Create a Stunning Marvel-Style Intro in After Effects
Step-by-Step Guide to Crafting a Marvel-Inspired Intro Animation
A Marvel-style intro is a visually captivating animation that combines comic pages flipping, dynamic transitions, and logo reveals. Learn how to recreate this cinematic sequence in After Effects with ease.
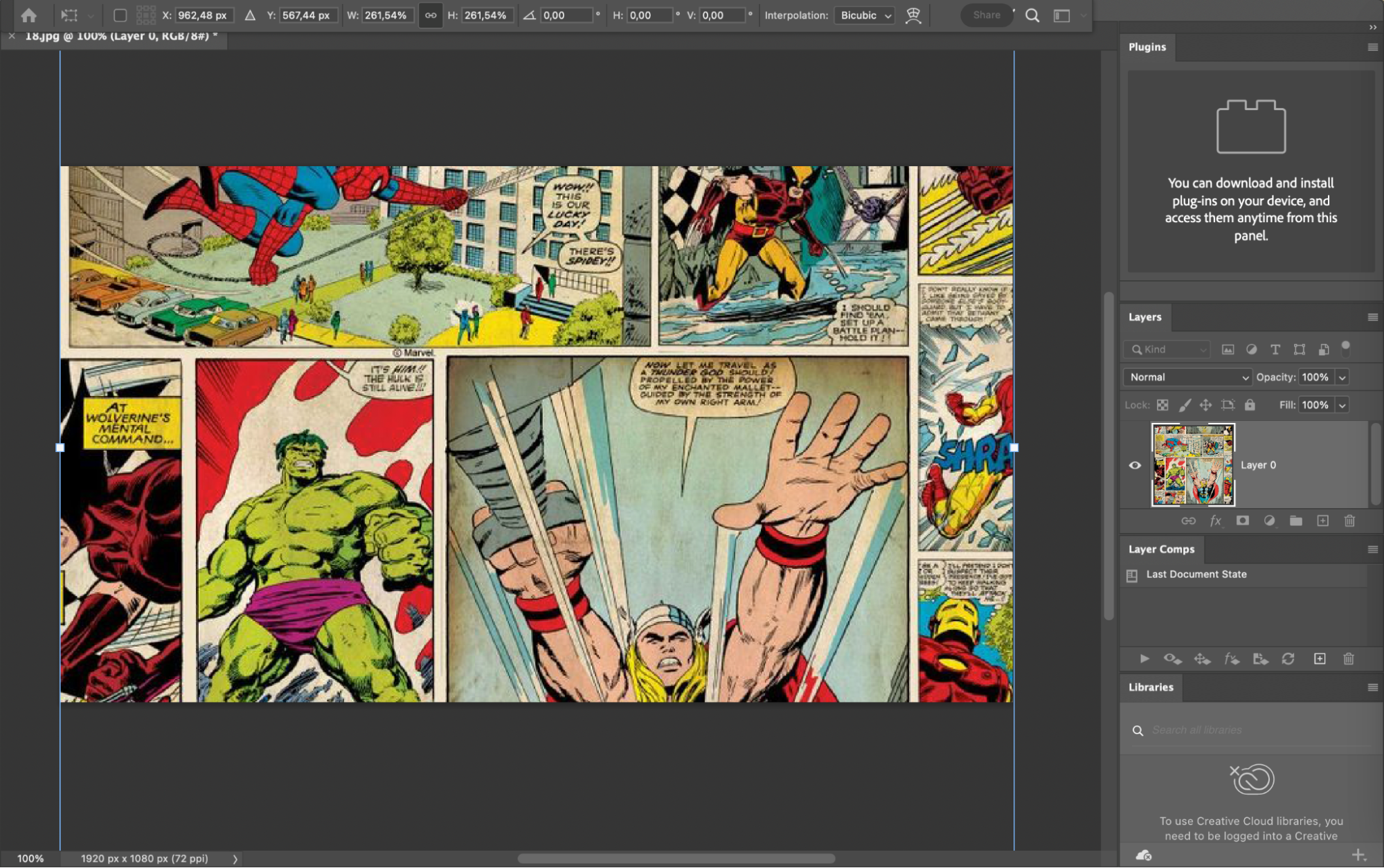
Step 1: Prepare Comic Panels
Find 18-22 high-quality comic panels online. Open each panel in Photoshop and crop them to your composition size, such as 1920×1080 pixels. Save the files in a format compatible with After Effects, such as PNG or JPG. Step 2: Create a New Composition
Step 2: Create a New Composition
Open After Effects and create a new composition:
Composition > New Composition
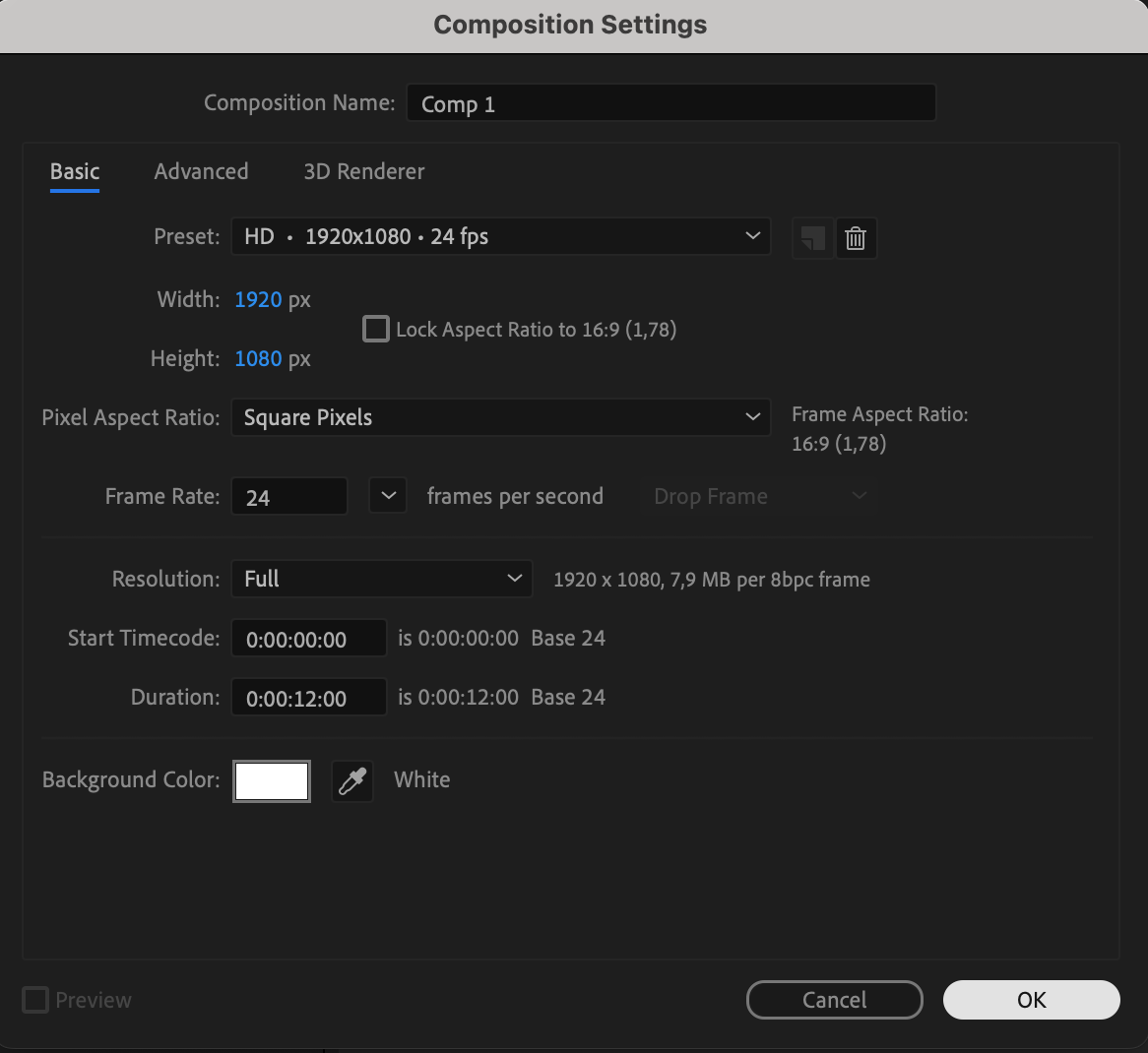
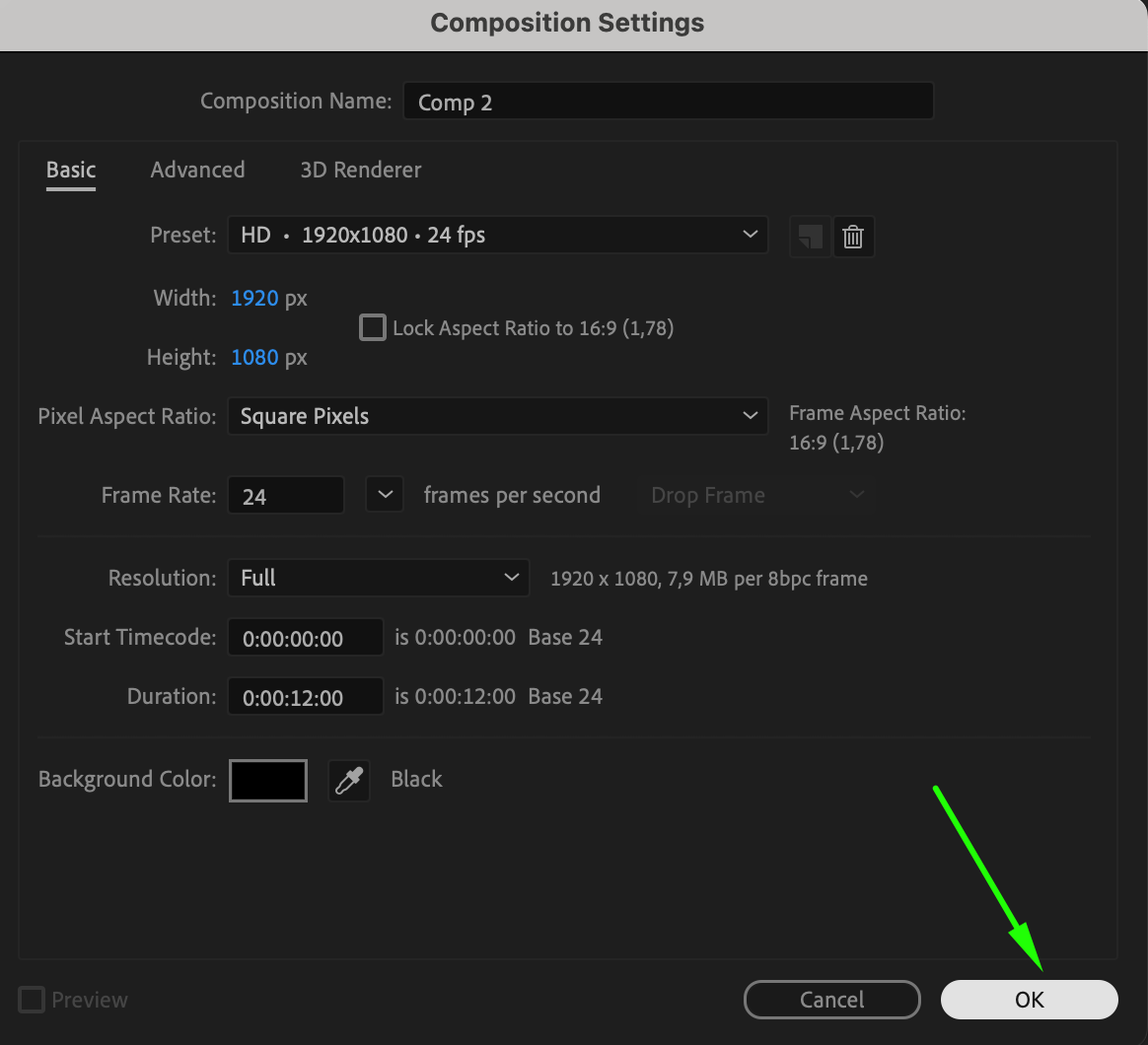
Set the resolution to 1920×1080 pixels and the duration to 12 seconds.

 Step 3: Import and Arrange Comic Panels
Step 3: Import and Arrange Comic Panels
Get 10% off when you subscribe to our newsletter

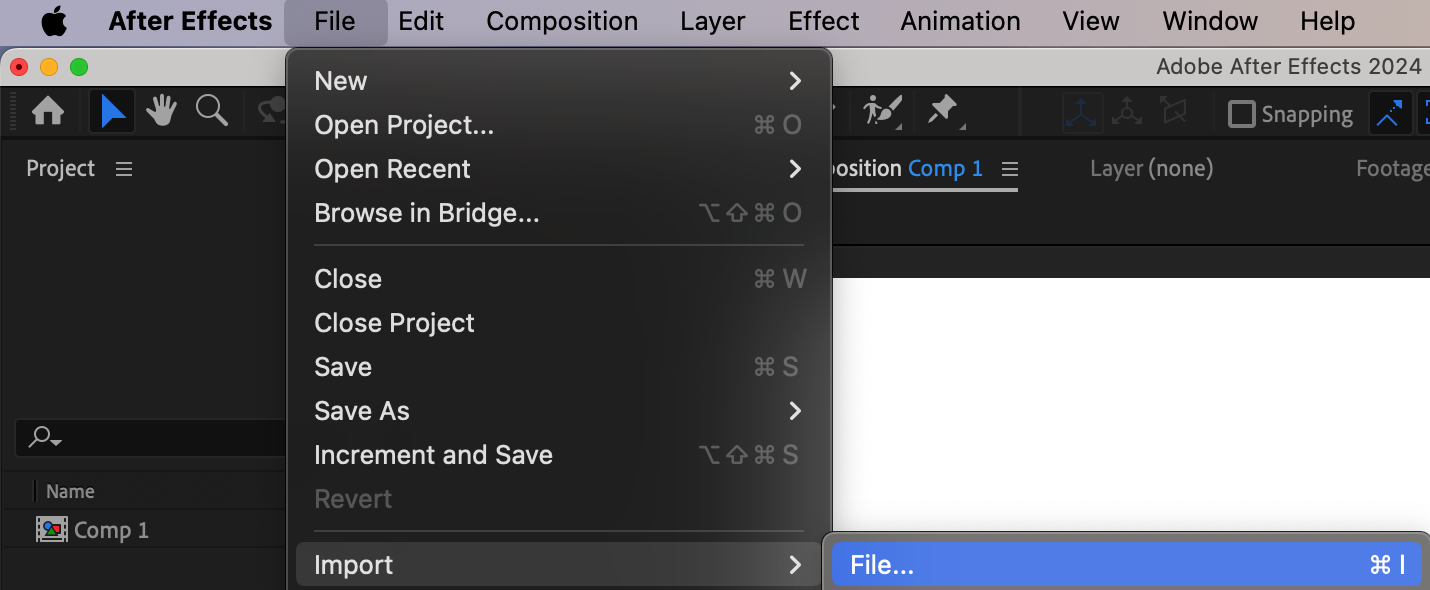
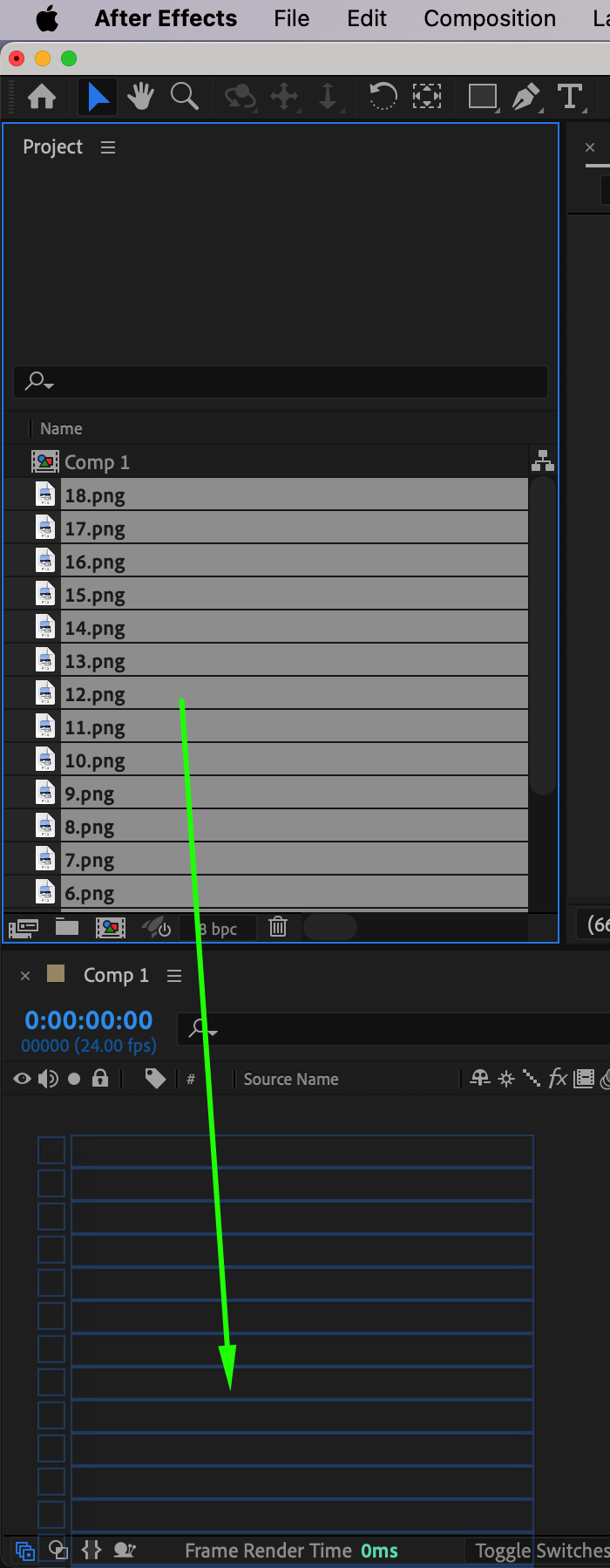
Import your prepared comic panel files into After Effects and place them on the timeline.
 Step 4: Animate Comic Panels
Step 4: Animate Comic Panels
To create an upward motion effect:
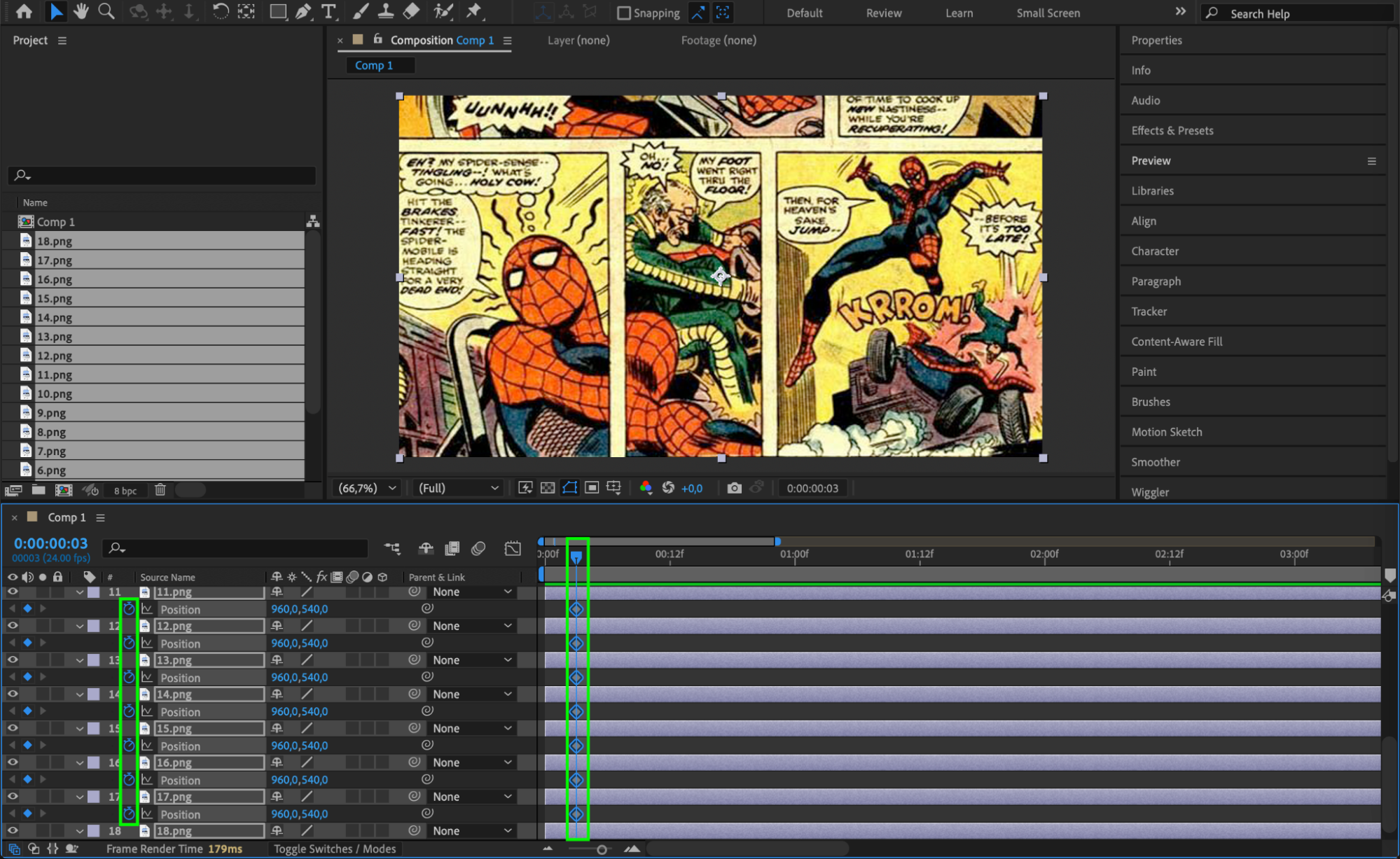
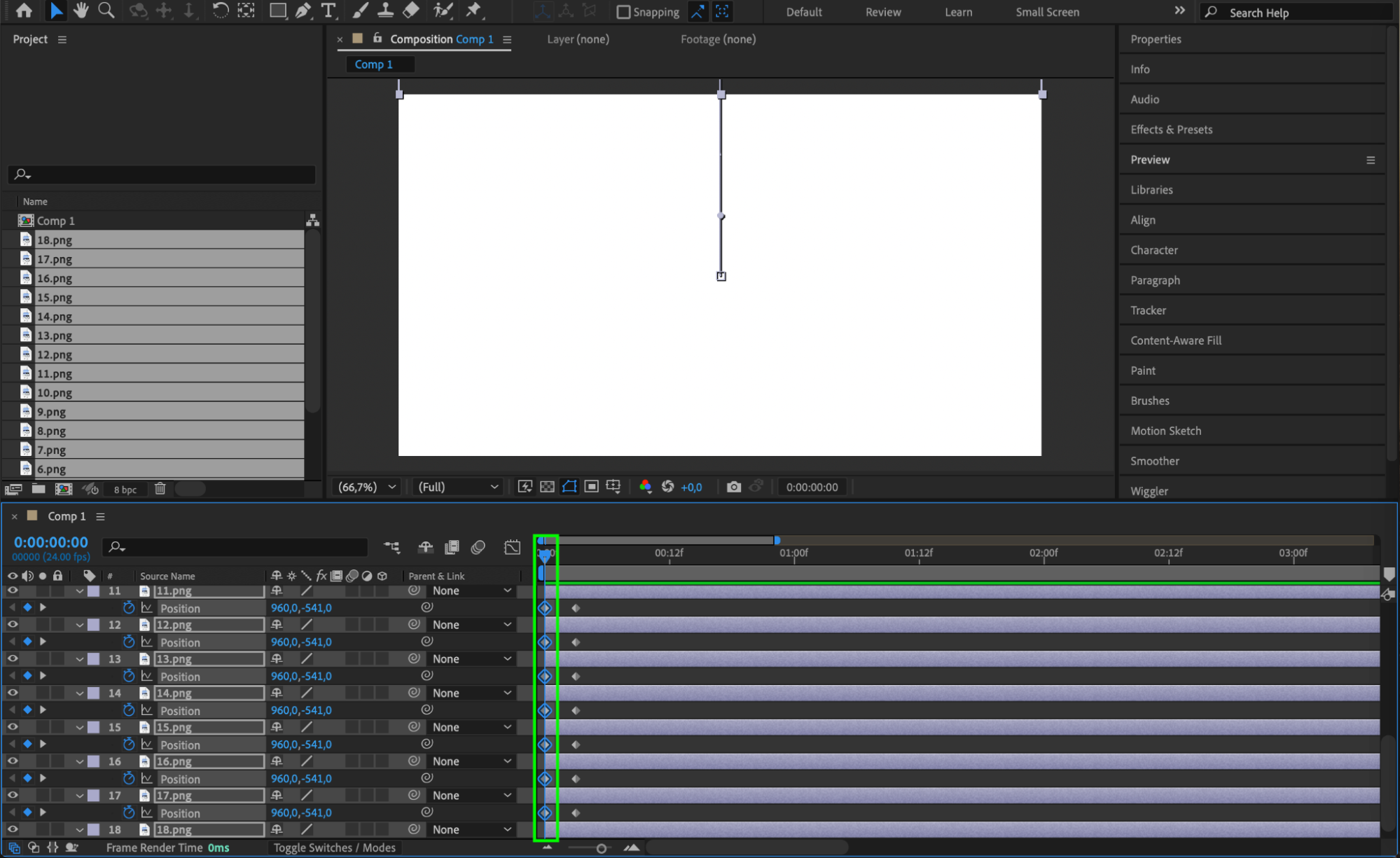
Move the CTI (Current Time Indicator) 3 frames forward.
Select all comic panel layers, press “P” for Position, and click the stopwatch to add a keyframe.
Move the CTI back to the start and adjust the Y-value to make the panels move upward.

