A Step-by-Step Guide on How to Export from Illustrator to After Effects
Introduction to Exporting Artwork from Illustrator to After Effects
If you’re a designer or animator, you may want to bring your vector artwork created in Illustrator into After Effects for animation or visual effects. Illustrator and After Effects work seamlessly together, and by following the right steps, you can preserve the quality and layers of your artwork for complex animations. This guide will walk you through the process of exporting from Illustrator to After Effects, ensuring that your designs are ready for motion graphics.
Step 1: Prepare Your Illustrator File for Export
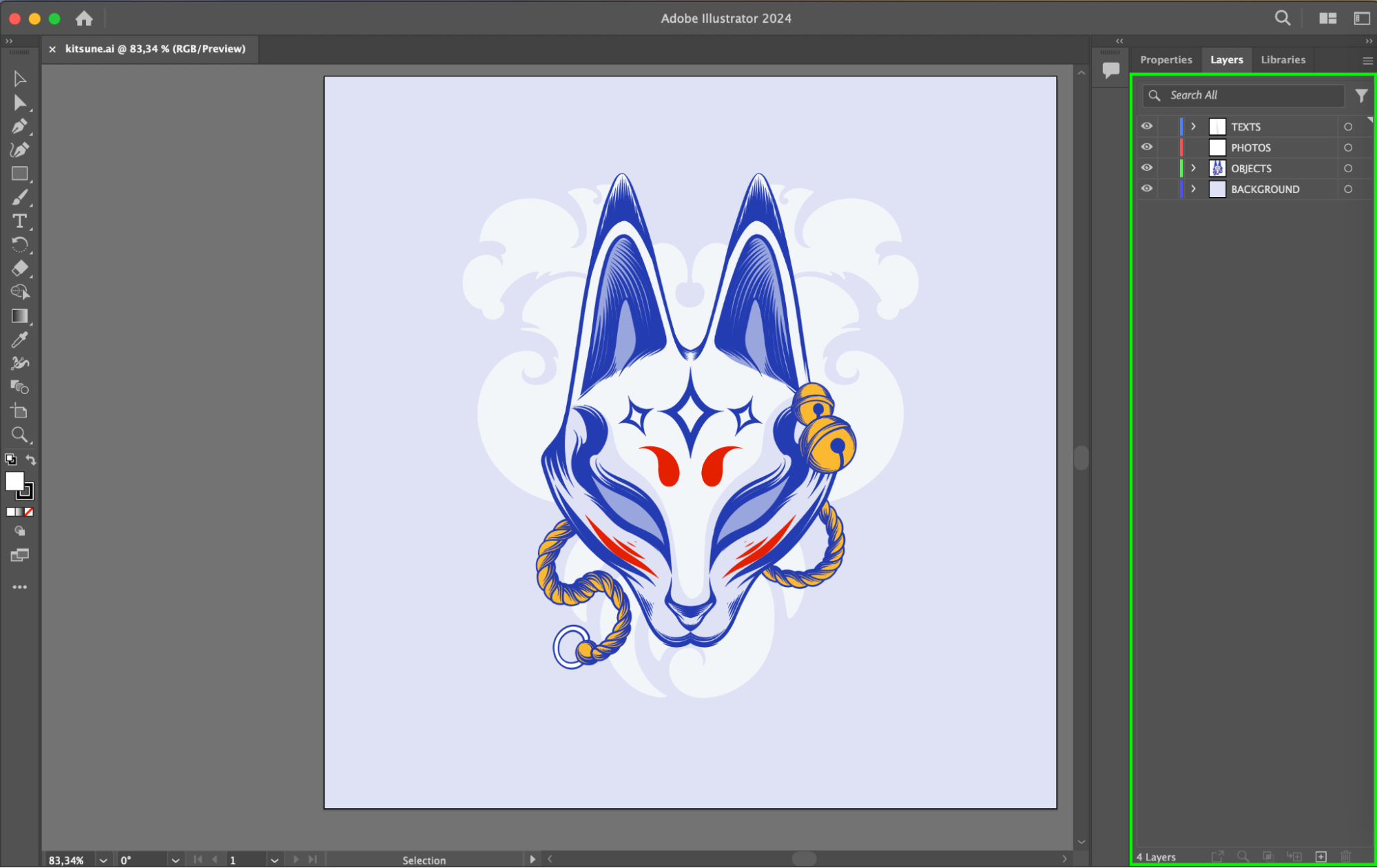
Before exporting your Illustrator artwork to After Effects, it’s important to organize your file. Use layers in Illustrator to separate different elements of your design. Each object or group of objects that you want to animate independently in After Effects should be on its own layer. The more organized your file is, the easier it will be to work with in After Effects. Make sure to avoid using complex clipping paths or other features that may not import properly. Step 2: Save the Illustrator File in the Correct Format
