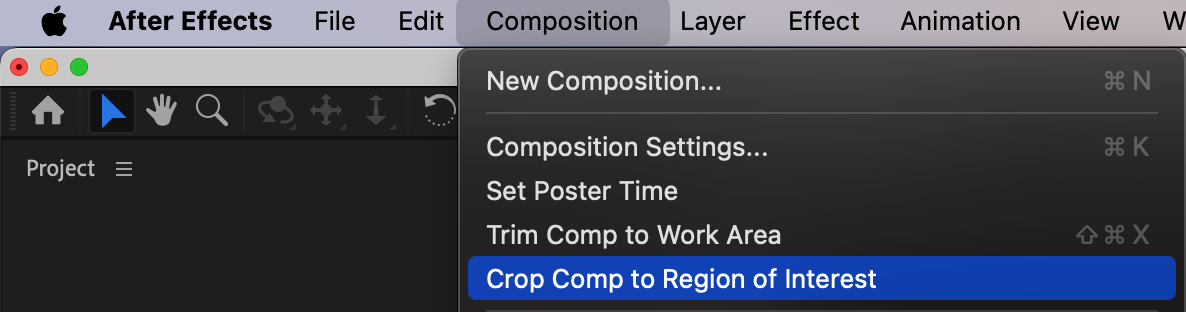
Click the Region of Interest button at the bottom of the Composition panel to define the area around the logo. Then, go to Composition > Trim Comp to Region of Interest. This trims your composition to match the size of your logo.
 Step 6: Create a New Composition for Animation
Step 6: Create a New Composition for Animation
Go to Composition > New Composition, name it “Animation”, and set the composition settings as desired. This composition will be used to animate your DVD menu.

 Step 7: Add the Trimmed Logo Composition to the Animation Composition
Step 7: Add the Trimmed Logo Composition to the Animation Composition