 Step 5: Add Keyframe Easing
Step 5: Add Keyframe Easing
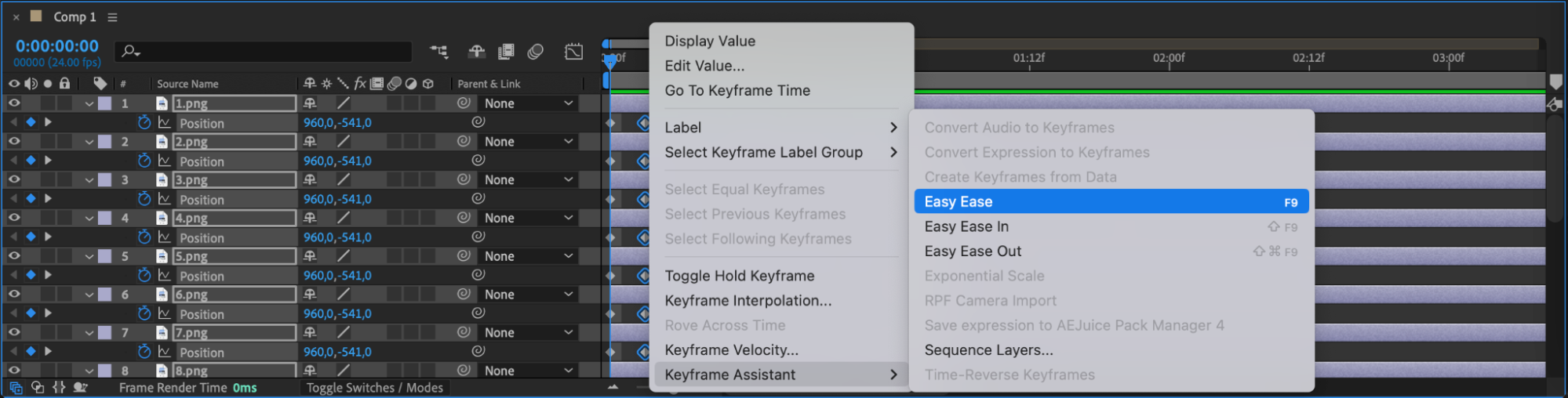
Select the second set of keyframes for all layers, right-click on them, and navigate to:
Keyframe Assistant > Easy Ease.
This applies easing to the animation, creating smoother and more natural movement for the comic panels.

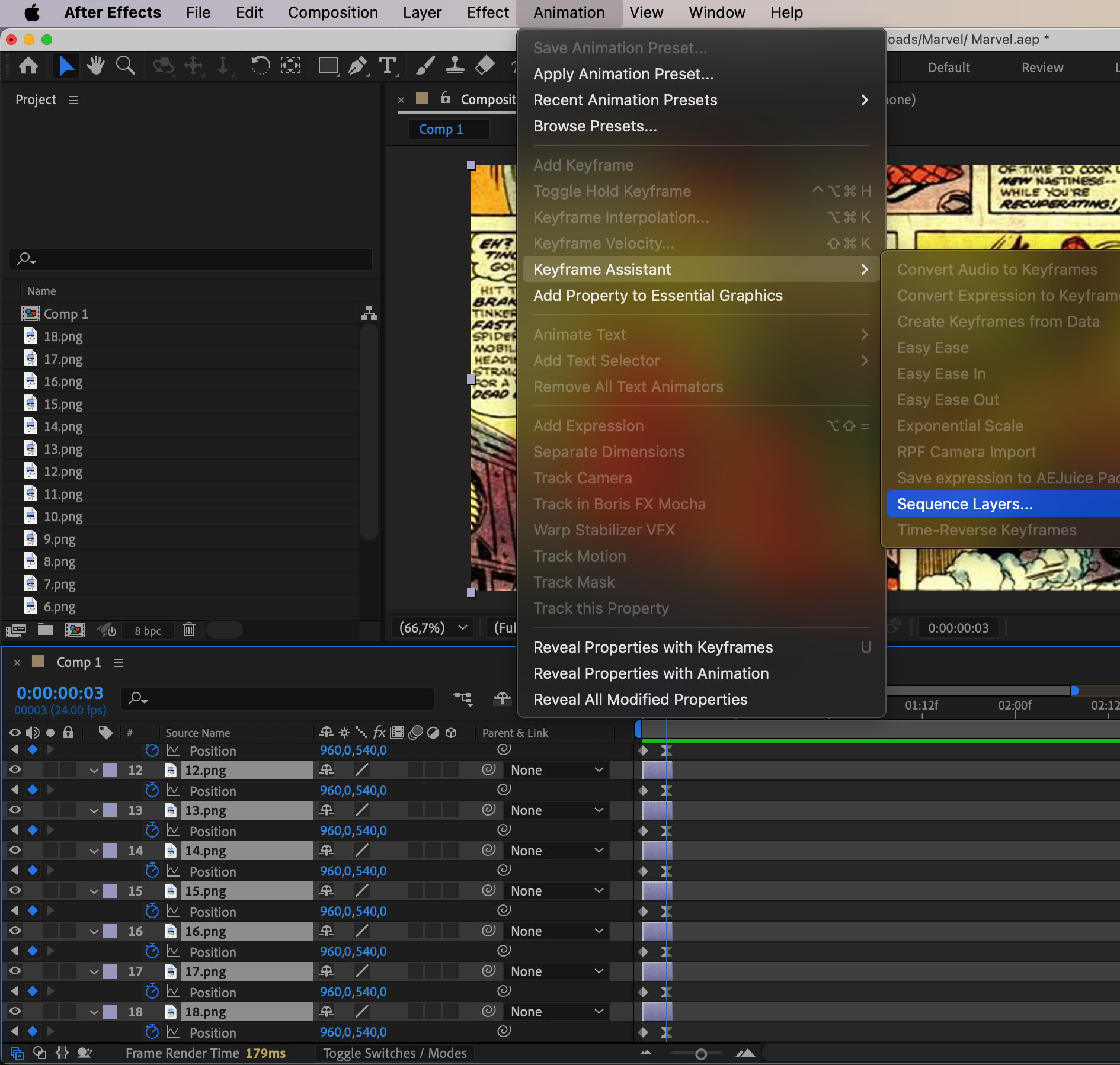
Step 6: Sequence Layers
Select all panel layers, starting from the last image and working towards the first. Then, go to:
Animation > Keyframe Assistant > Sequence Layers.
This staggers the layers, creating a smooth and continuous flipping effect for the comic panels.