Step 2: Save the Illustrator File in the Correct Format
Get 10% off when you subscribe to our newsletter

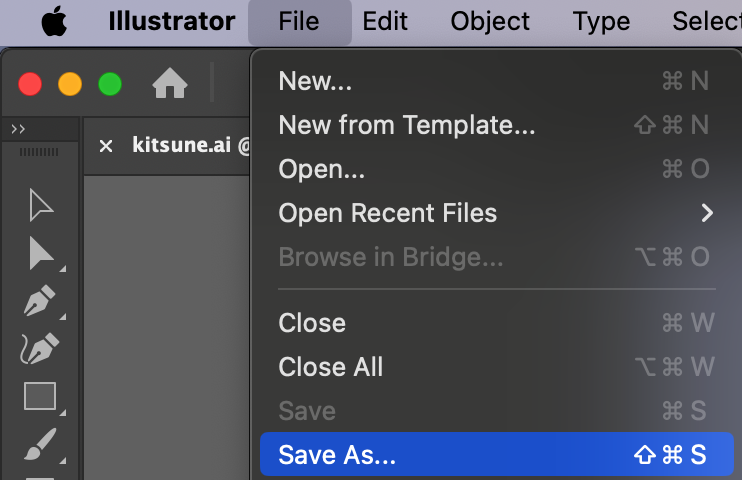
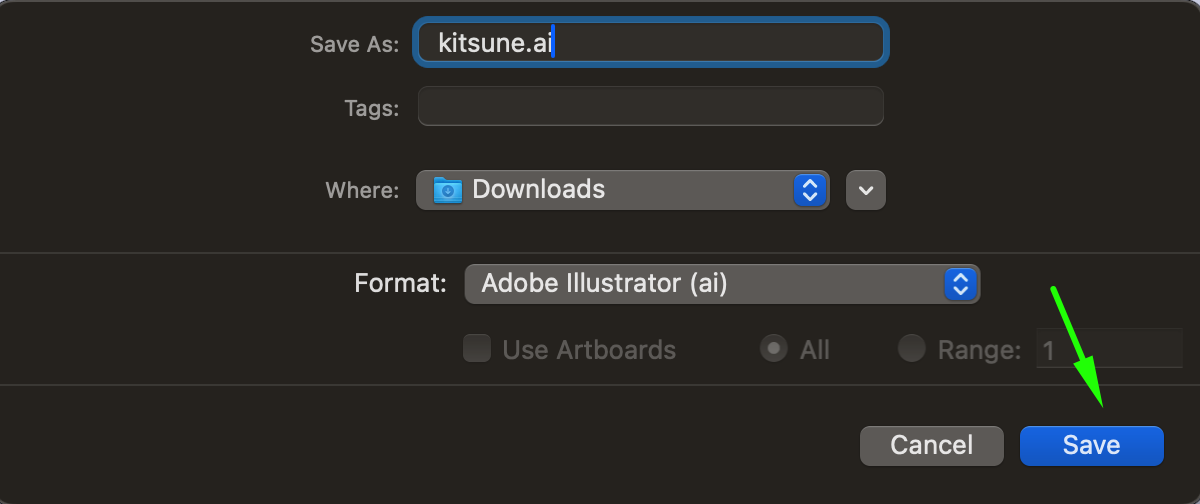
Once your file is ready, save it in a format that After Effects can recognize. The most common format is AI (Adobe Illustrator). Go to File > Save As and select Adobe Illustrator (*.AI) as the format.
 Step 3: Import the Illustrator File into After Effects
Step 3: Import the Illustrator File into After Effects
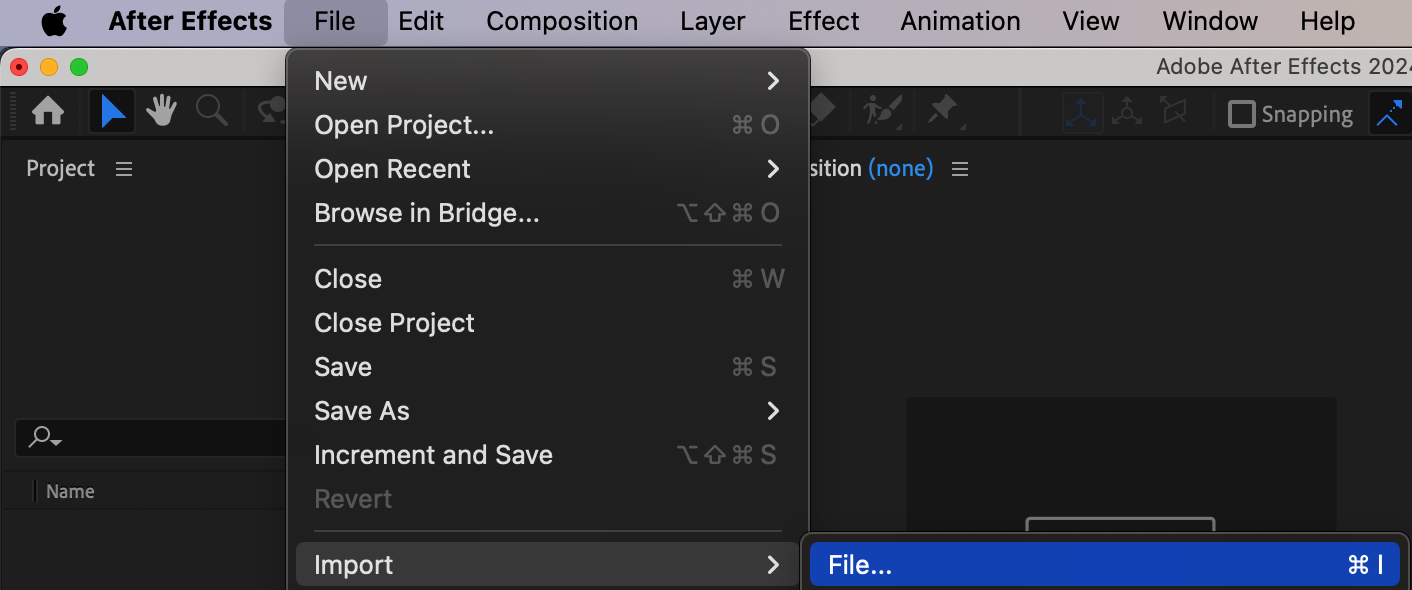
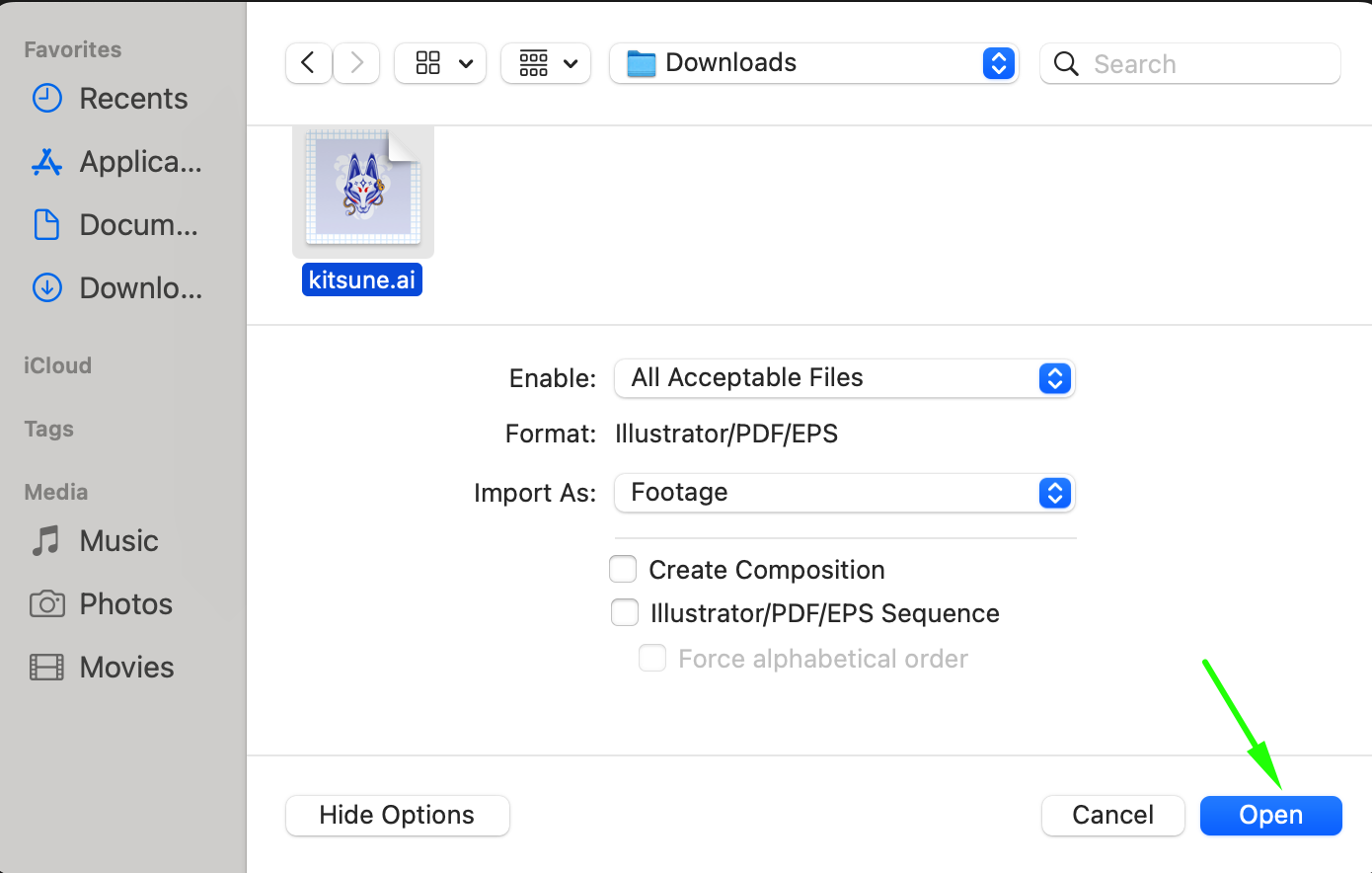