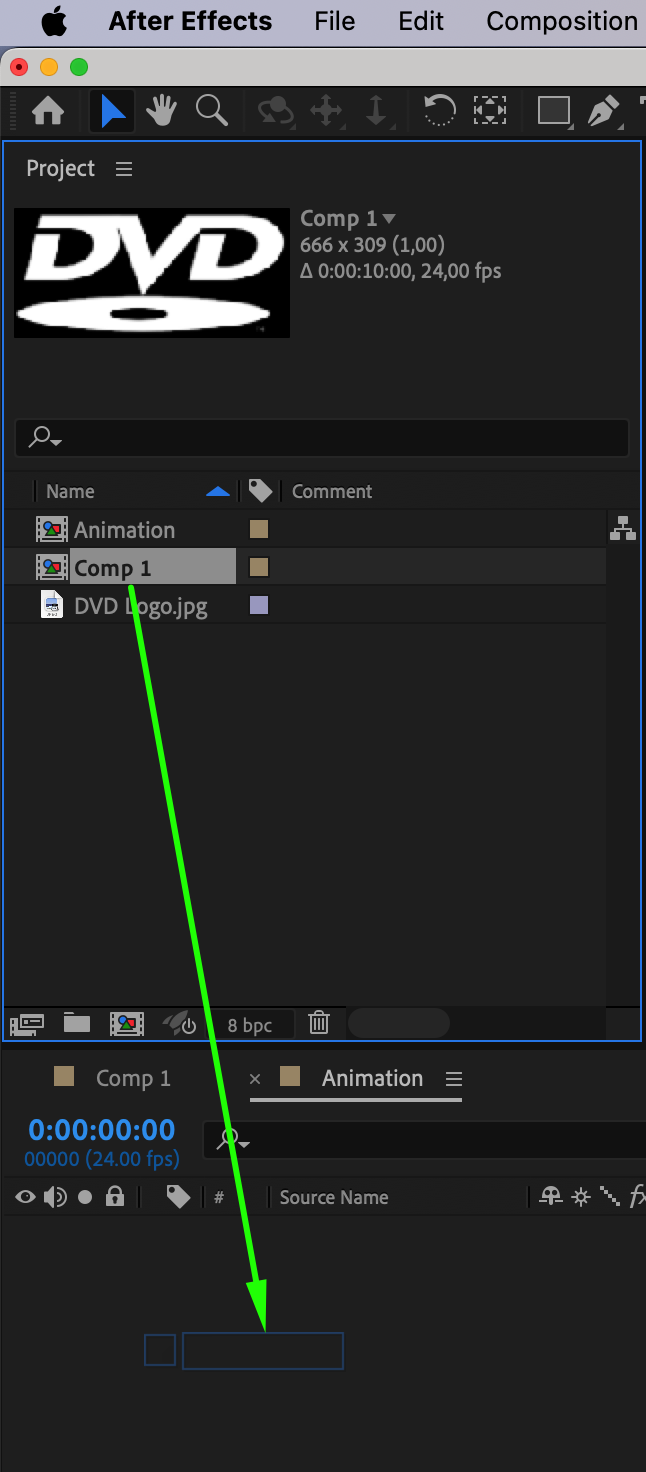
Drag the trimmed logo composition from the Project Panel into the Animation composition’s Timeline. This integrates your logo into the animation workspace.

Step 8: Animate the Logo’s Position with an Expression
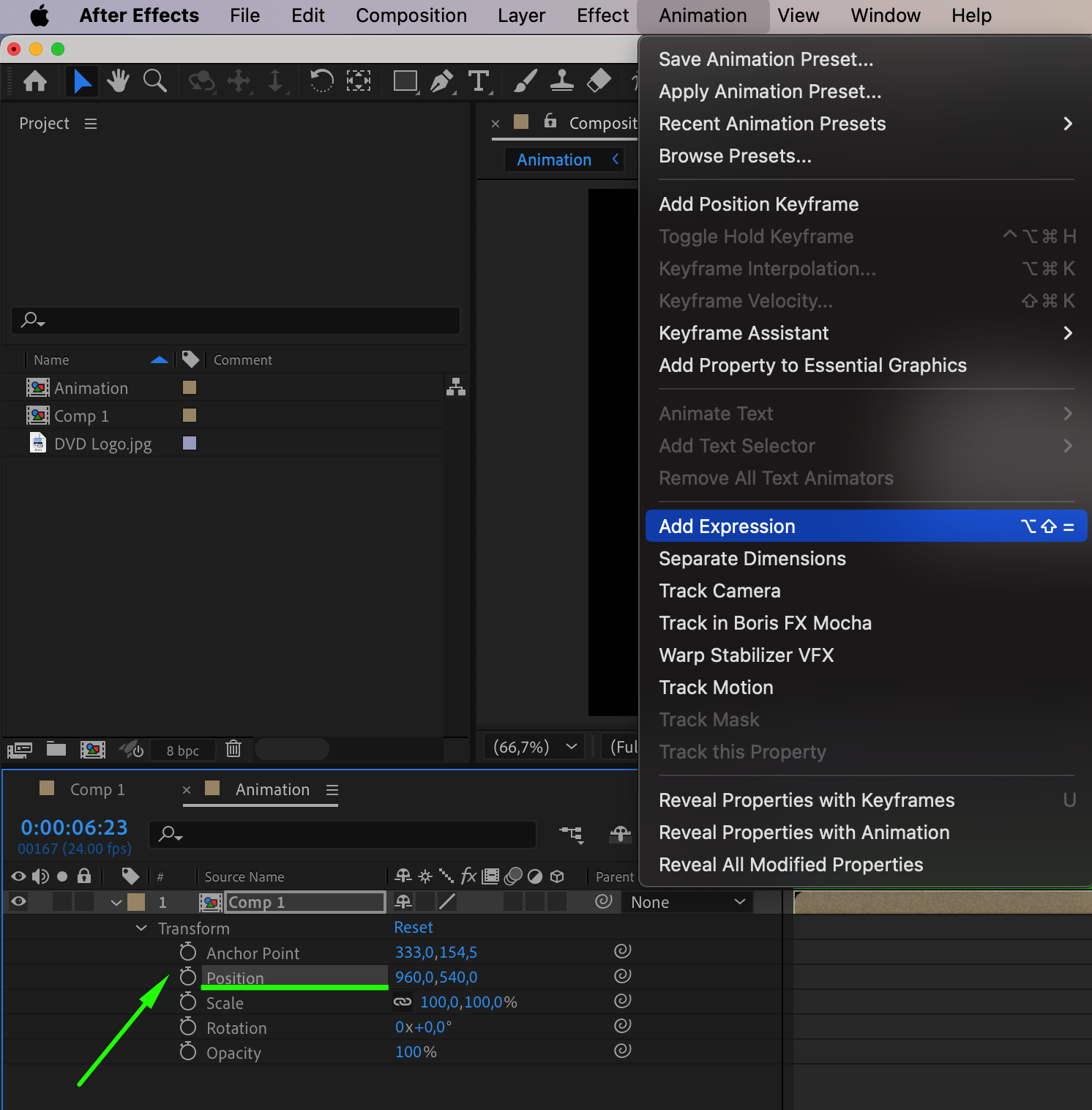
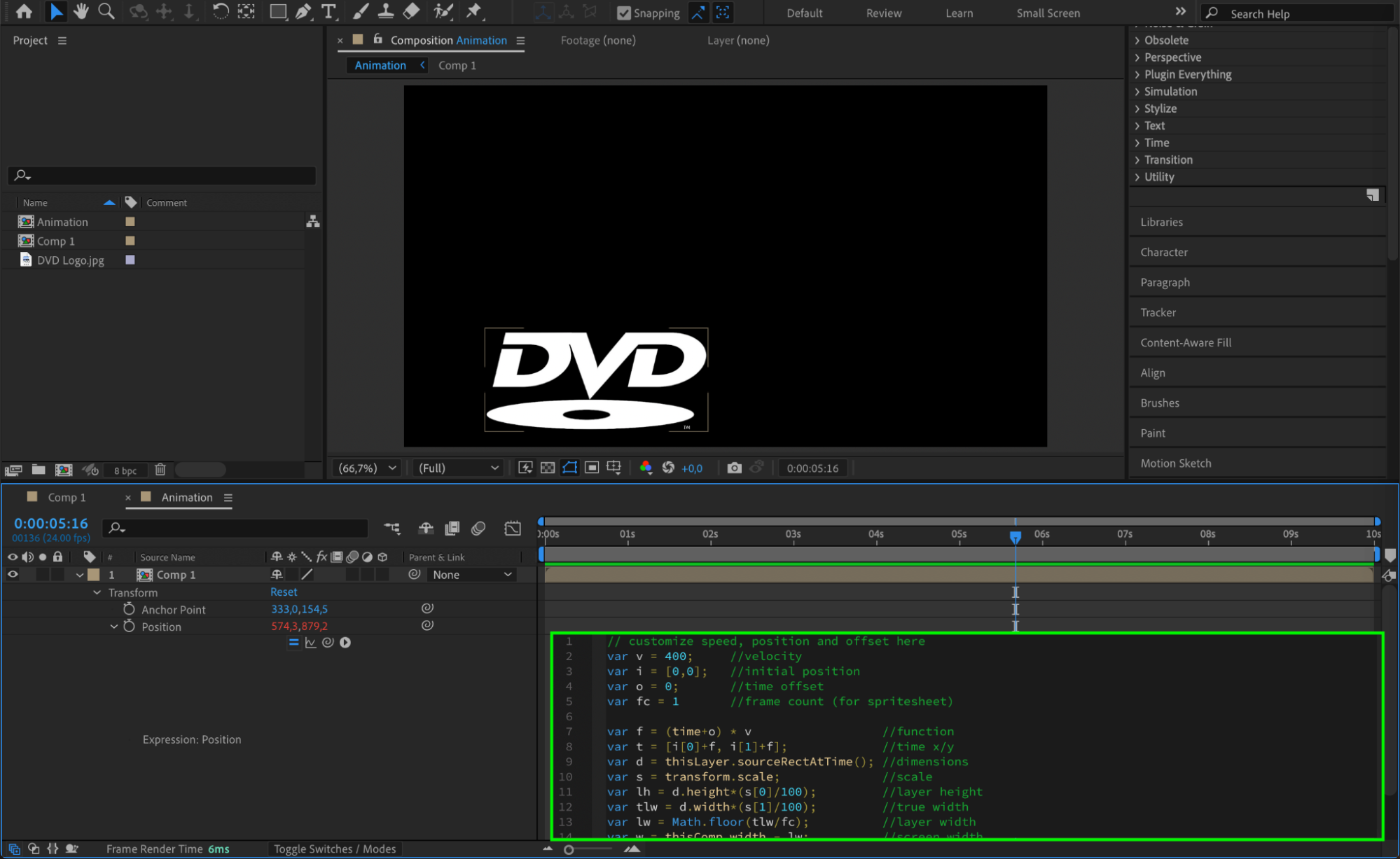
Expand the properties of the logo layer in the Animation composition. For the Position property, go to the Animation menu, choose Add Expression, and paste the following code into the expression window. Customize the first three variables (v, i, o) as needed:
// Customize speed, position, and offset here
var v = 400; // Velocity
var i = [0, 0]; // Initial position
var o = 0; // Time offset
var fc = 1; // Frame count (for spritesheet)
var f = (time + o) * v; // Function for motion
var t = [i[0] + f, i[1] + f]; // Time-based position
var d = thisLayer.sourceRectAtTime(); // Layer dimensions
var s = transform.scale; // Scale factor
var lh = d.height * (s[0] / 100); // Layer height adjusted by scale
var tlw = d.width * (s[1] / 100); // True layer width adjusted by scale
var lw = Math.floor(tlw / fc); // Layer width per frame count
var w = thisComp.width – lw; // Available screen width
var h = thisComp.height – lh; // Available screen height
// Cycle count for x and y
var c = [Math.floor(t[0] / w), Math.floor(t[1] / h)];
// Position within the cycle for x and y
var p = [t[0] % w, t[1] % h];
// Invert position if cycle is odd
var x = c[0] % 2 == 1 ? w – p[0] : p[0];
var y = c[1] % 2 == 1 ? h – p[1] : p[1];
var bc = (c[0] + c[1]) % fc; // Bounce count
var fo = bc * lw; // Frame offset
[x + tlw / 2 – fo, y + lh / 2]
This expression will animate the logo’s position with a smooth, bouncing effect.


Step 9: Apply the Fill Effect for Color Animation
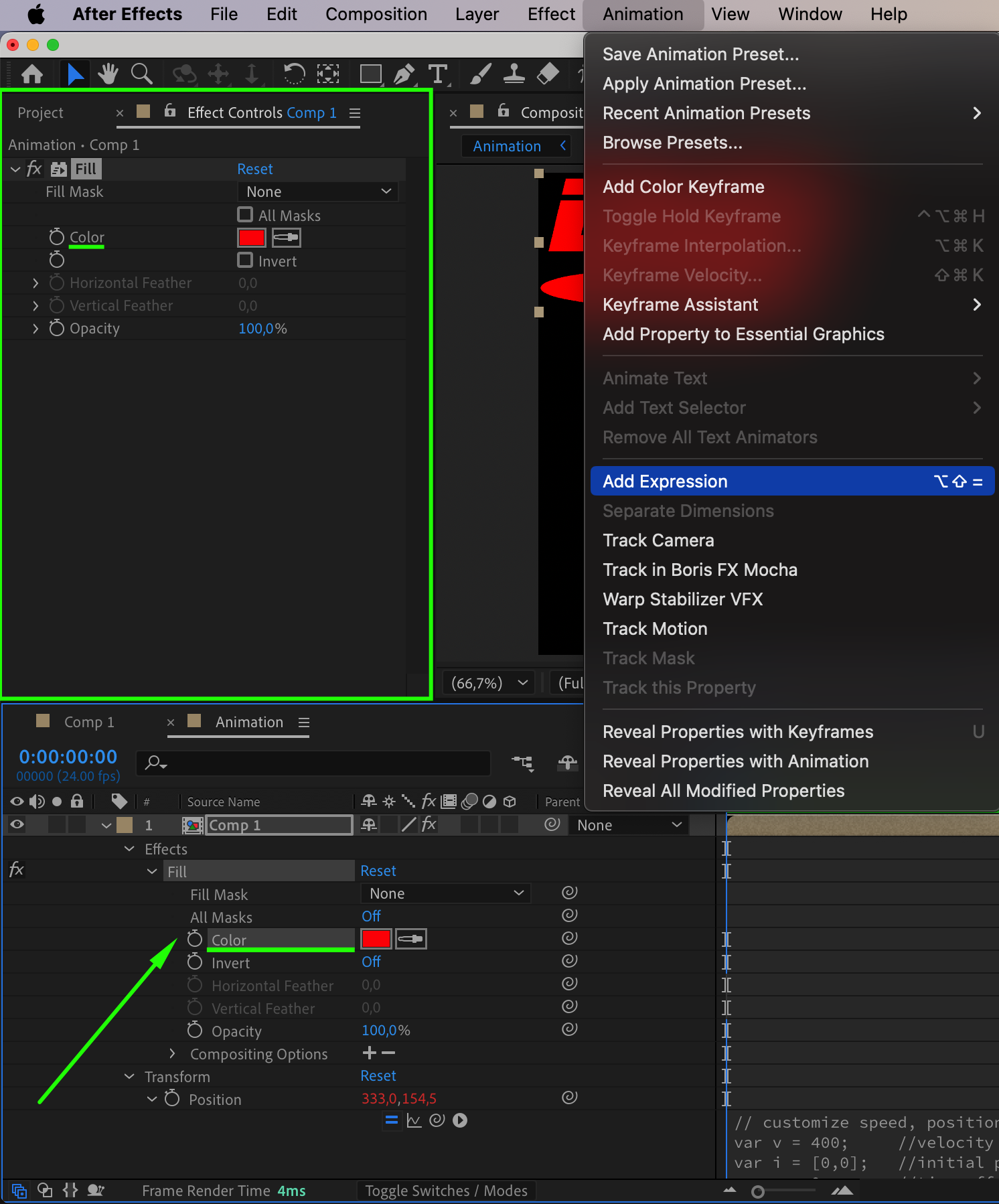
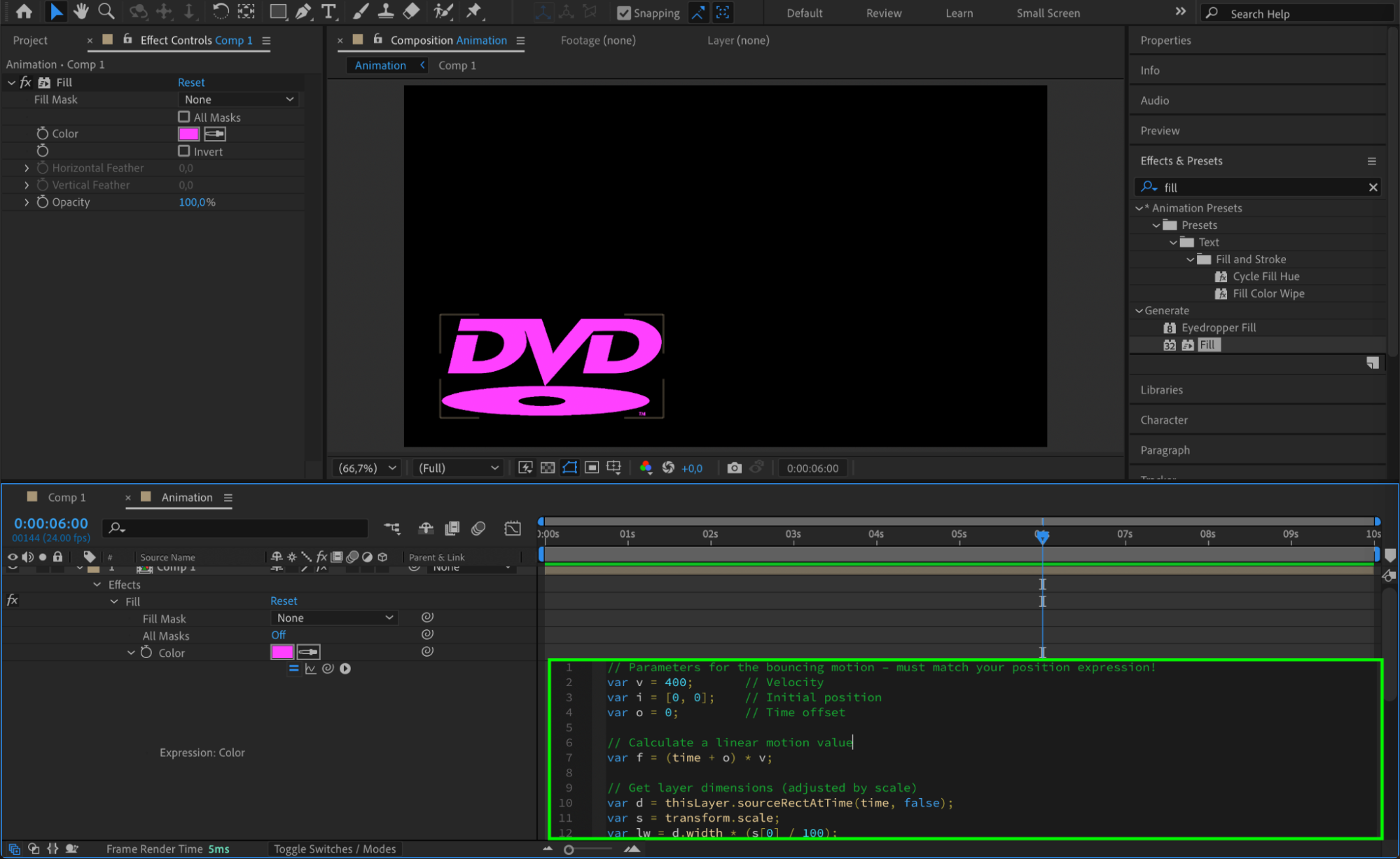