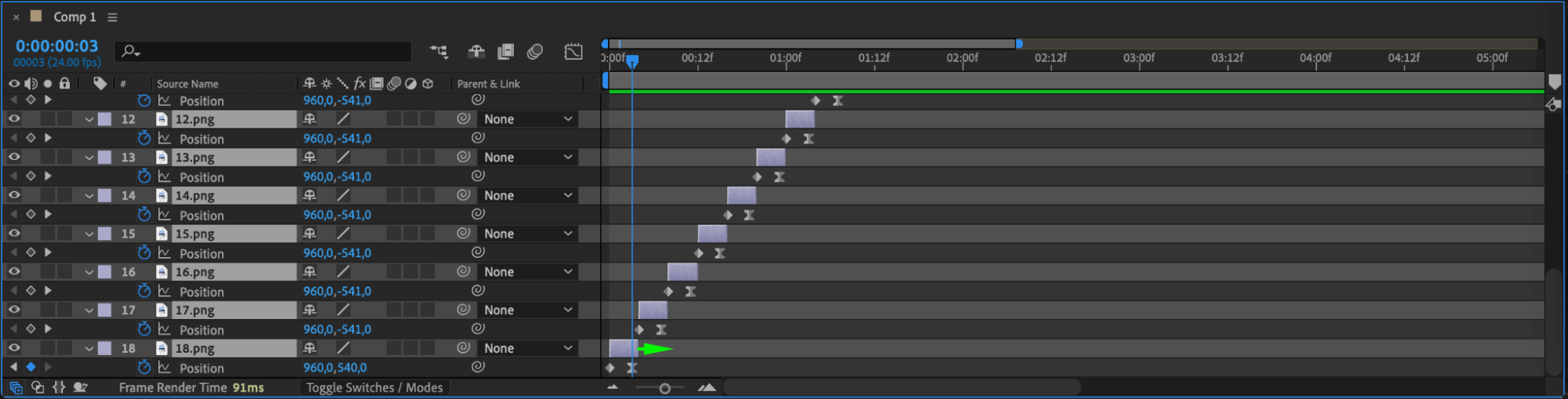
 Step 7: Adjust Panel Timing
Step 7: Adjust Panel Timing
Offset each panel layer by a few frames to ensure a smooth transition with no empty gaps between the flipping images.
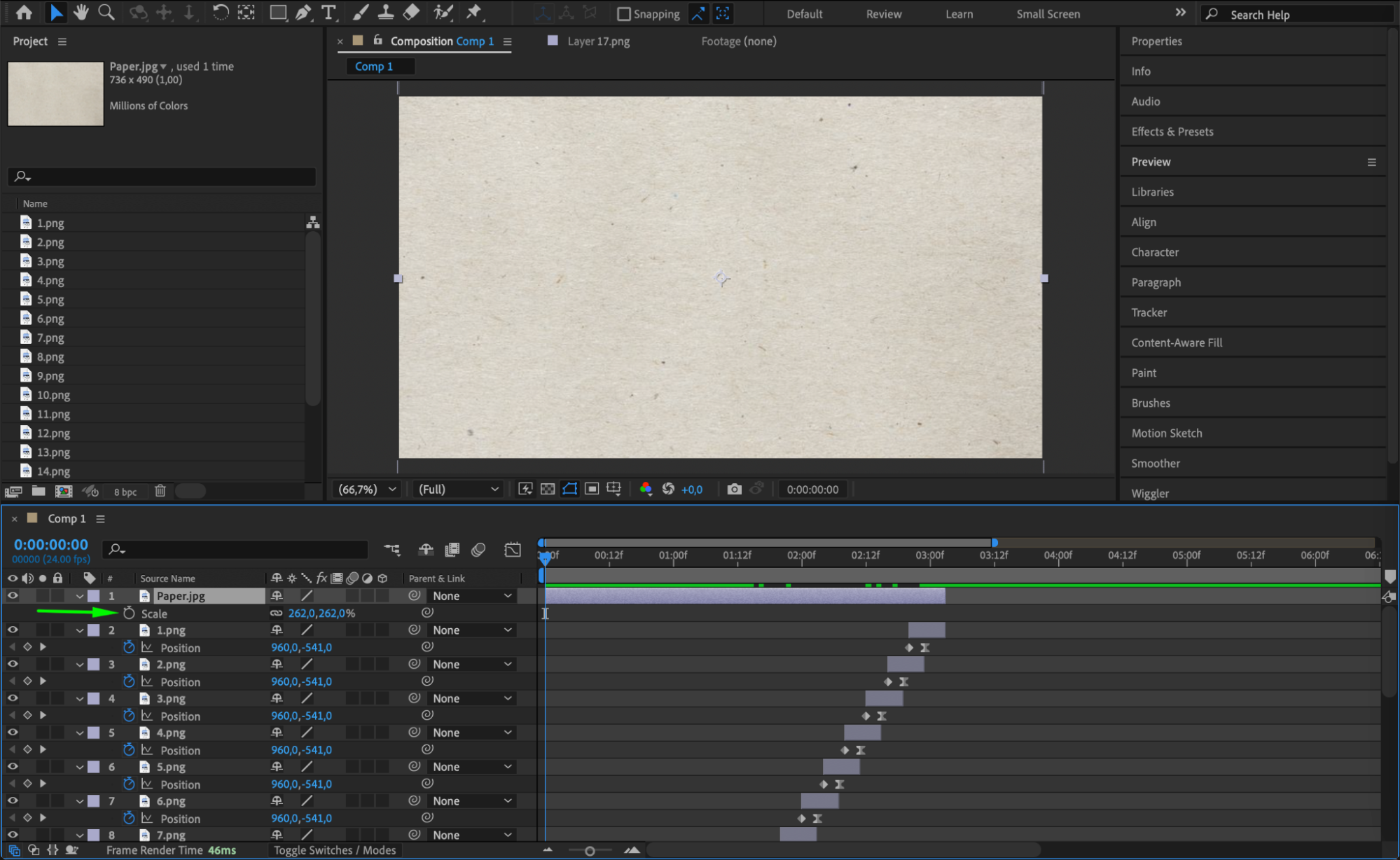
 Step 8: Add Texture
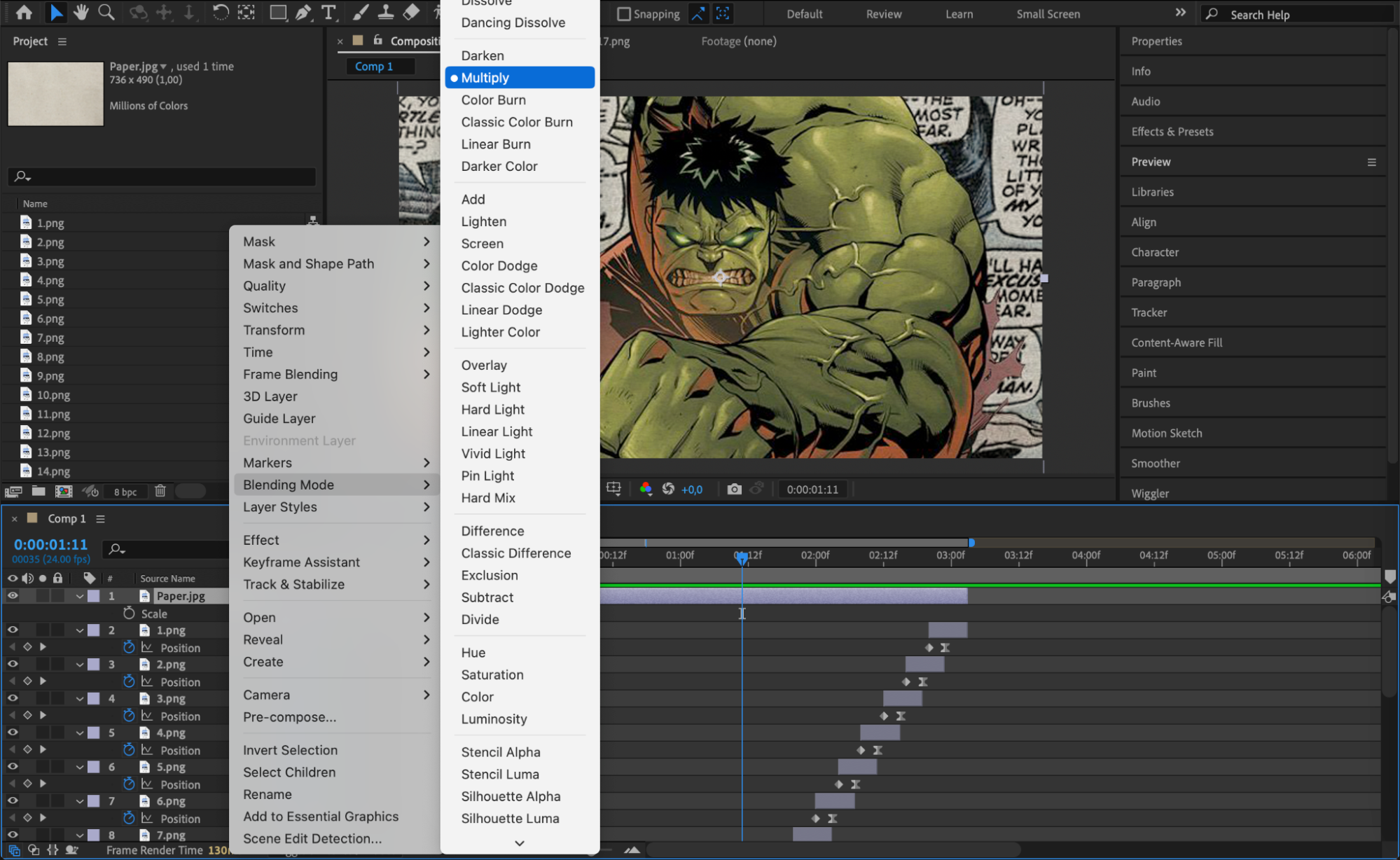
Step 8: Add Texture
Import a paper texture file and place it above the comic panel layers. Change its Blending Mode to Multiply to enhance the visual appeal.
 Step 9: Enable Motion Blur
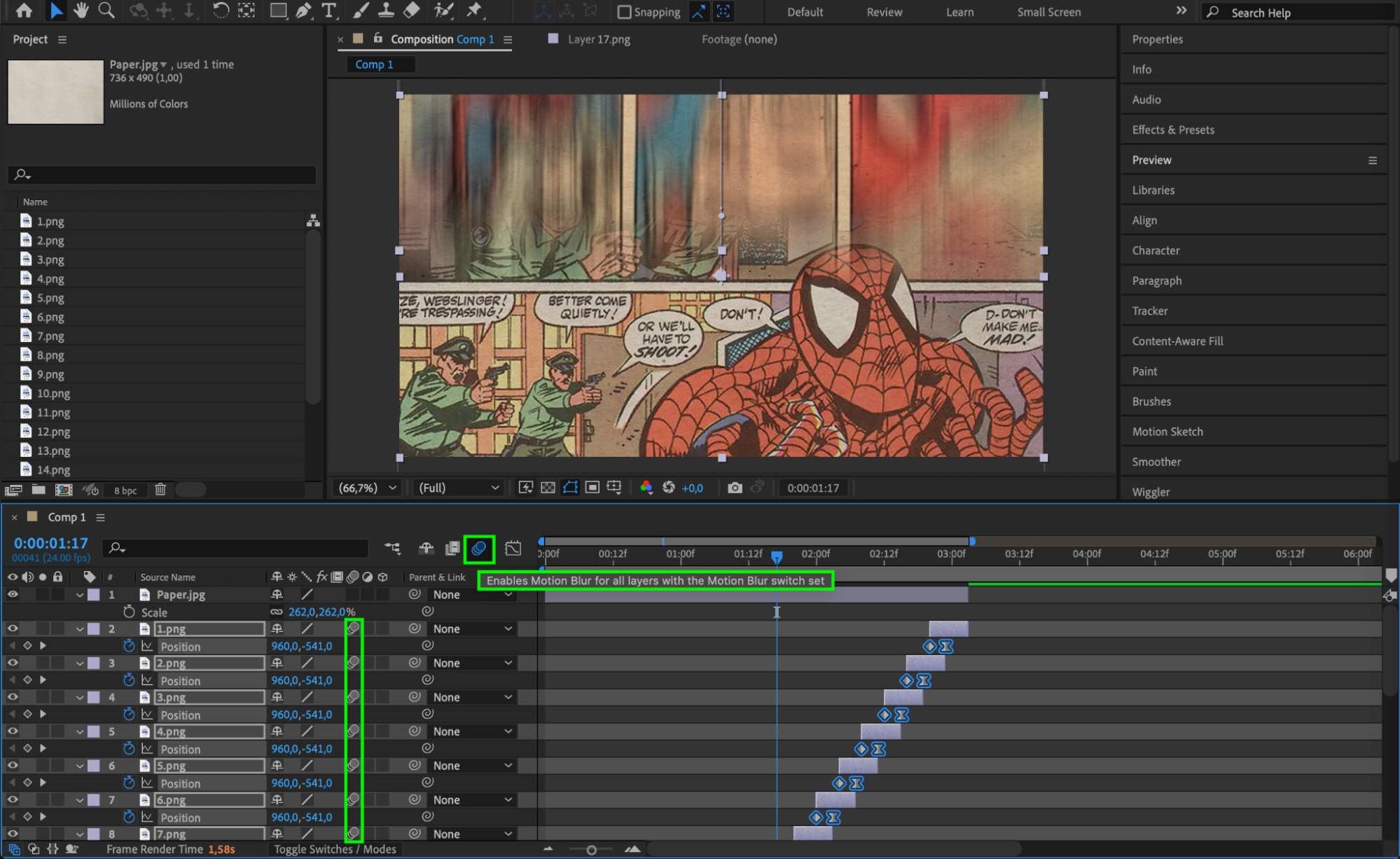
Step 9: Enable Motion Blur
Enable the Motion Blur option in the timeline and apply it to all comic panel layers for a cinematic effect.
 Step 10: Create a New Composition
Step 10: Create a New Composition
Go to Composition > New Composition and name it “Comp 2.” Set the same dimensions and frame rate as your previous composition. This will serve as the main composition where you assemble the final Marvel-style intro.

 Step 11: Create a Red Background
Step 11: Create a Red Background
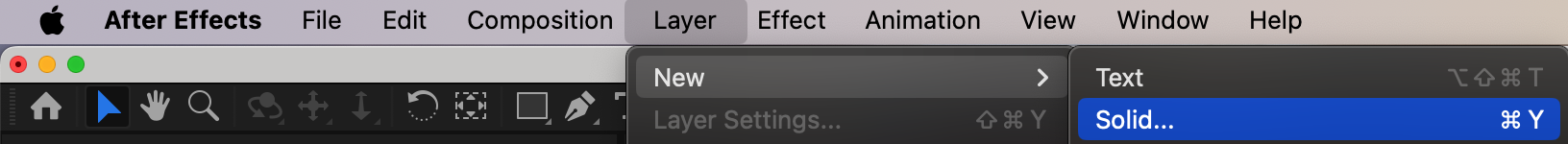
Create a red solid layer:
Layer > New > Solid
Apply the Lumetri Color effect to adjust the red tone and create a vignette effect.