Now that your Illustrator file is saved, it’s time to import it into After Effects. Open After Effects and go to File > Import > File. Locate your saved .AI file and click Open.
 Step 4: Select Import Kind as Composition
Step 4: Select Import Kind as Composition
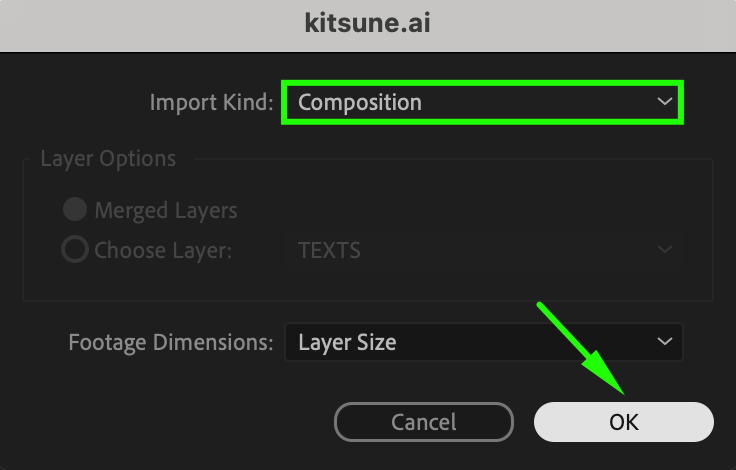
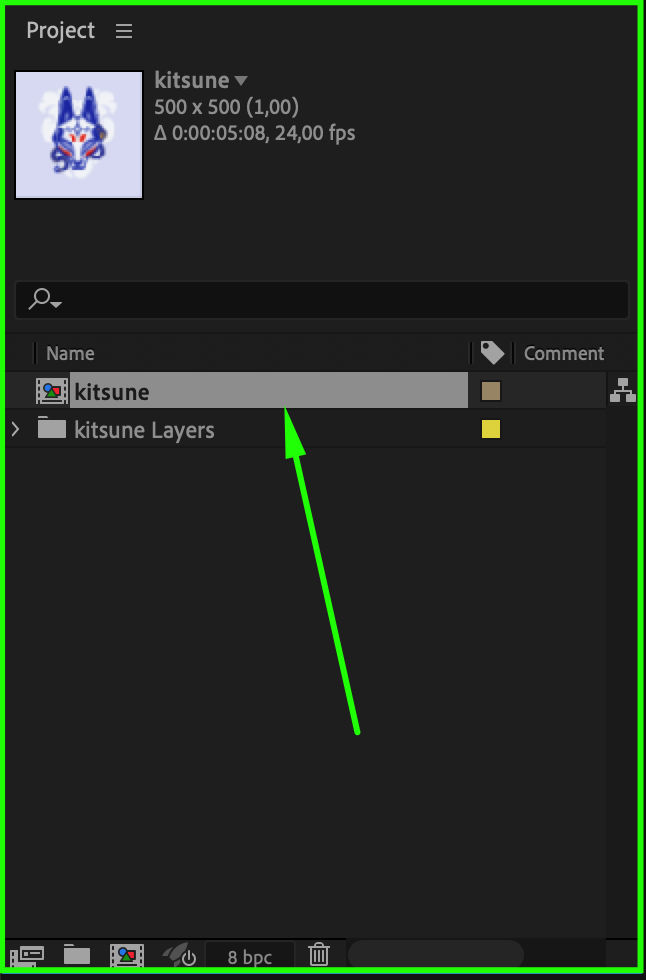
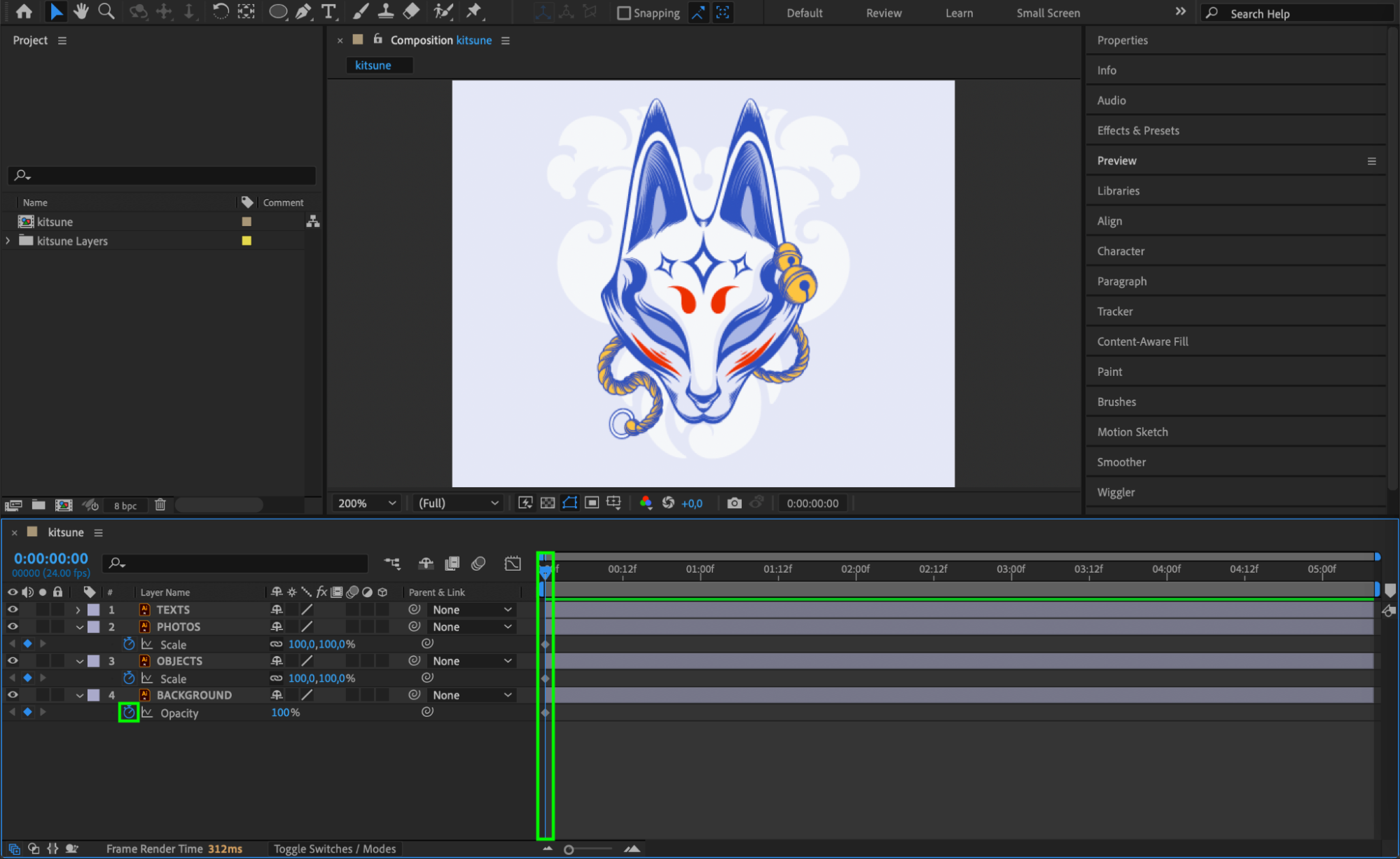
A dialog box will appear upon import. From the “Import Kind” dropdown menu, select “Composition.” This ensures that After Effects will import your file as a composition with all the layers intact. Once the file appears in the Project panel, double-click it to open the composition in the timeline.