Apply the Fill effect to the logo layer by dragging it from the Effects & Presets Panel. Then, in the Effect Controls Panel, click the Color parameter and add an expression by going to Animation > Add Expression. Paste the following code to animate a DVD-like color change:
// Parameters for the bouncing motion – must match your position expression!
var v = 400; // Velocity
var i = [0, 0]; // Initial position
var o = 0; // Time offset
// Calculate a linear motion value
var f = (time + o) * v;
// Get layer dimensions adjusted by scale
var d = thisLayer.sourceRectAtTime(time, false);
var s = transform.scale;
var lw = d.width * (s[0] / 100);
var lh = d.height * (s[1] / 100);
var w = thisComp.width – lw;
var h = thisComp.height – lh;
// Calculate bounce counts
var bouncesX = Math.floor(f / w);
var bouncesY = Math.floor(f / h);
var bounces = bouncesX + bouncesY;
// DVD-like color palette (RGBA)
var dvdColors = [
[1, 0, 0, 1], // Red
[0, 1, 0, 1], // Green
[0, 0, 1, 1], // Blue
[1, 1, 0, 1], // Yellow
[1, 0, 1, 1], // Magenta
[0, 1, 1, 1] // Cyan
];
// Choose a color based on bounce count
dvdColors[bounces % dvdColors.length];
This code assigns a new color from a DVD-like palette based on the bounce count calculated from the logo’s movement.