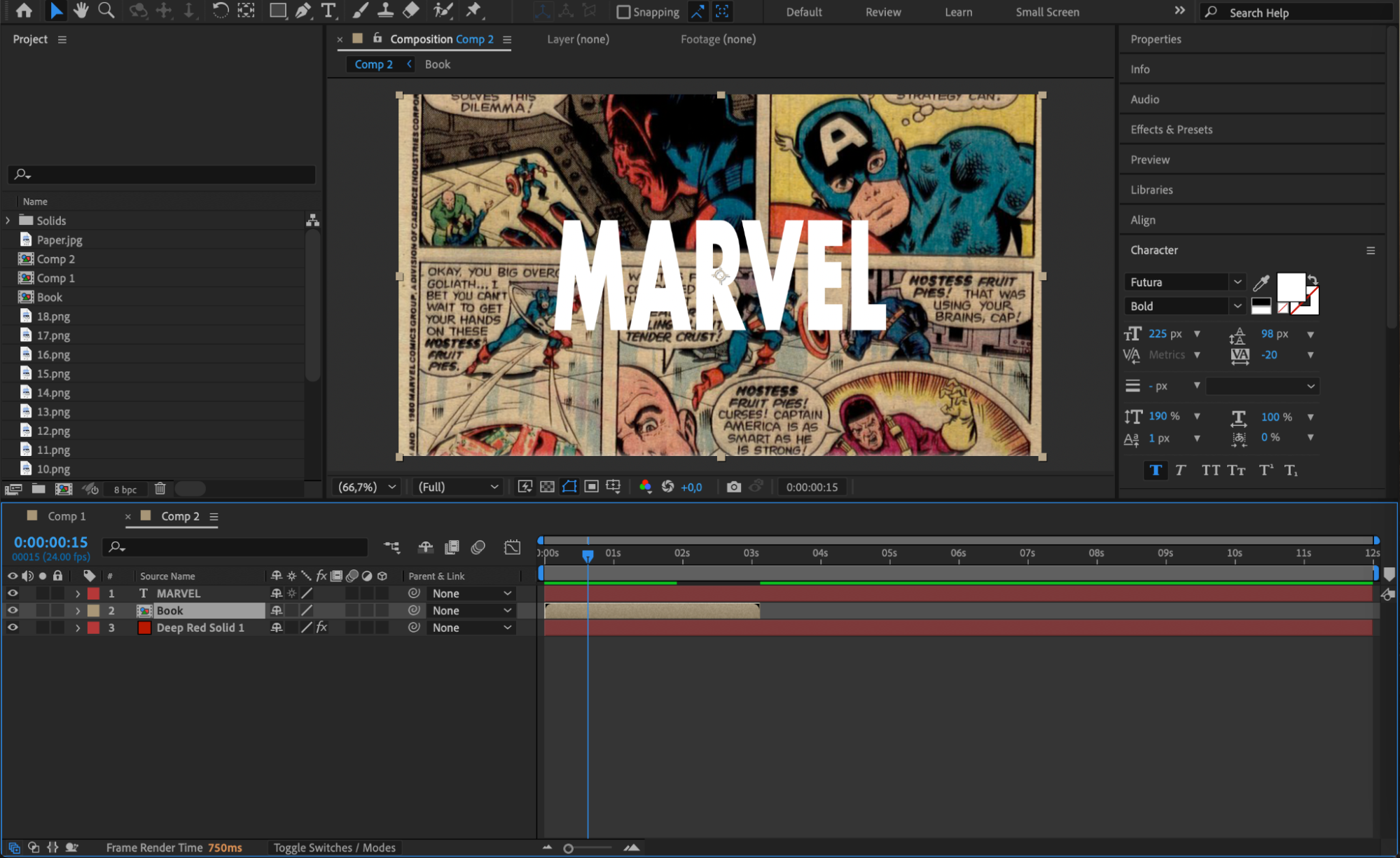
 Step 12: Add the Marvel Logo
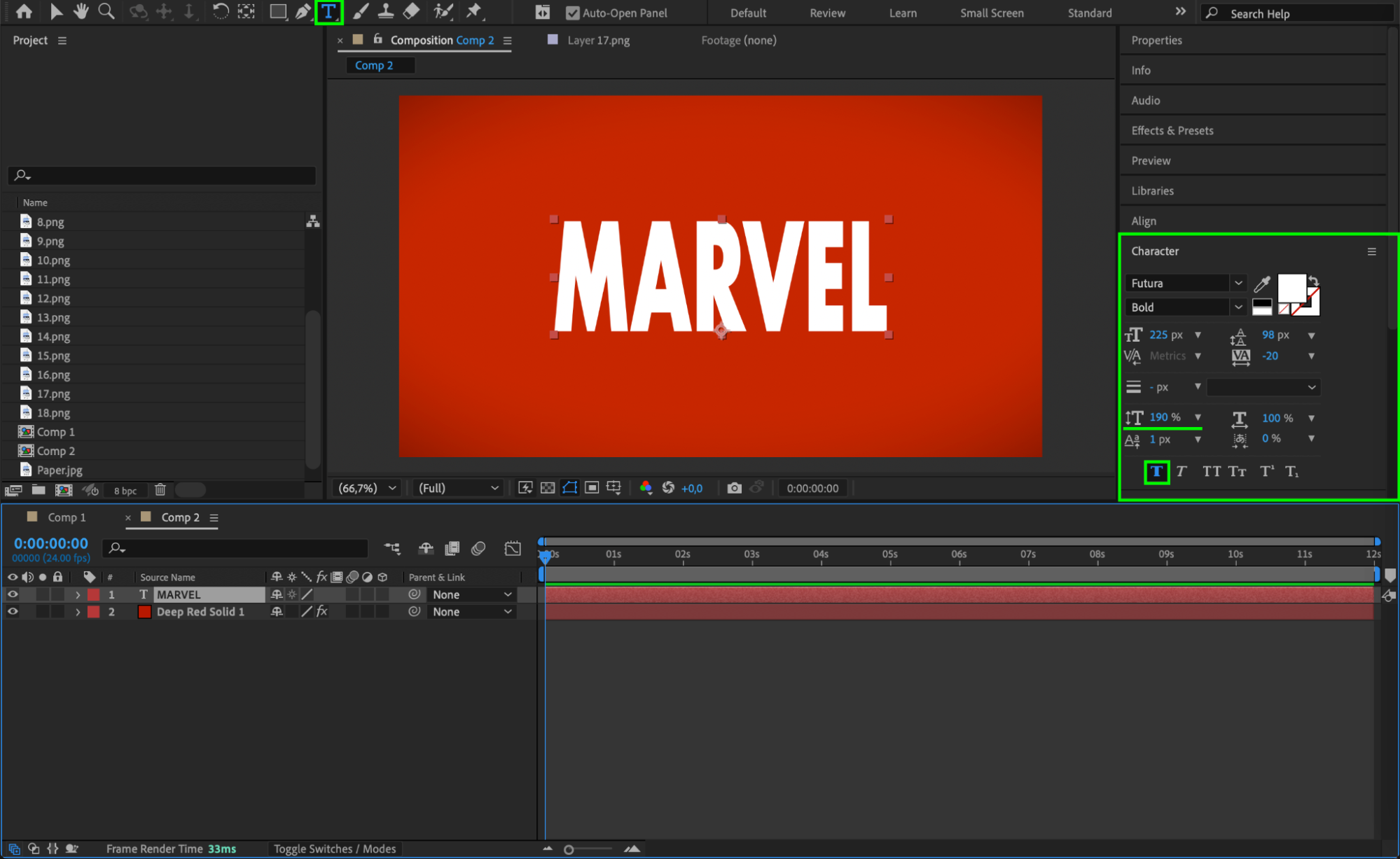
Step 12: Add the Marvel Logo
Use the Type Tool to create a Marvel-style text logo or import one. Position it prominently in the center. Step 13: Pre-compose Panels
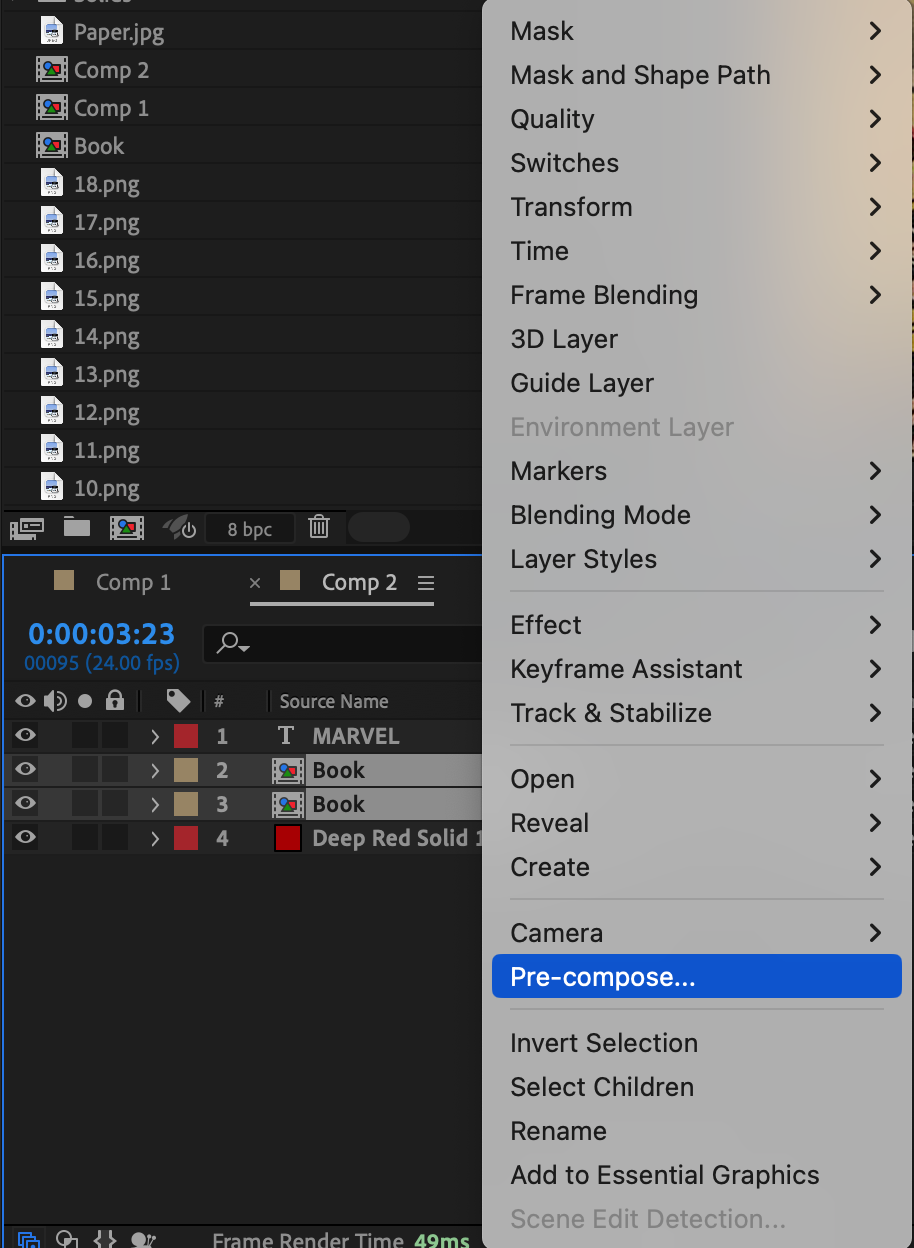
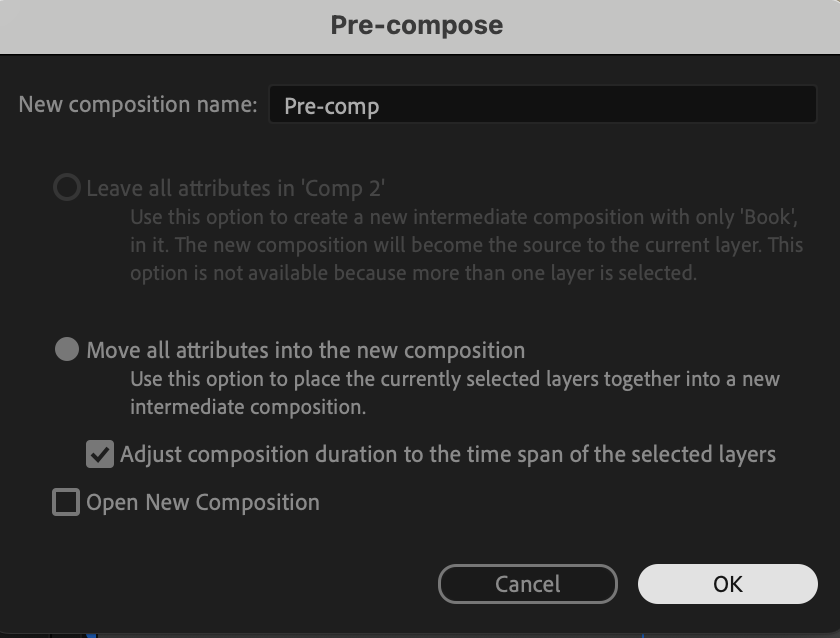
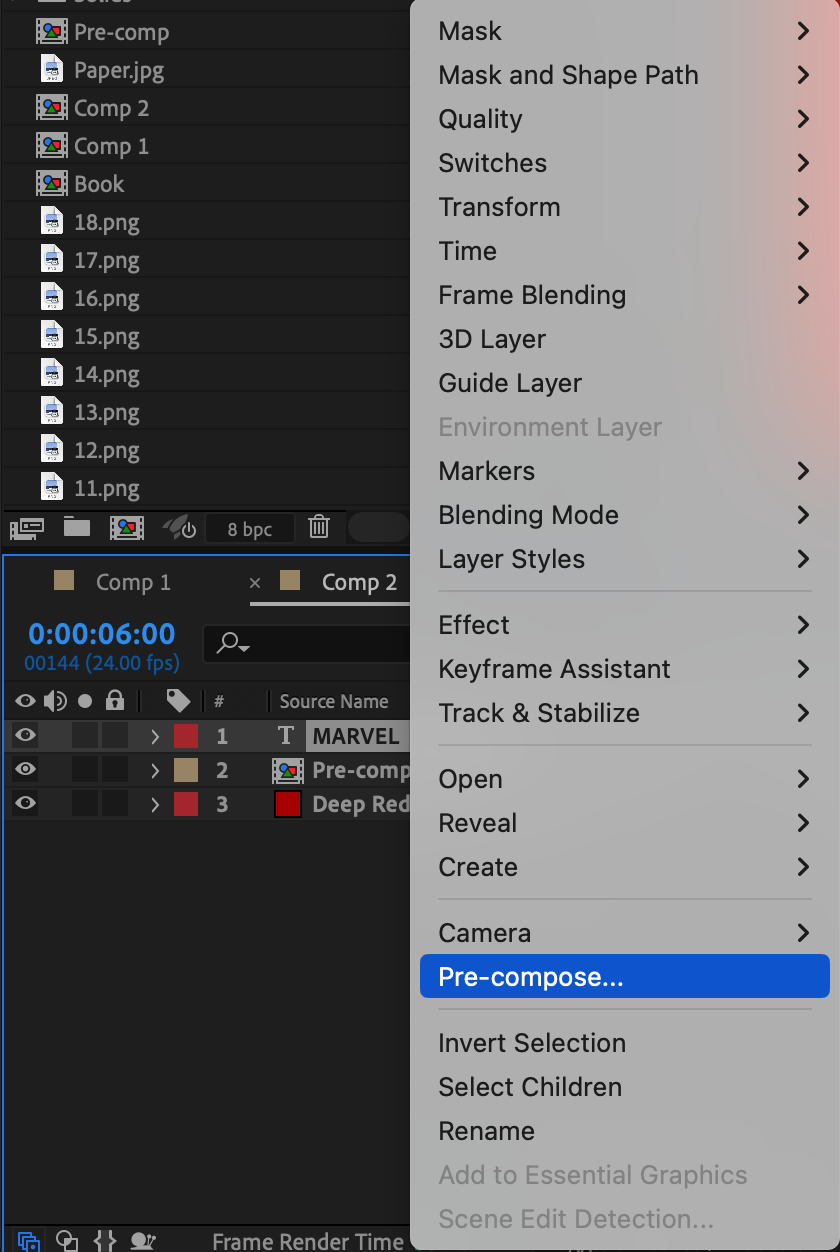
Step 13: Pre-compose Panels
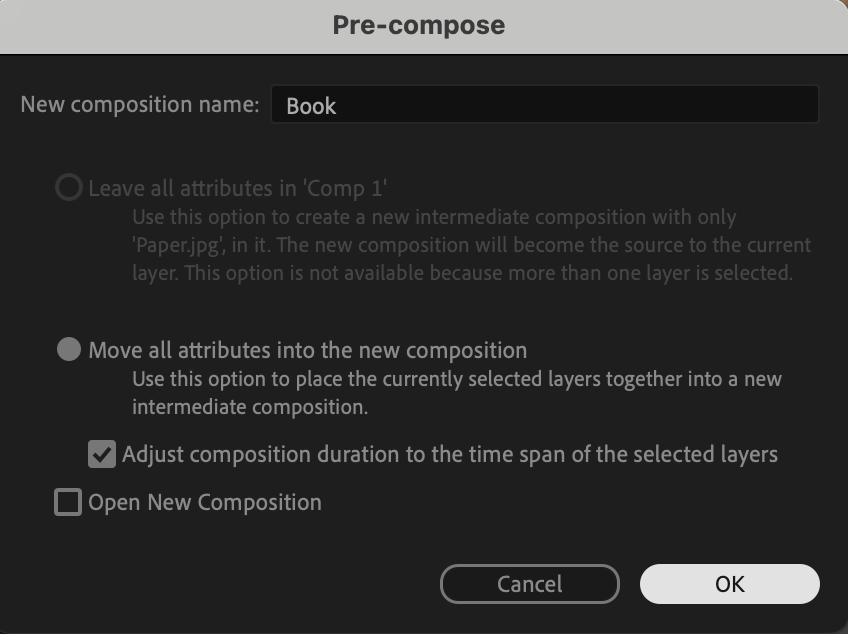
Return to “Comp 1”. Select all the comic panel layers, right-click, and choose:
Pre-compose
In the dialog box, name the new composition “Book.” This will group all the panels into a single layer for easier handling and animation in the main composition.
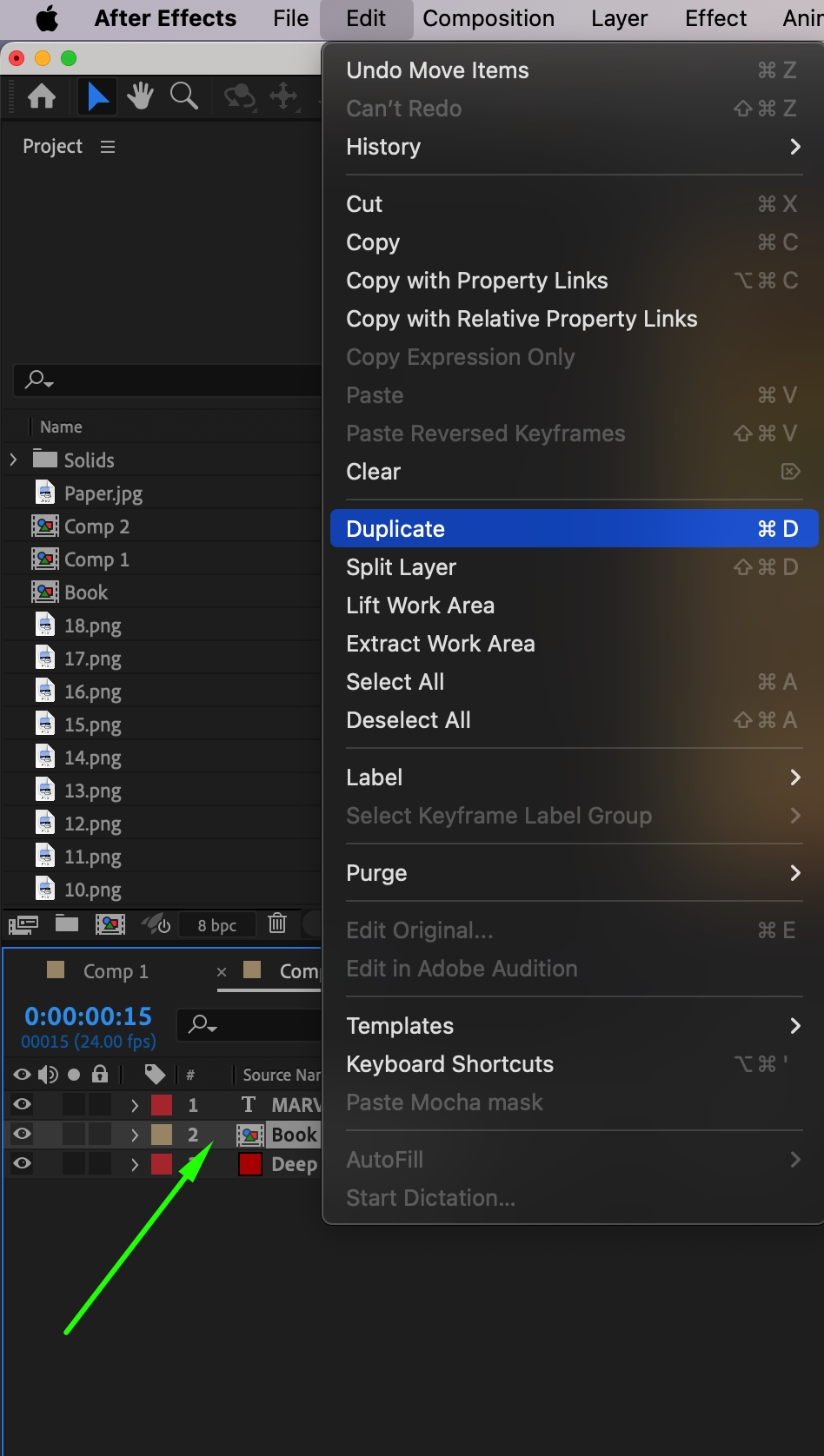
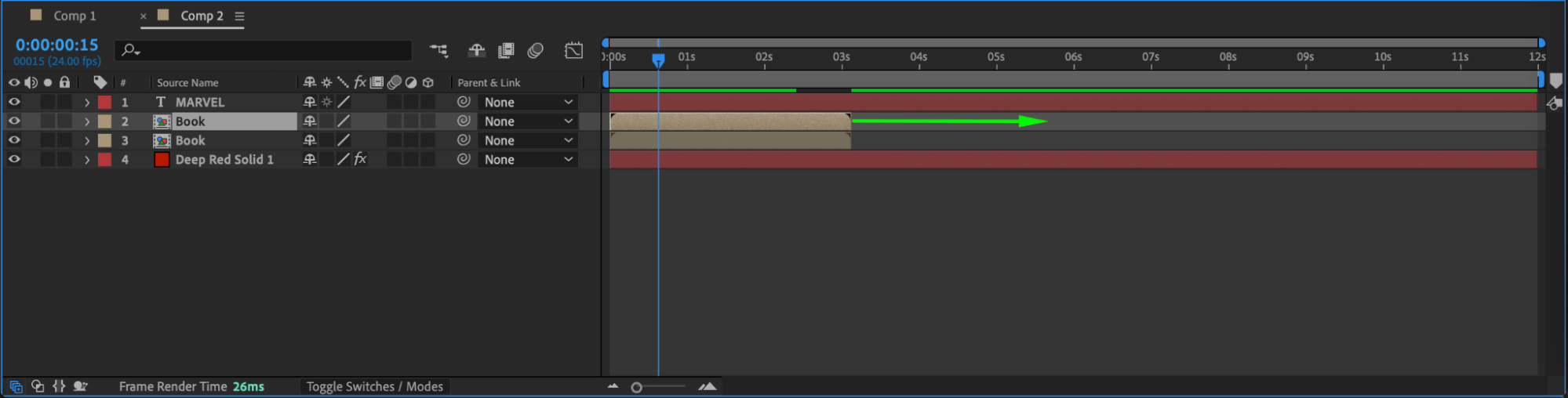
 Step 14: Combine Compositions
Step 14: Combine Compositions
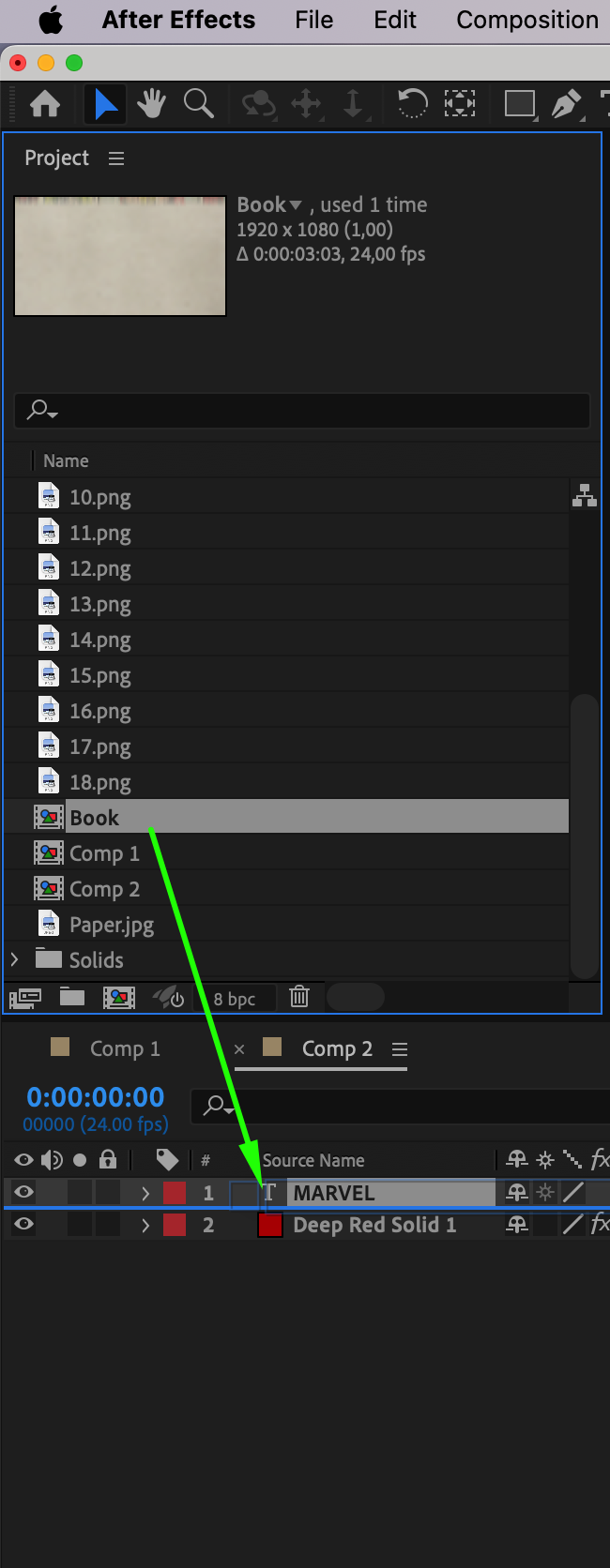
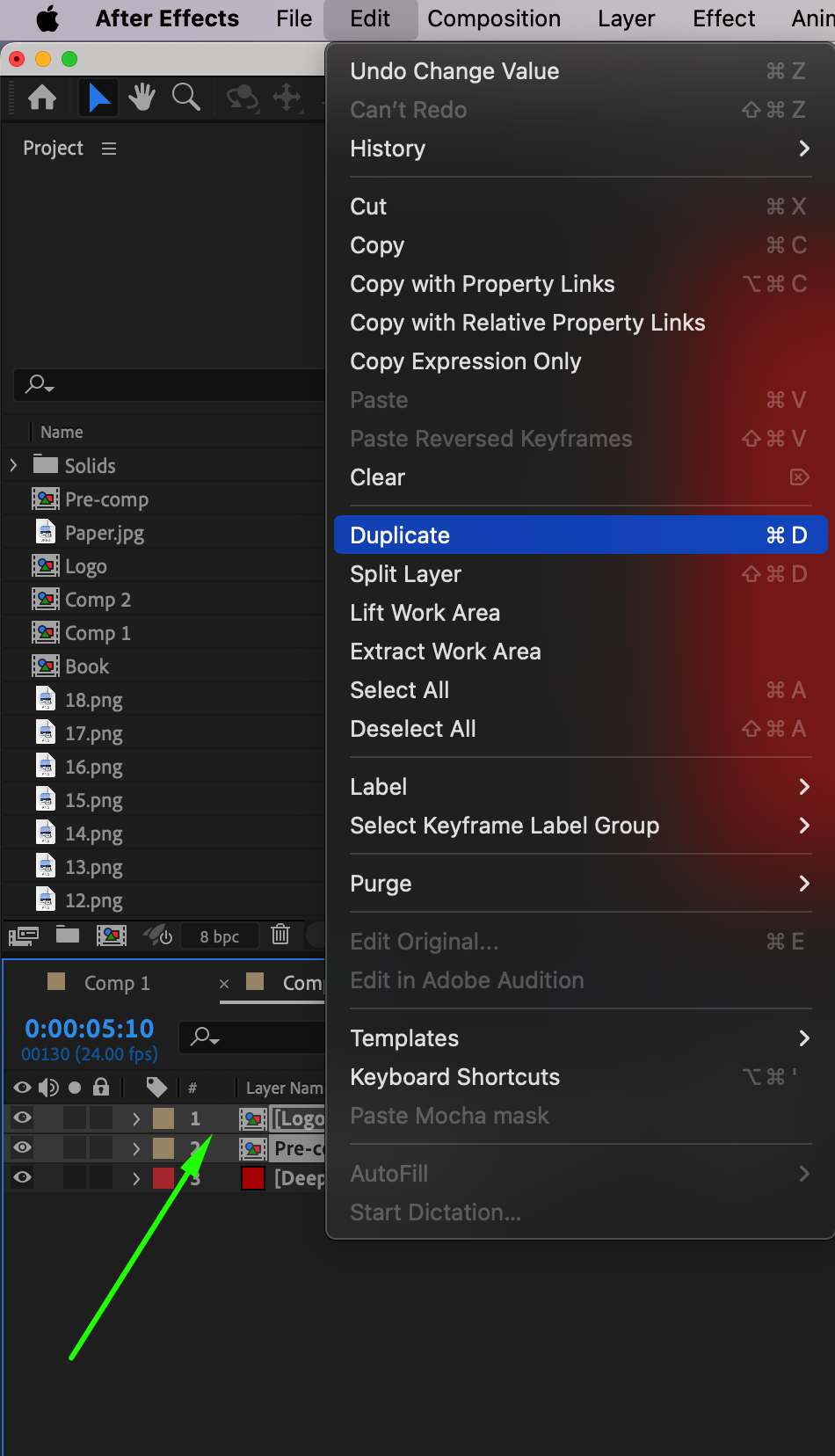
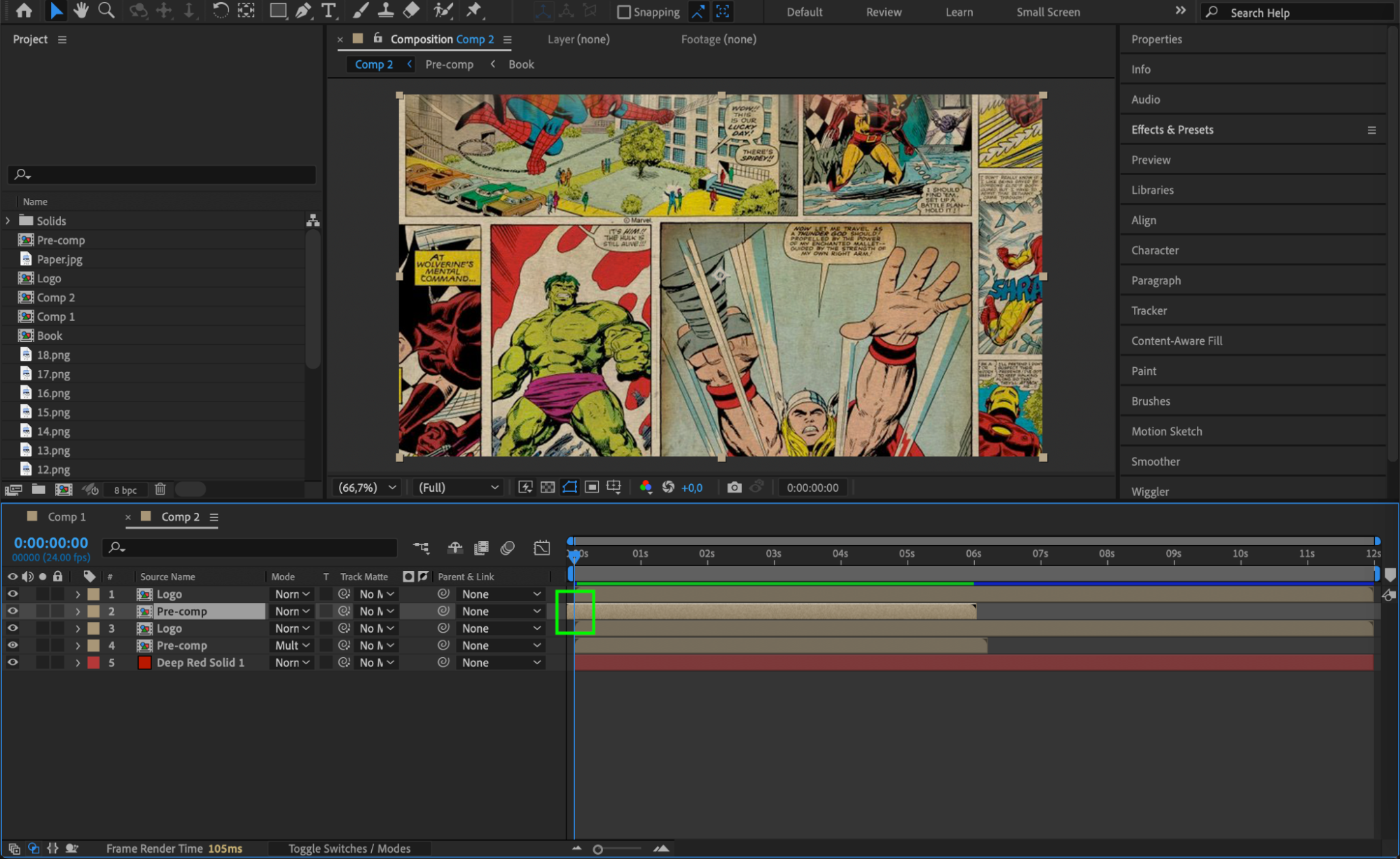
Move the Book composition into the second composition timeline. Duplicate the layer and position it to follow the original layer for continuity.