 Step 5: Animate and Apply Effects
Step 5: Animate and Apply Effects
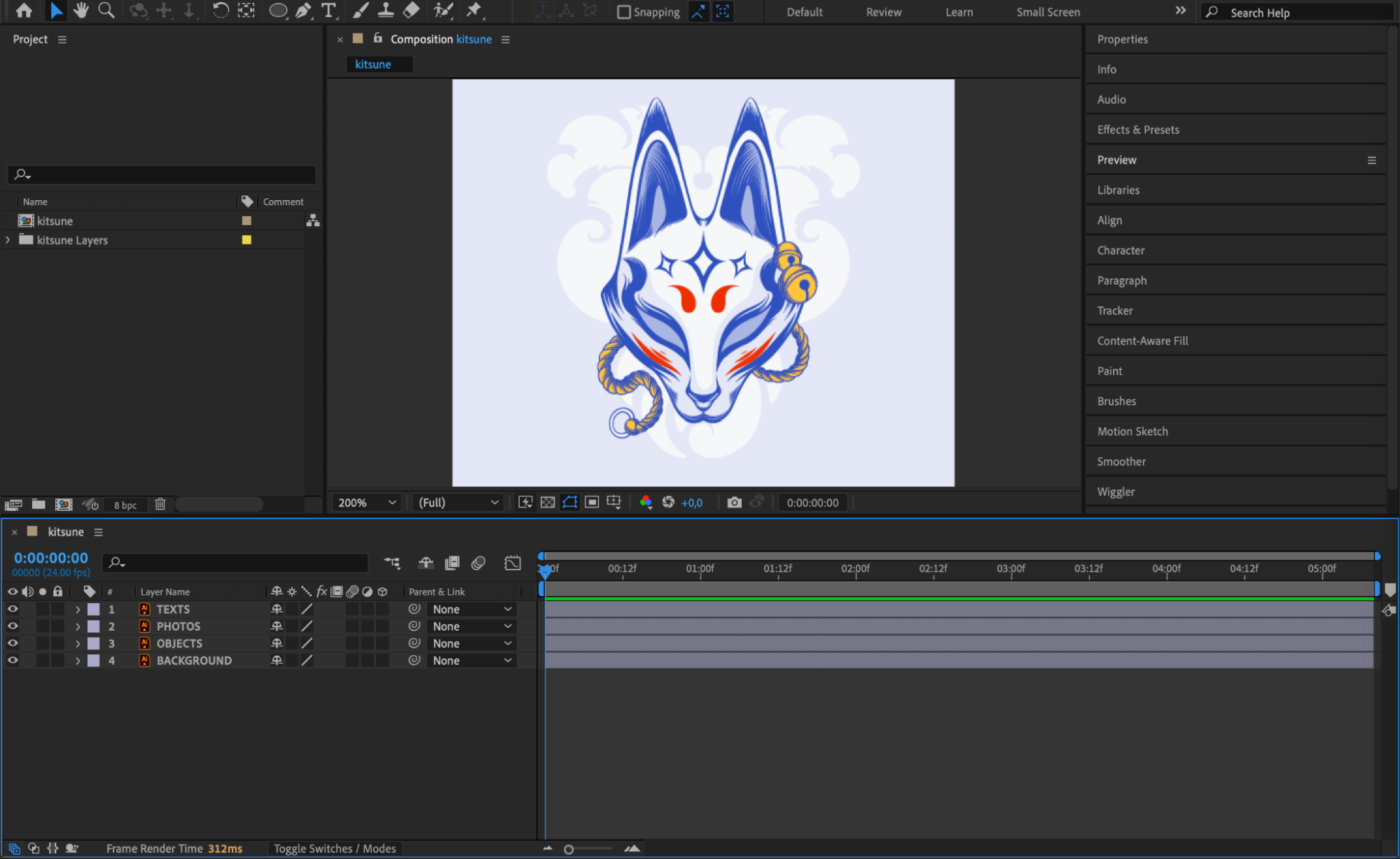
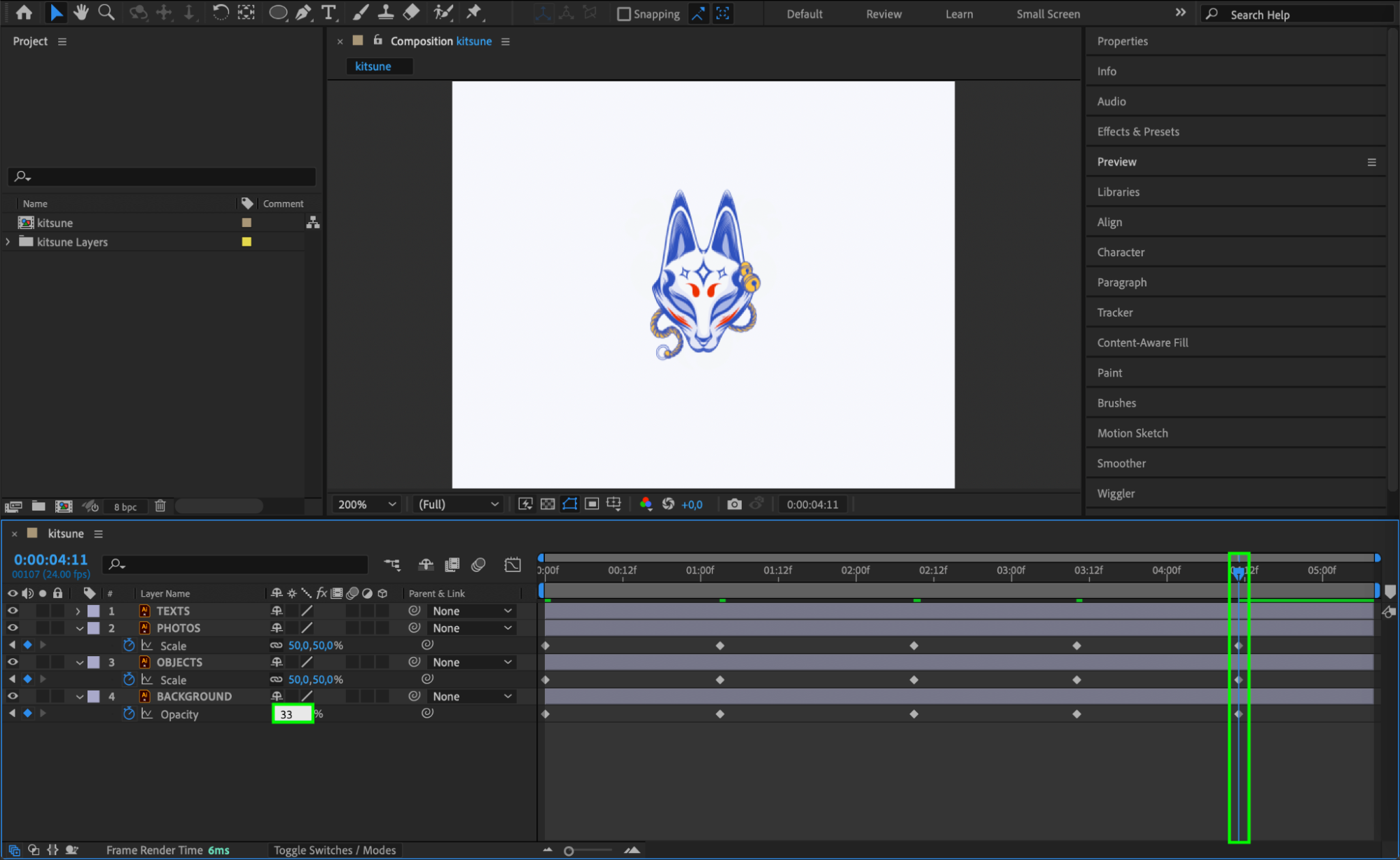
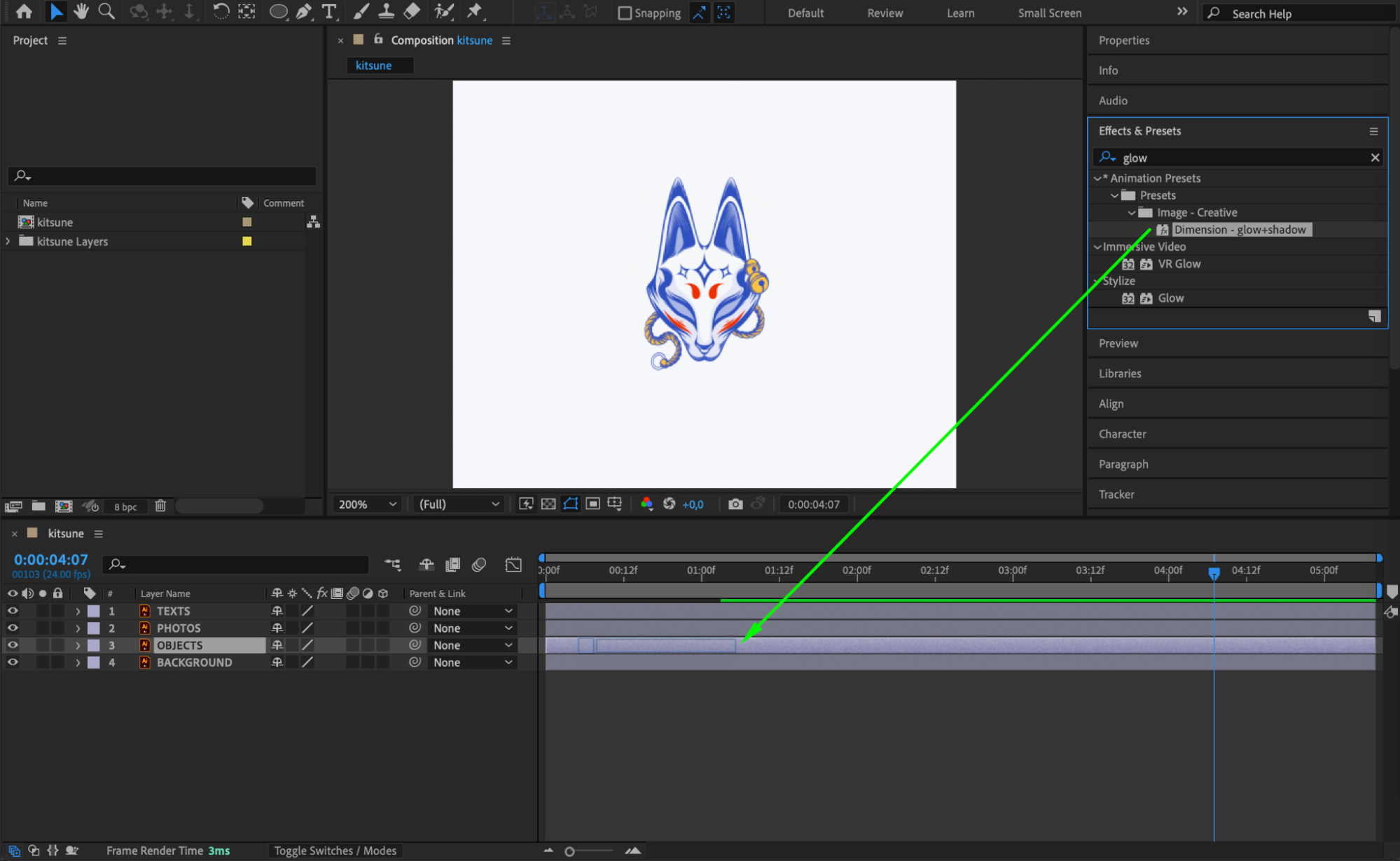
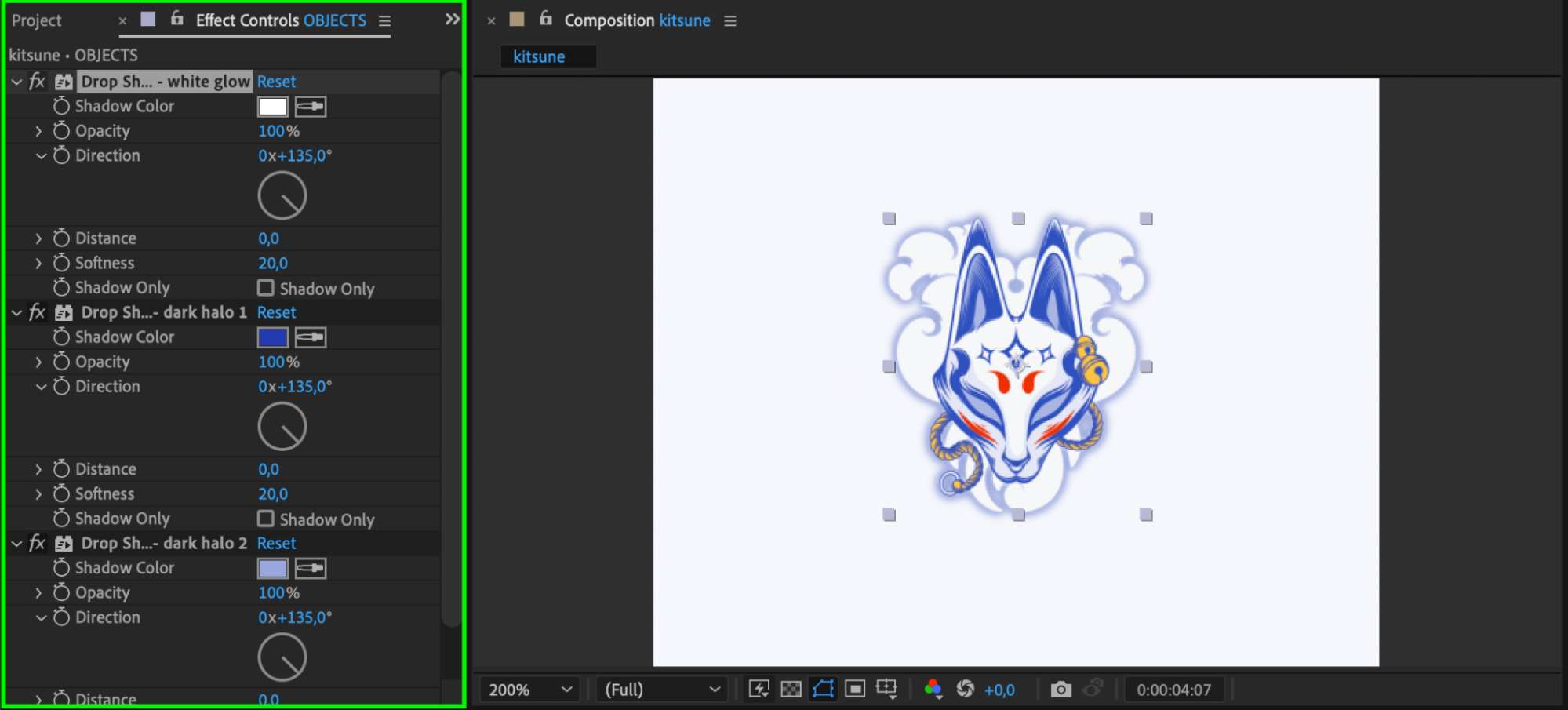
Now that your Illustrator file is in After Effects, you’ll see the same layers you organized in Illustrator. You can animate these layers individually by selecting them and applying various effects from the Effects & Presets