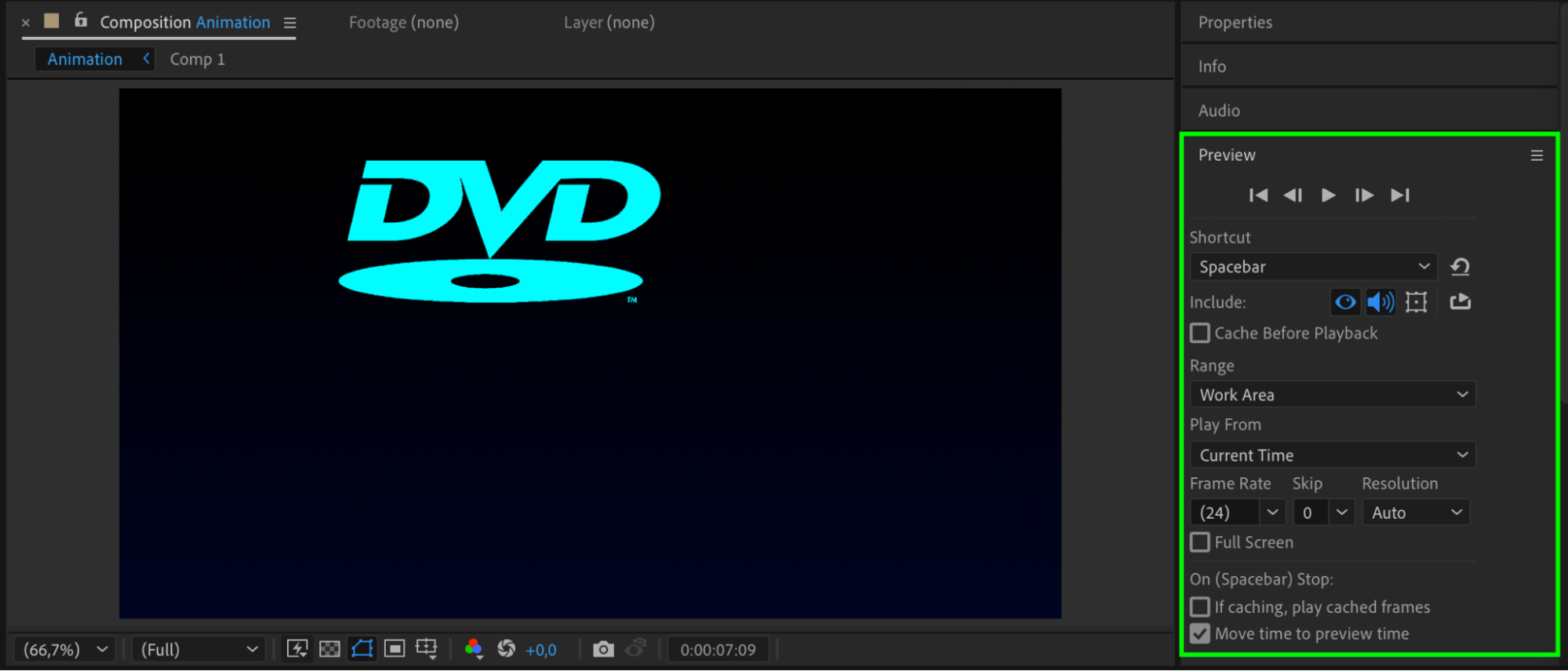
Step 10: Preview the Animation
Press Spacebar to preview your animated DVD menu. Check that the logo and color changes move as expected. Make adjustments to expressions or keyframes if necessary.