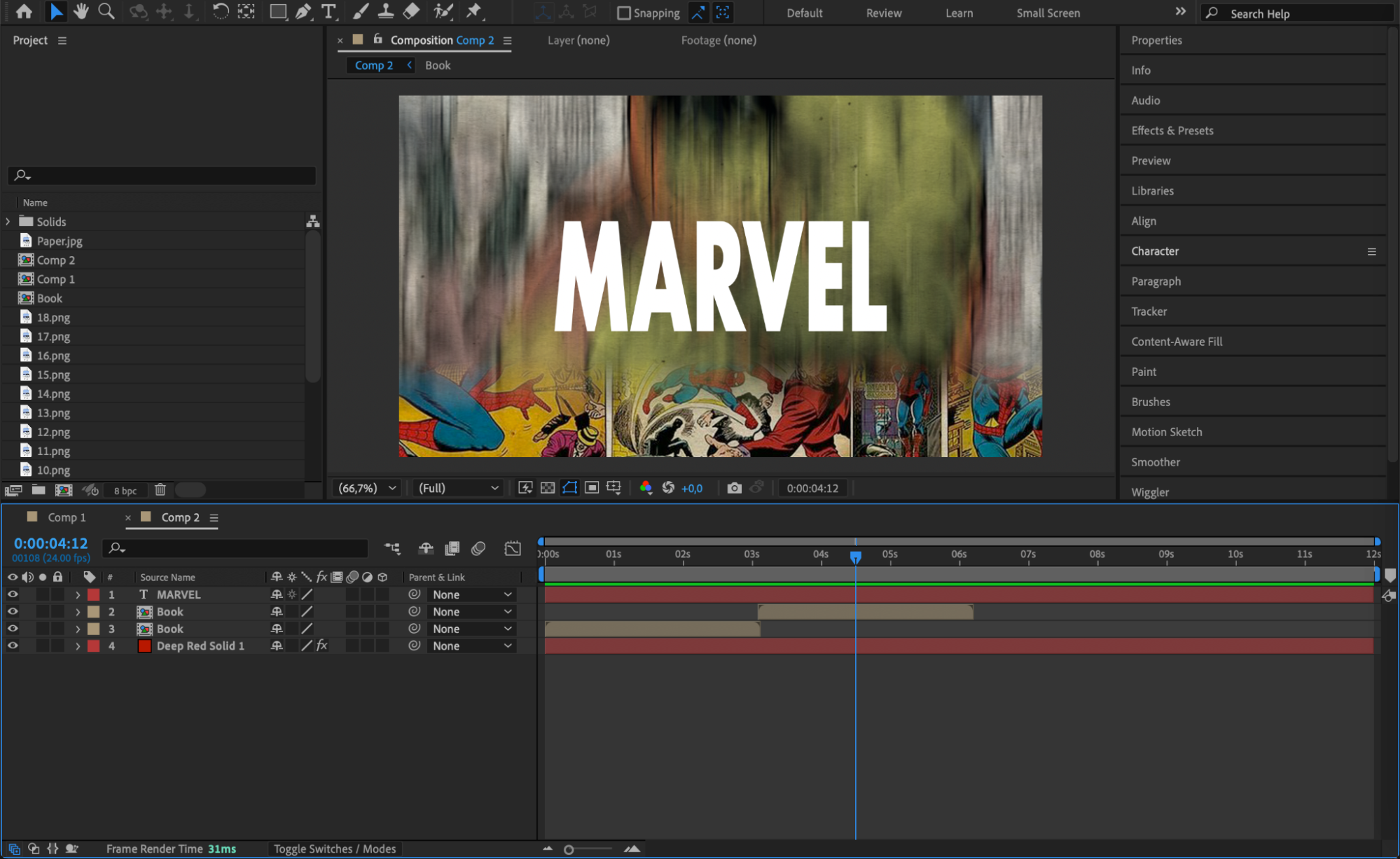
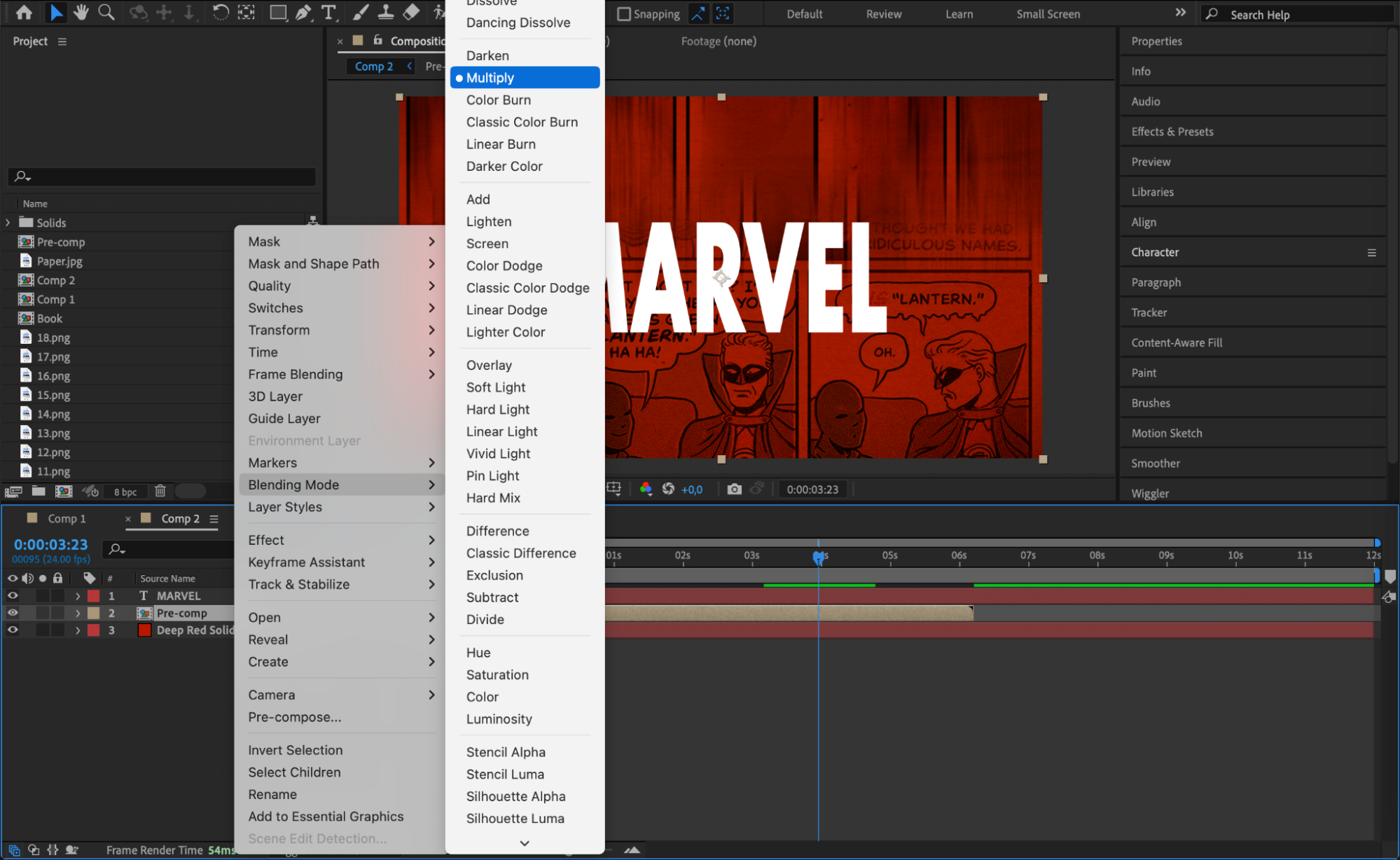
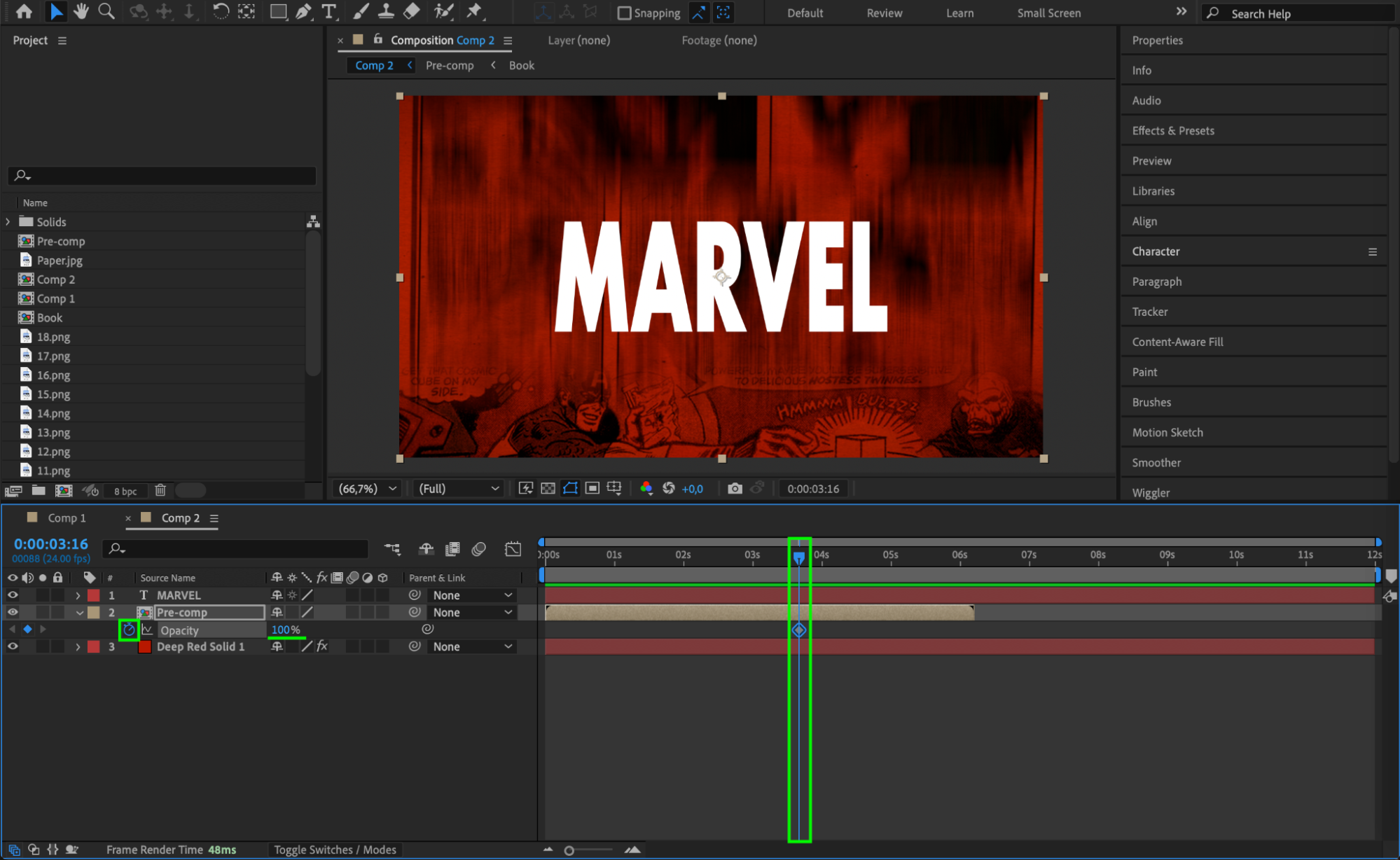
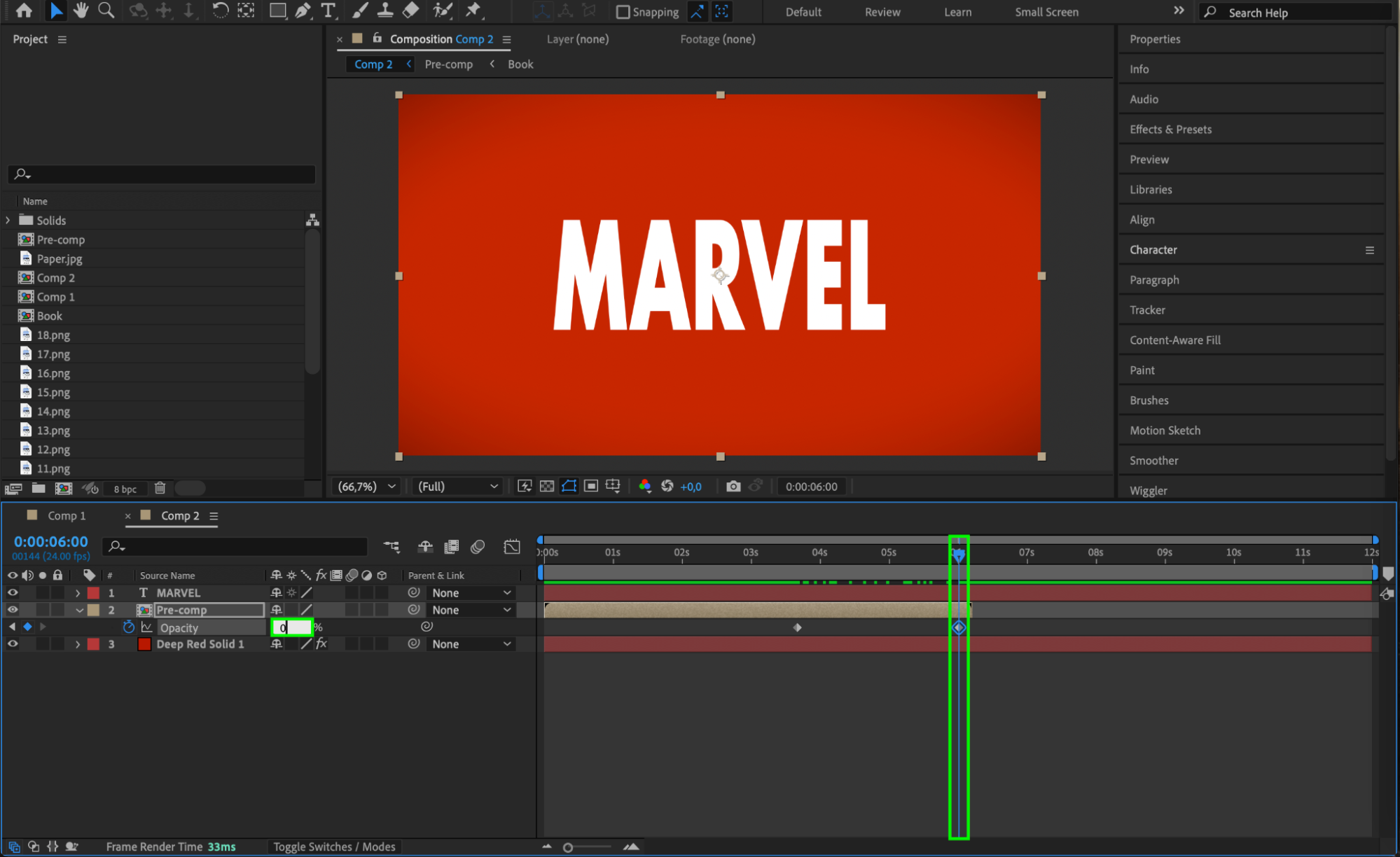
 Step 15: Adjust Layers
Step 15: Adjust Layers
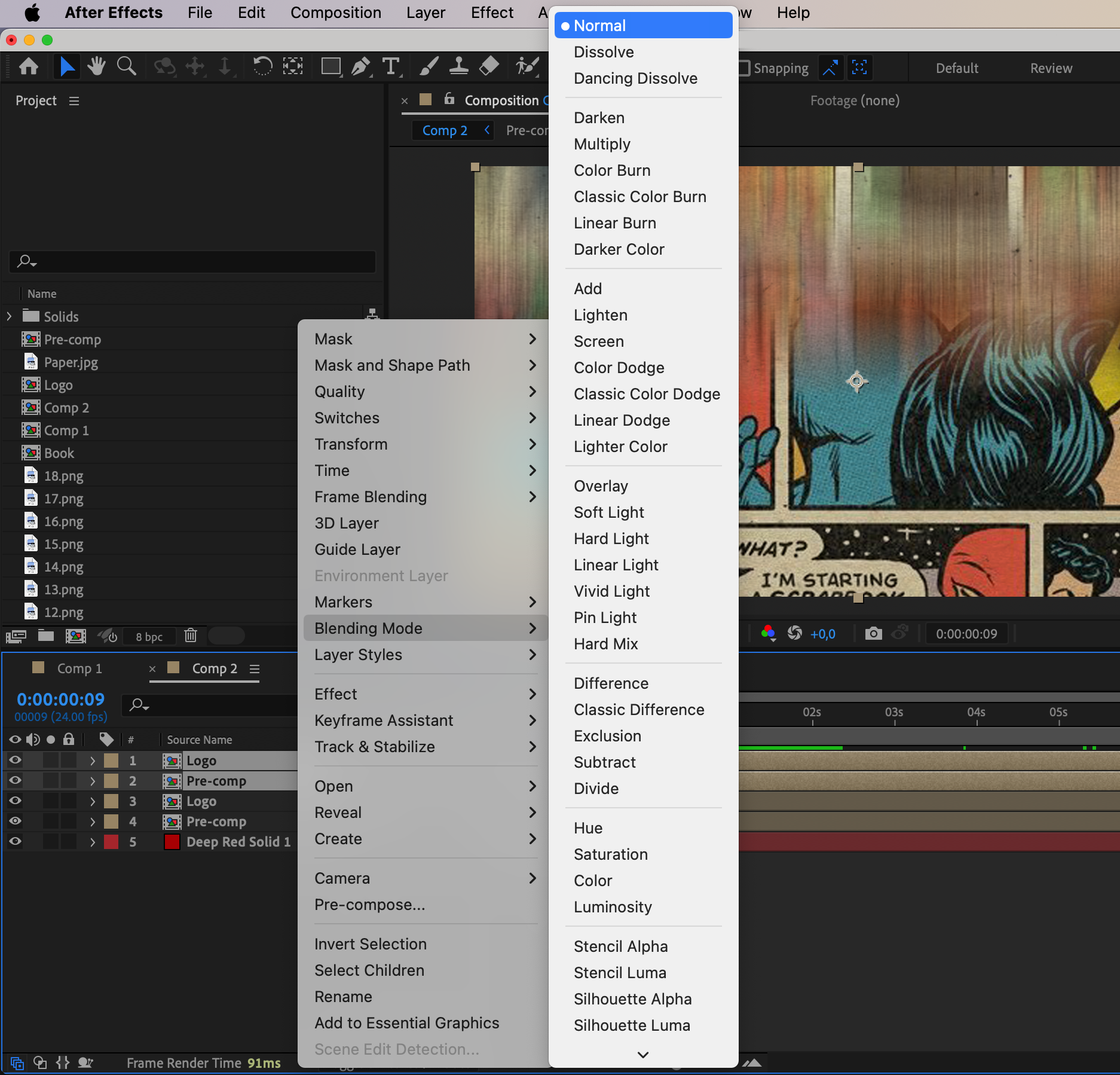
Pre-compose both “Book” layers, set the Blending Mode to Multiply, and animate the Opacity from 100% to 0% over a few seconds.