panel. This is where you can bring your static artwork to life, using keyframes, transitions, and more.




 Step 6: Preview Your Animation
Step 6: Preview Your Animation
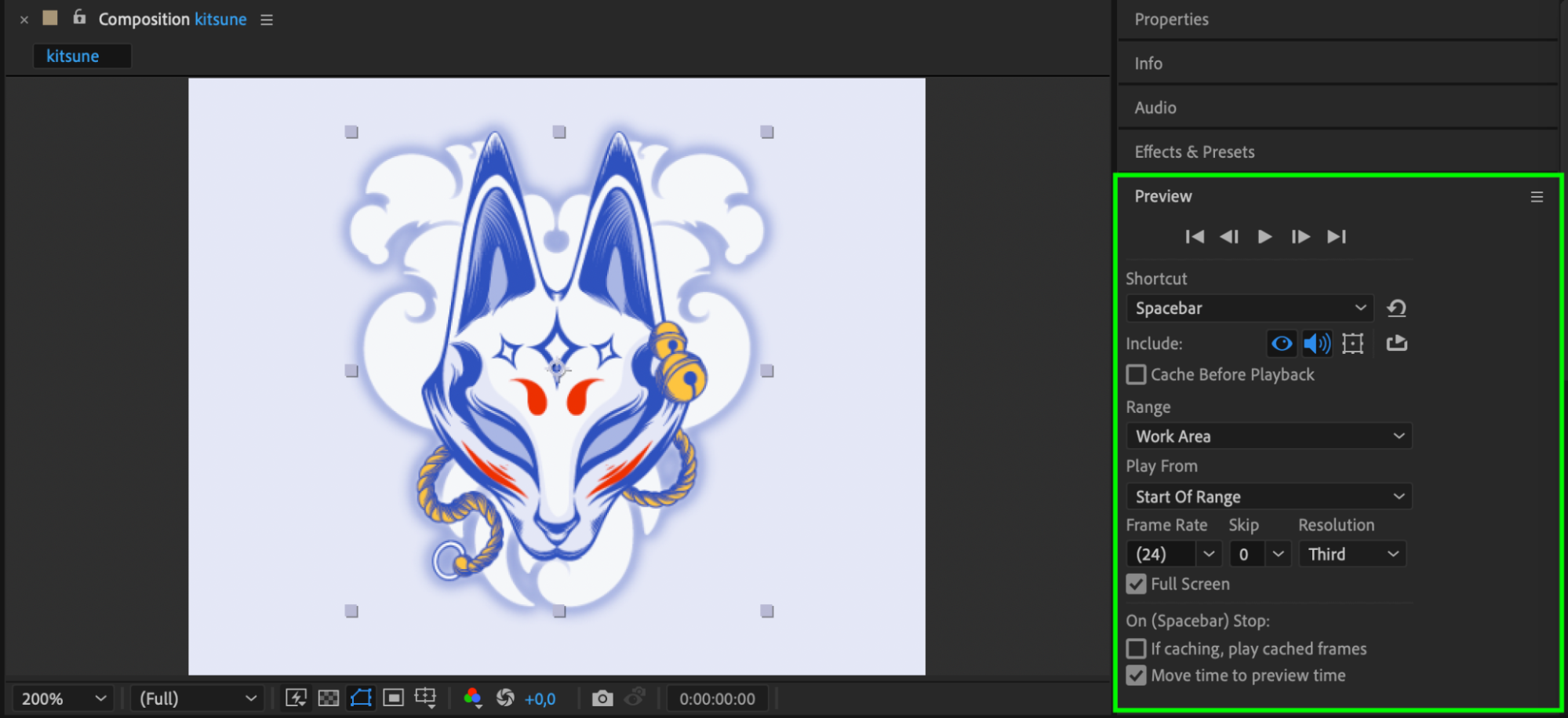
Before finalizing your animation, press the spacebar to preview your work. This will allow you to see how the animation looks and make adjustments as needed. Fine-tune the timing, effects, and transitions to ensure everything is smooth. Step 7: Export Your Final Animation