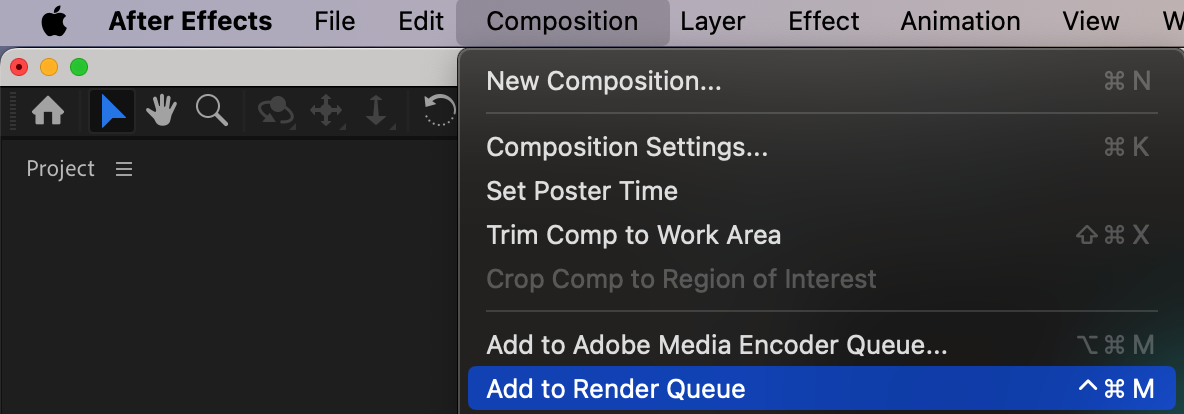
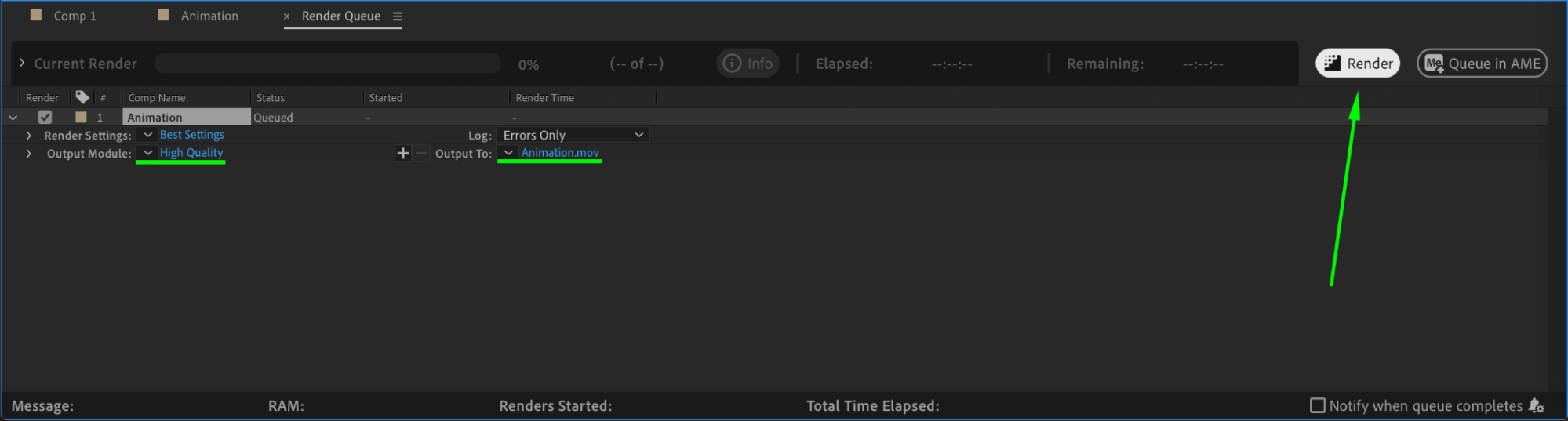
Step 11: Render the Final Animation
Once you’re satisfied with the results, go to Composition > Add to Render Queue. Set your output settings and click Render to export your final DVD menu animation.


Conclusion
By following these steps, you can create a dynamic DVD menu in After Effects. This method uses a combination of imported assets, trimming, and advanced expressions to produce engaging animations. Experiment with different variables and effects to customize your menu further.