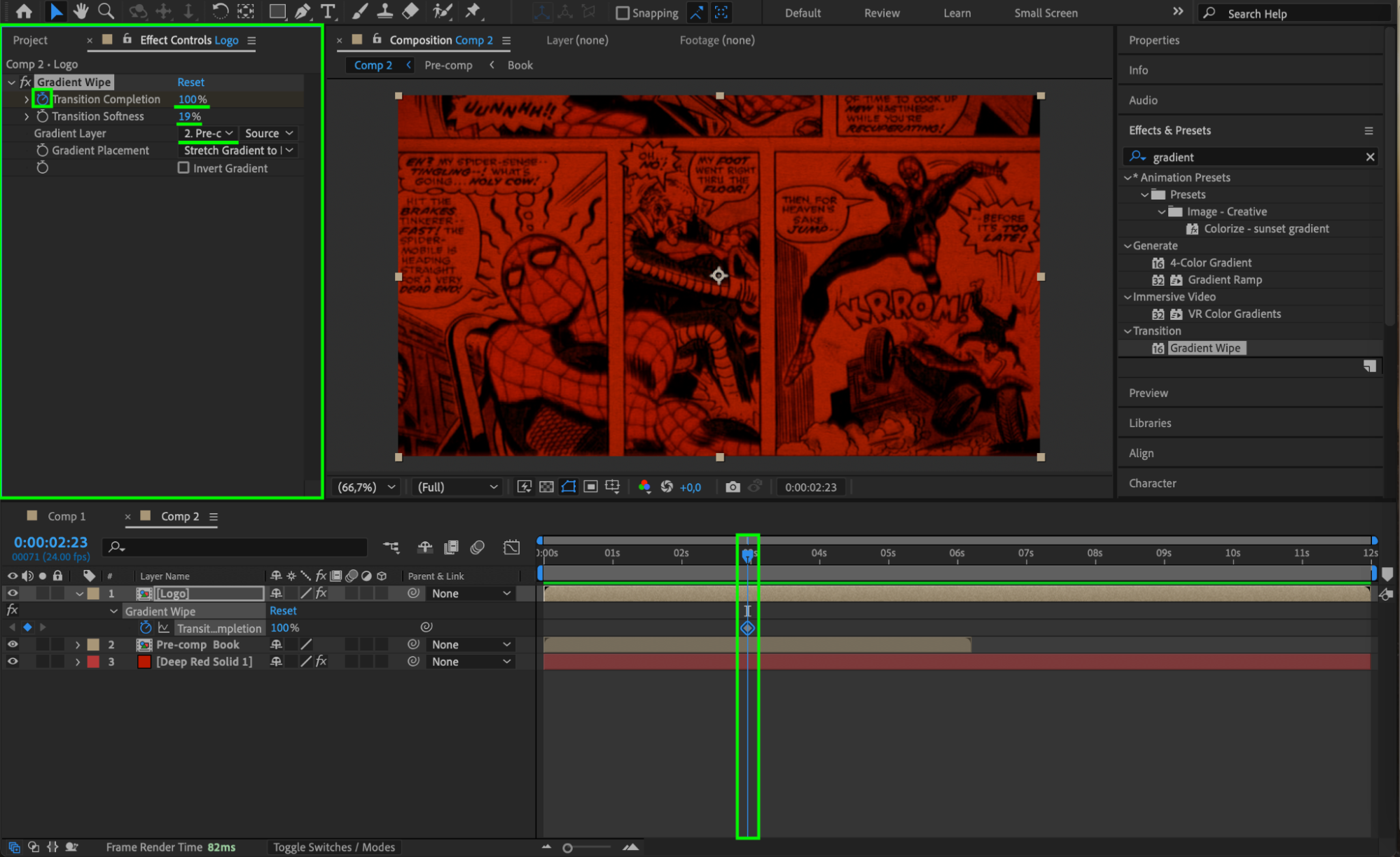
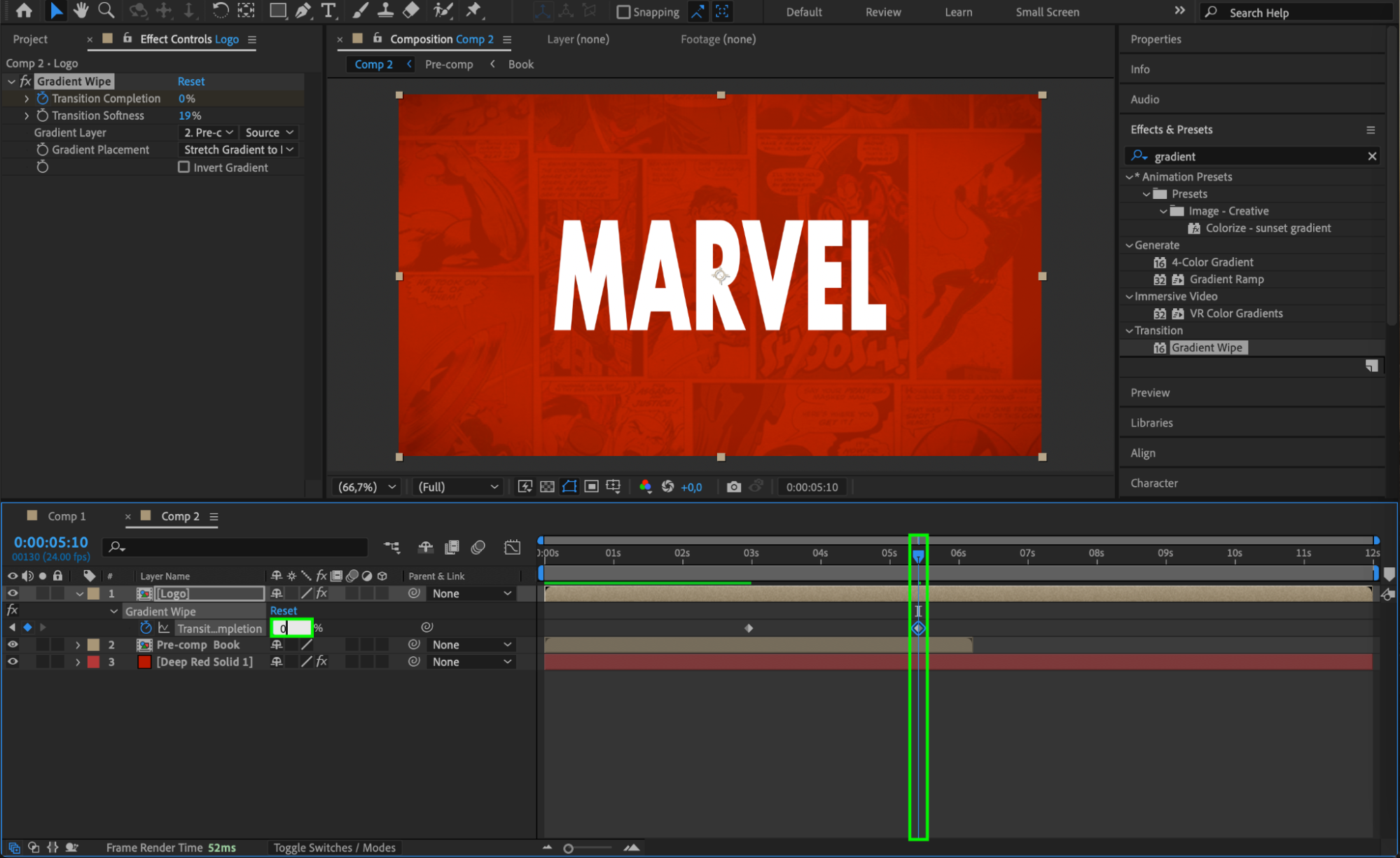
 Step 16: Animate the Marvel Logo
Step 16: Animate the Marvel Logo
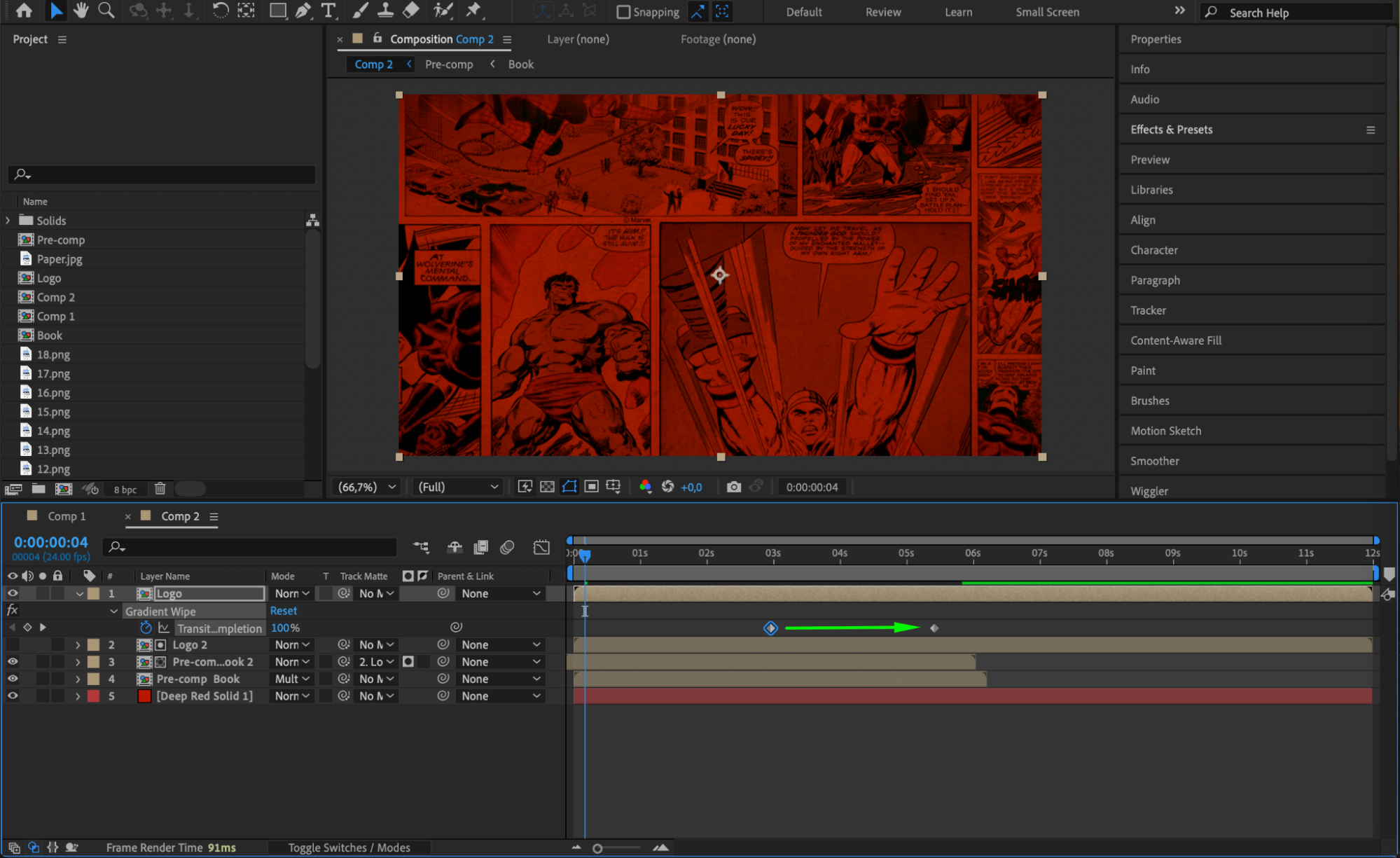
Pre-compose the text logo and apply the Gradient Wipe effect. Animate the Transition Completion from 100% at the start to 0% as the “Book” animation finishes.