Step 7: Export Your Final Animation
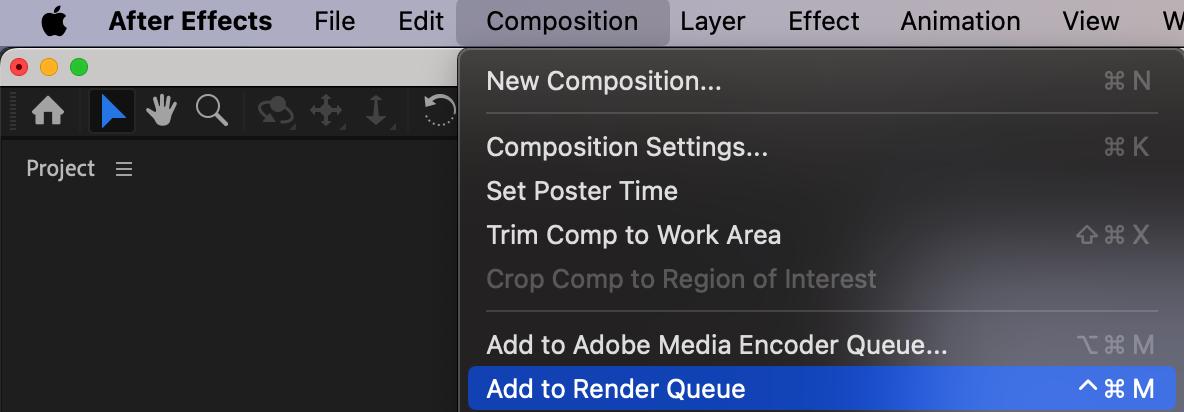
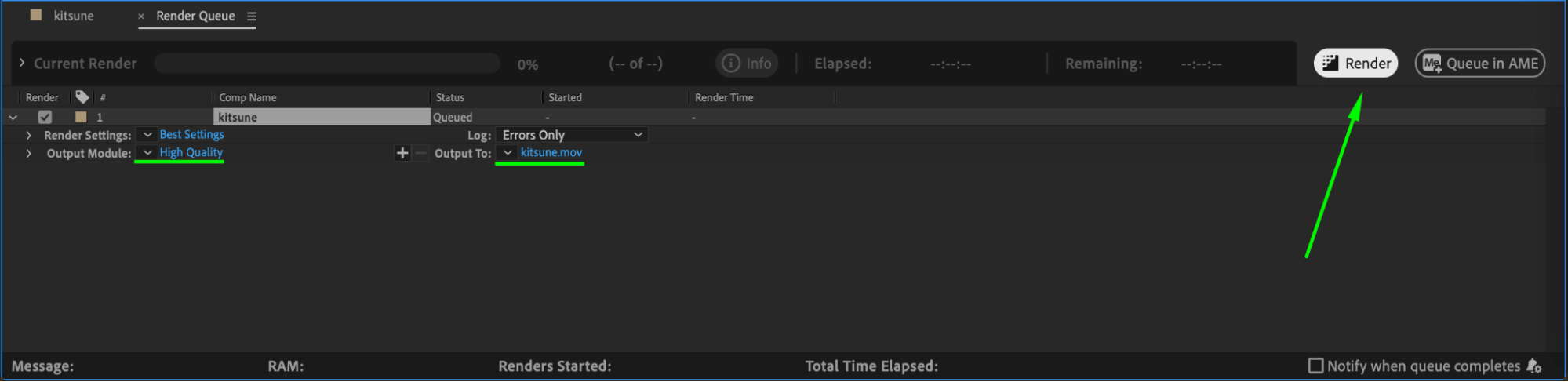
Once you’re satisfied with the animation, it’s time to export it. Go to Composition > Add to Render Queue and adjust the export settings according to your needs. You can choose the format you want (e.g., MP4, MOV). When ready, click Render to create the final animated output.

 Conclusion
Conclusion
Exporting artwork from Illustrator to After Effects is an essential workflow for animators and motion graphic designers. By following these steps, you can seamlessly bring vector graphics into After Effects, maintain the integrity of your layers, and create dynamic animations. Whether you’re working on a logo animation, motion graphics, or any other type of visual effect, this process will allow you to efficiently work between the two programs.