Step 17: Track Matte Setup
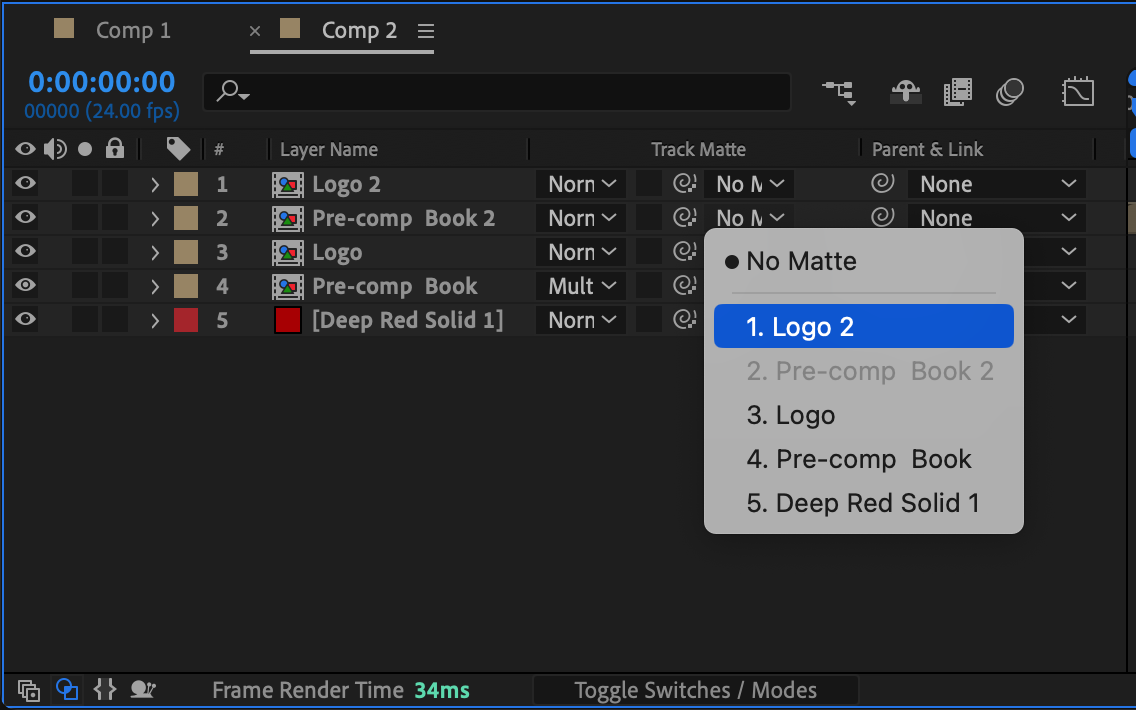
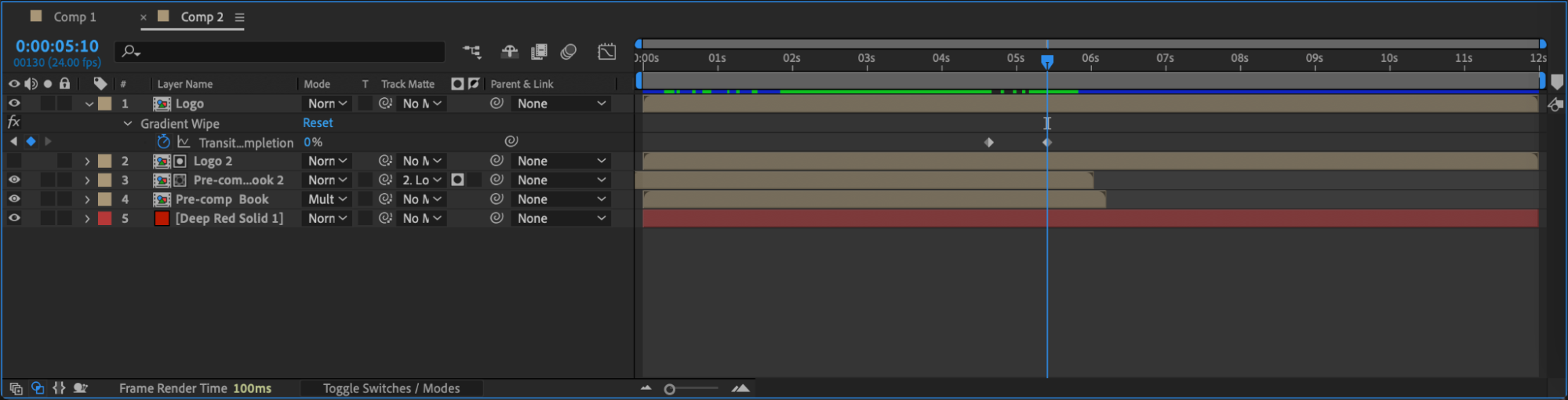
Duplicate the text logo and “Book” pre-comps. Set their blending modes to Normal. For the duplicate “Book” layer, set Track Matte to the duplicated text logo layer, creating a reveal effect.





Step 18: Adjust the Logo Layer and Keyframes
Place the original logo layer on top, and move the first keyframe for “Transition Completion” closer to the second keyframe.

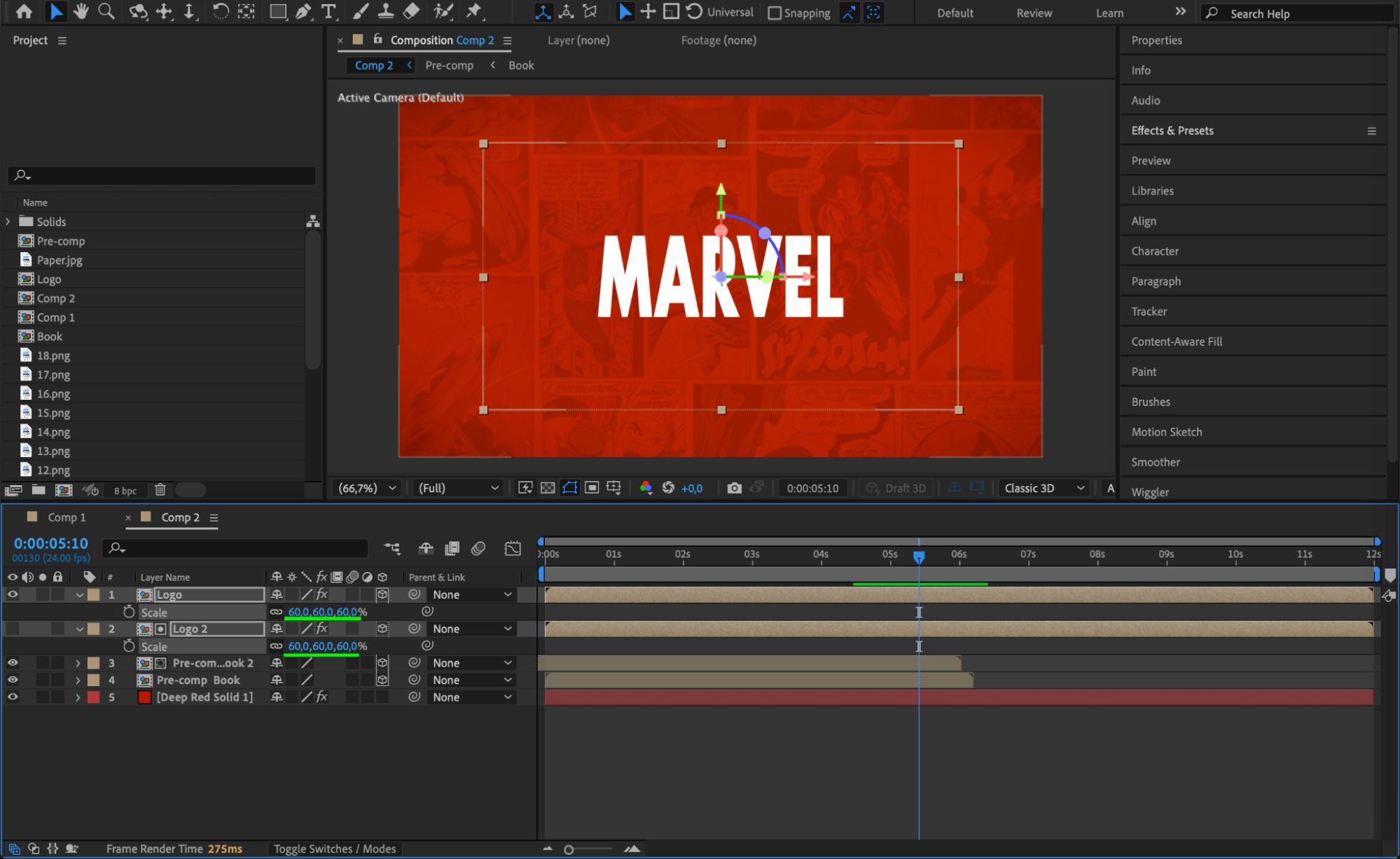
 Step 19: Apply 3D Transformations
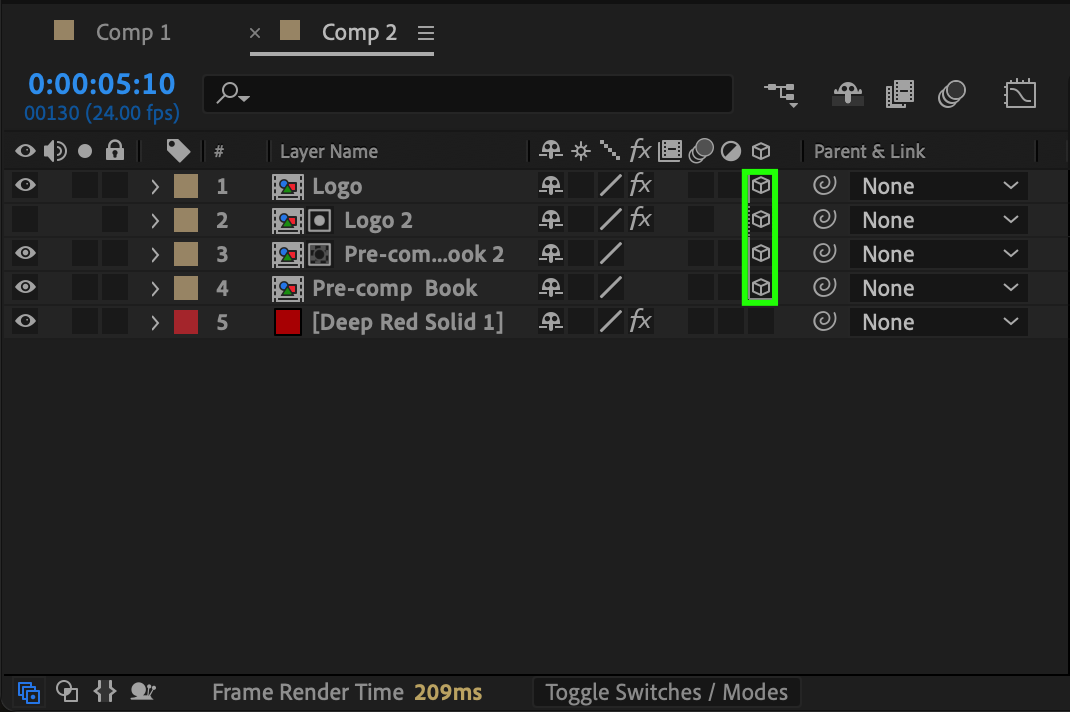
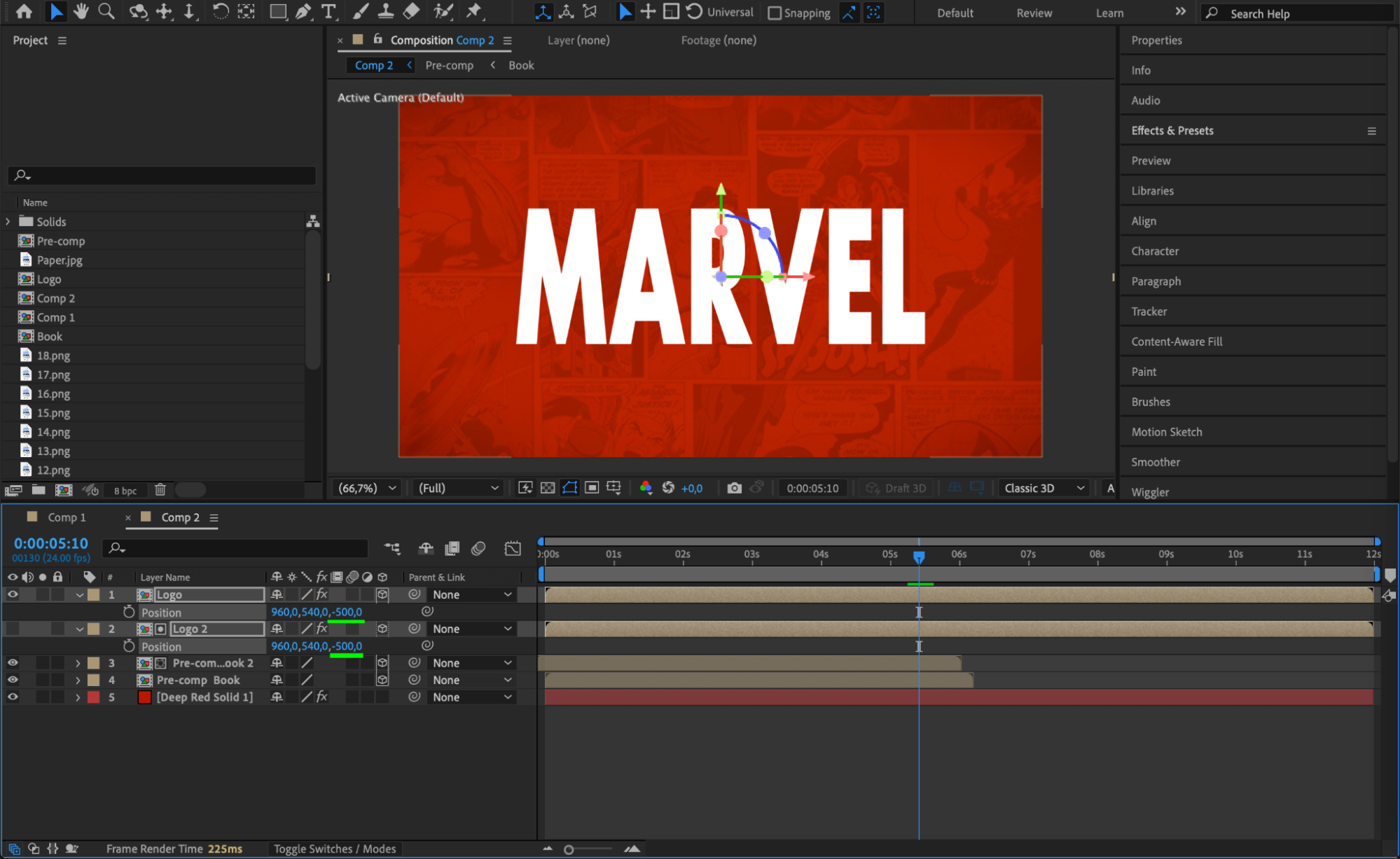
Step 19: Apply 3D Transformations
Enable 3D for all layers except the red solid. Adjust the Position (Z Value) for both logo and book layers to -500 and scale them to 60%.

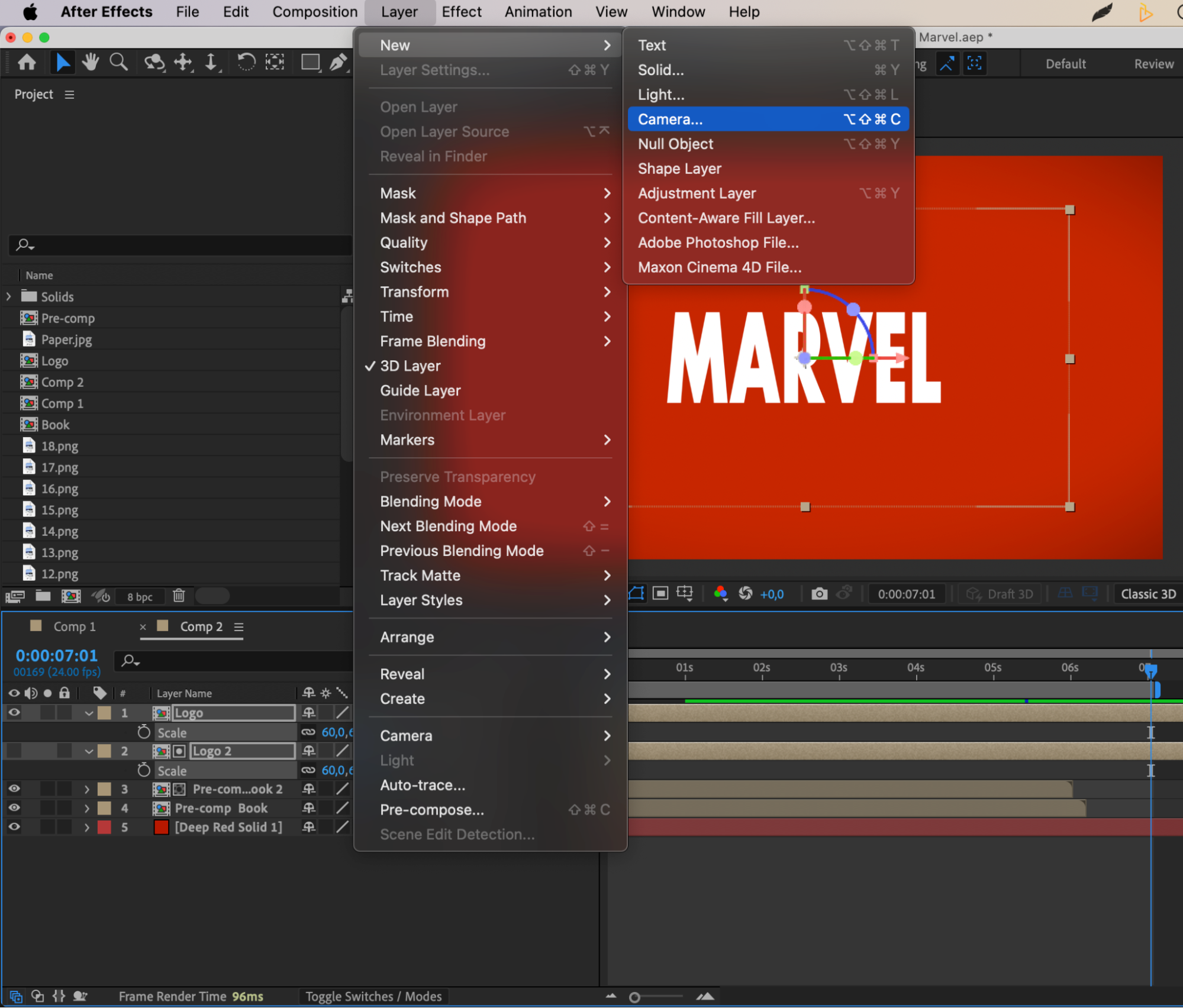
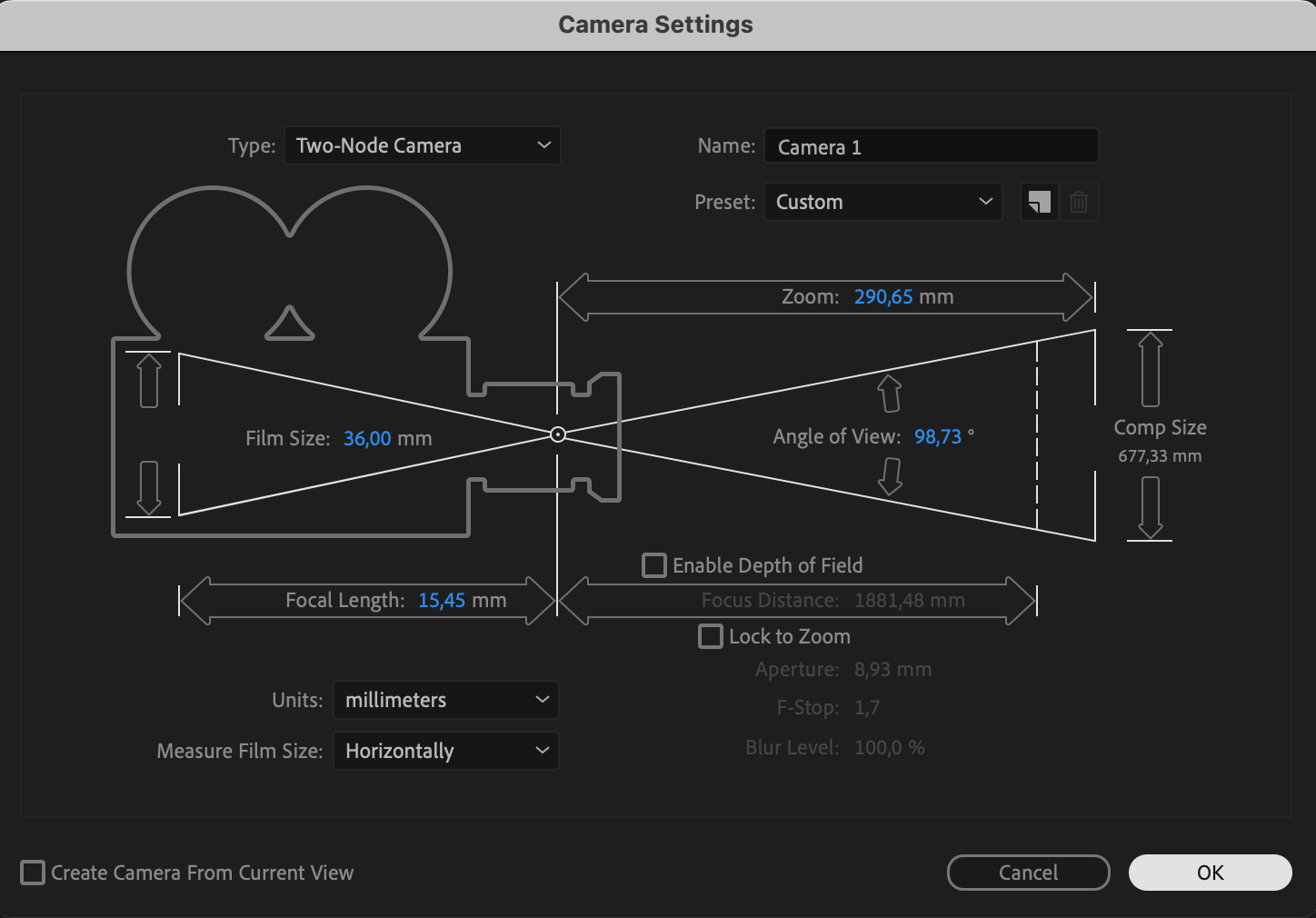
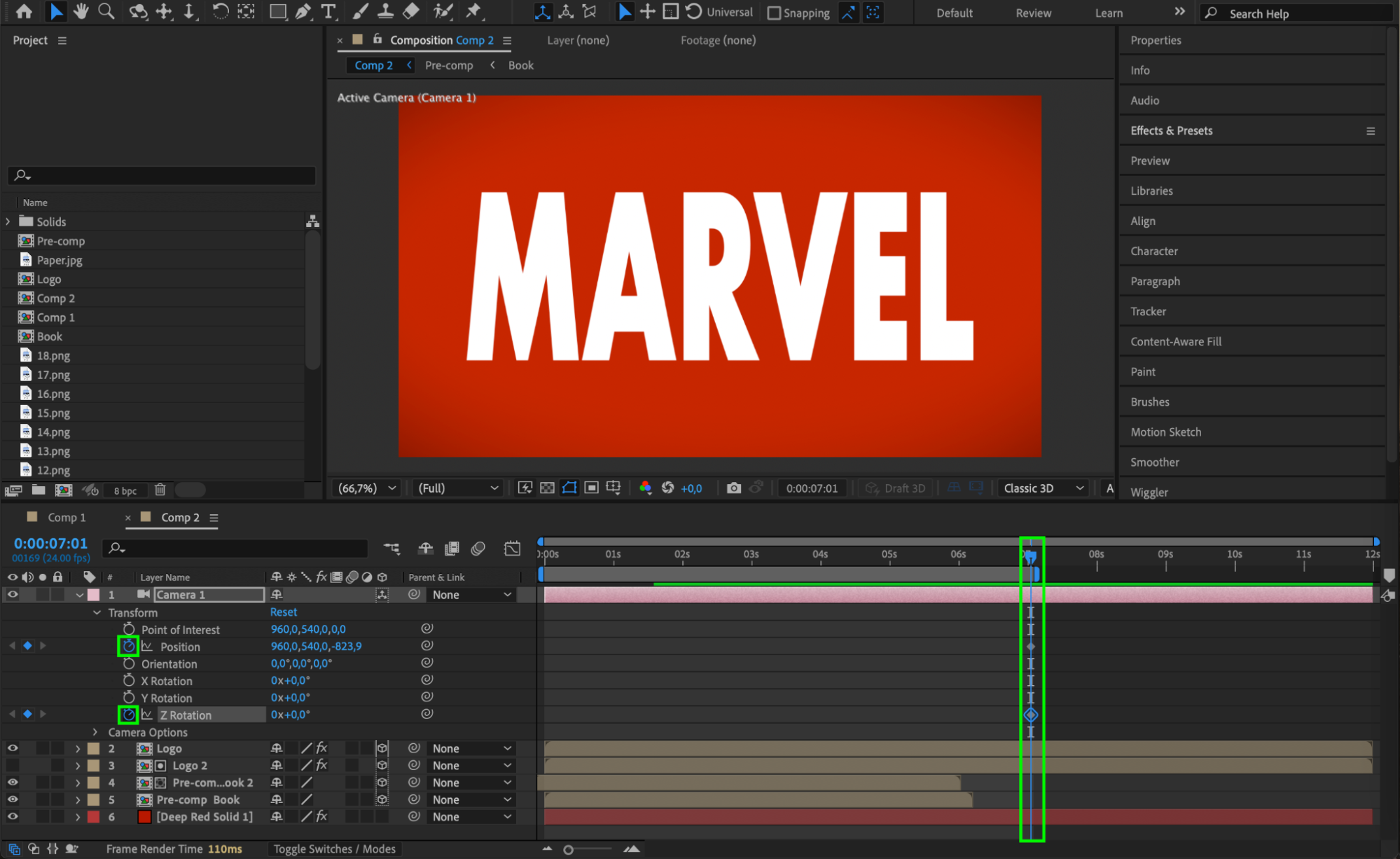
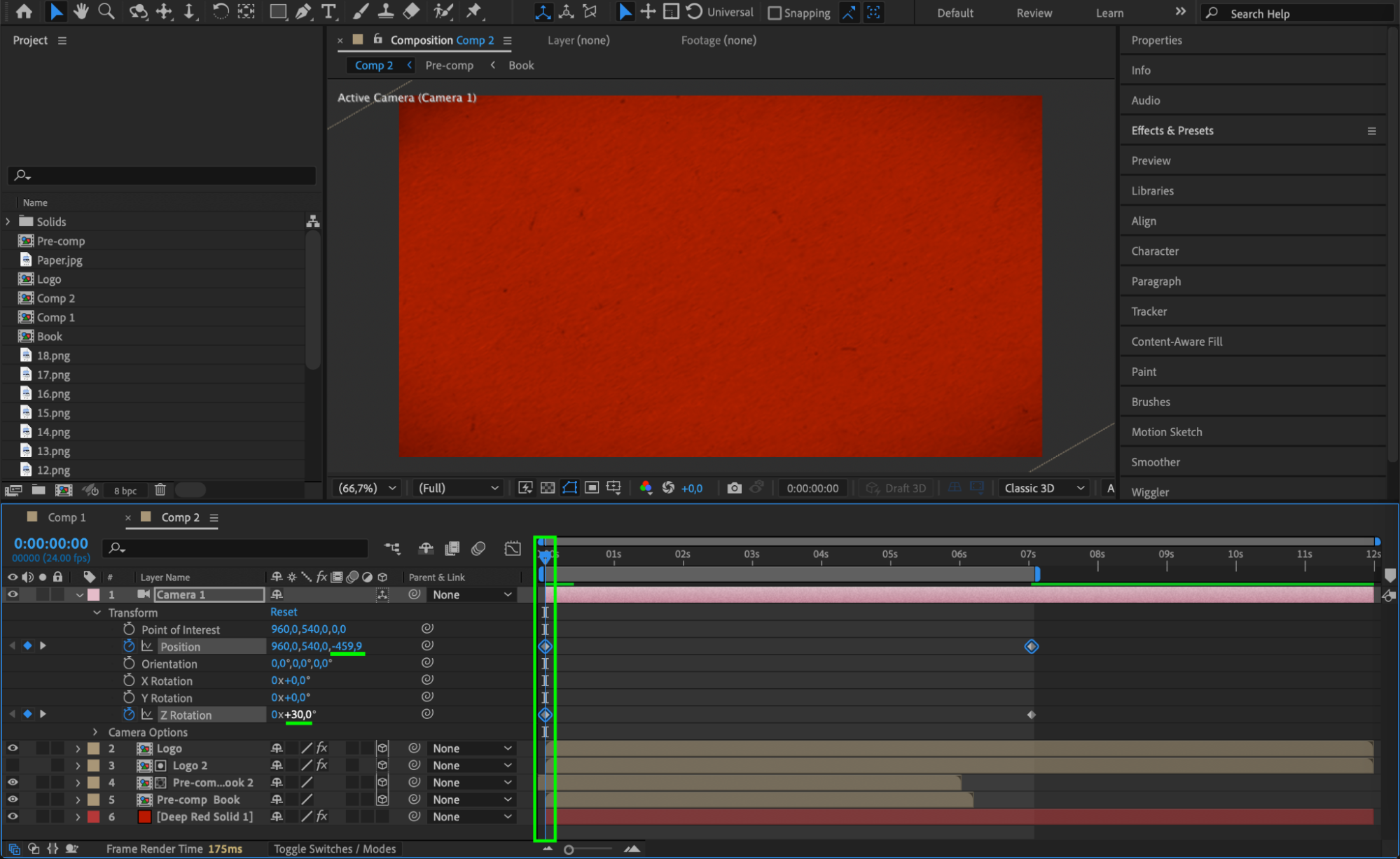
 Step 20: Add a Camera and Animate
Step 20: Add a Camera and Animate
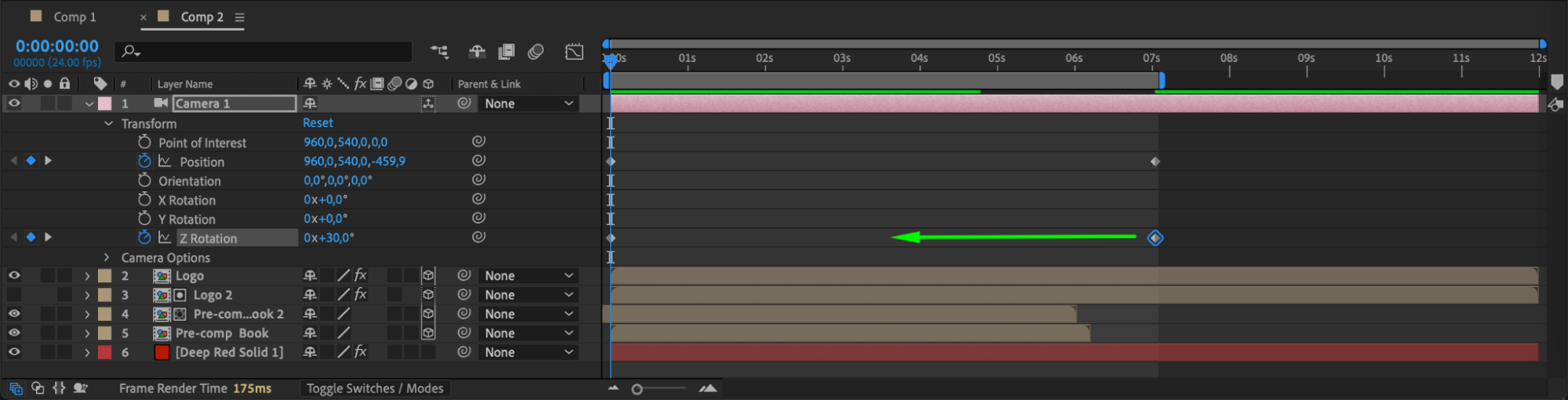
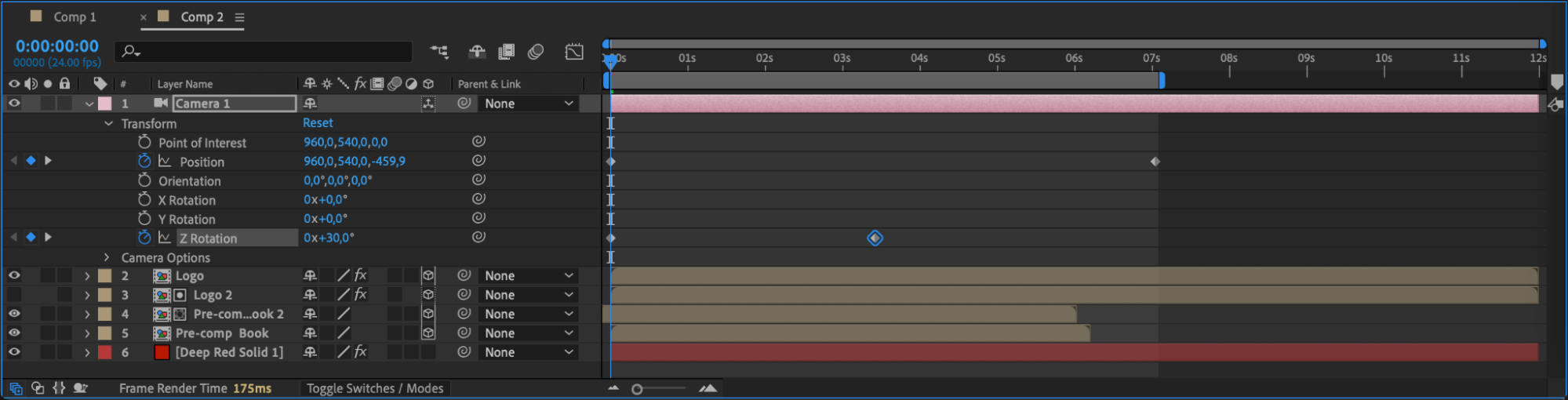
When the CTI is at the end of the composition, create a new camera layer. Click the stopwatch icon for both Z Rotation and Position. Move the CTI to the beginning of the composition and set the Z Rotation to 30, adjusting the Z Position to -459. Then, move the rotation keyframe to the middle of the composition to create a smooth transition.






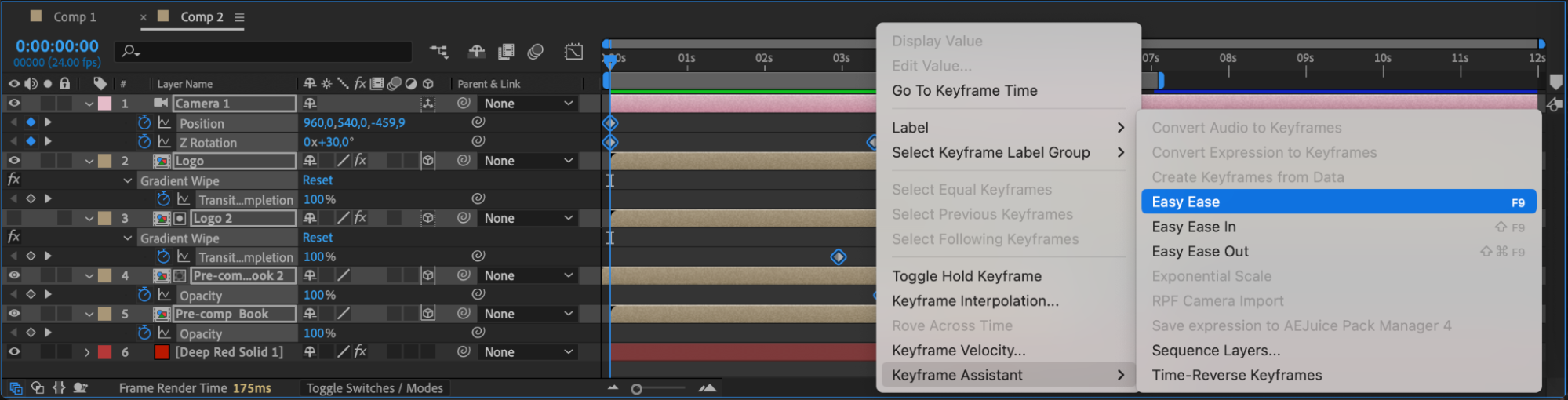
Step 21: Final Touches
Press “U” to reveal all keyframes, select them, and apply Keyframe Assistant > Easy Ease to smooth all transitions.

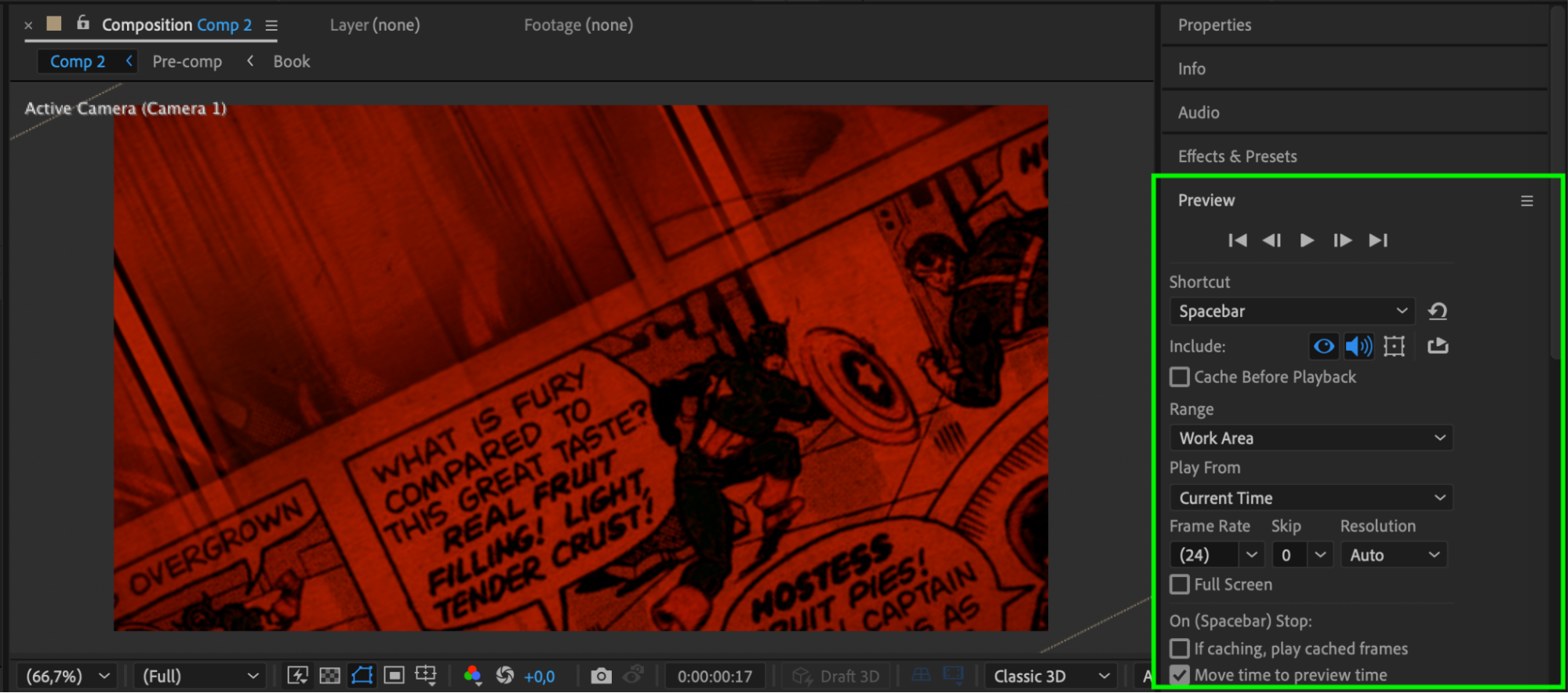
Step 22: Preview
Preview the animation by pressing the spacebar. Make any necessary adjustments before rendering the final sequence.

Conclusion
With these steps, you can recreate a stunning Marvel-style intro using After Effects. Experiment with different transitions, textures, and effects to make it uniquely yours!


