A Step-by-Step Guide on How to Put an Image in Text in After Effects
Introduction – “Harness the Power of After Effects: Incorporating Images into Text – A Comprehensive Tutorial”
Are you looking to add some creative flair to your text in After Effects?
One way to make text stand out and captivate viewers is by incorporating images directly into the text itself. This technique can add a visually compelling element to your designs, making them more dynamic and engaging.
In this step-by-step tutorial, we will explore how to put an image into text using After Effects, enabling you to enhance your projects and take your design skills to the next level.
Whether you are a seasoned After Effects user or a newcomer to the software, this guide will provide you with the necessary knowledge and tools to create stunning visual effects. So, let’s dive in and discover how to seamlessly blend images into your text compositions in After Effects.
Step-by-Step Guide on How to Put an Image in Text in After Effects
Step 1: Import, and Create a New Composition
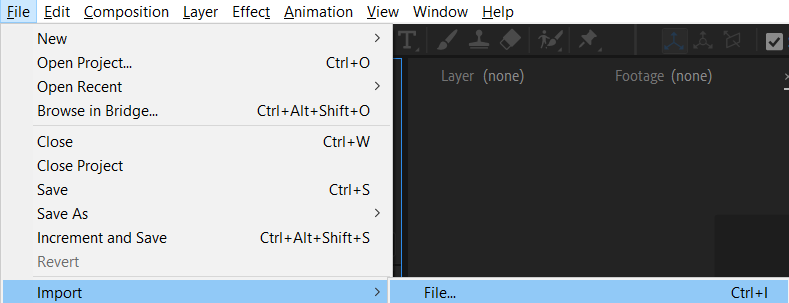
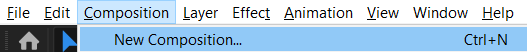
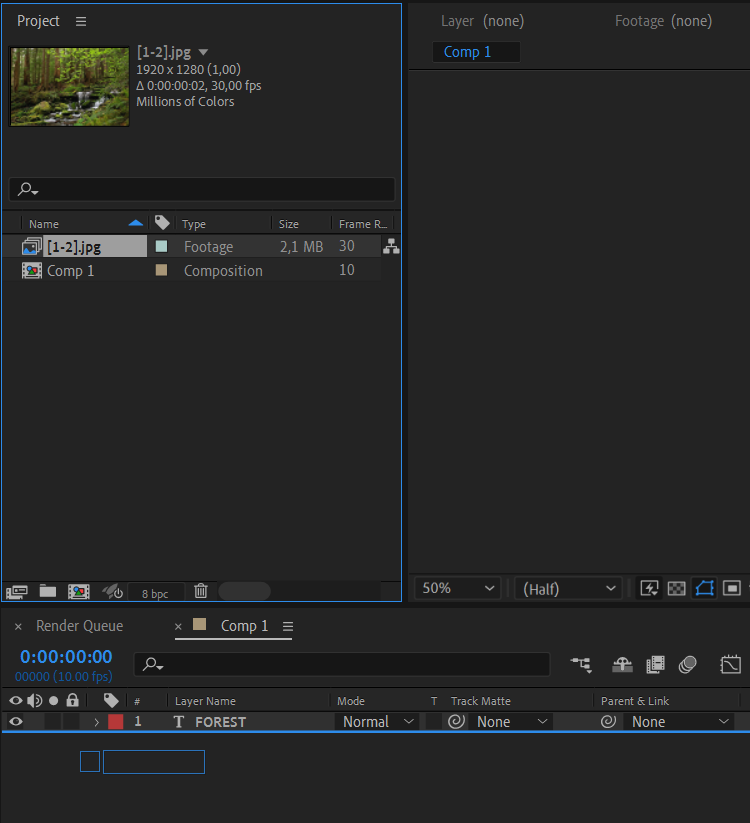
Before we begin, make sure you have your image and text ready. Import the image into your project by going to File > Import > File. Create a new composition by selecting Composition > New Composition. Set the desired settings, such as the resolution and duration, and click OK.
Get 10% off when you subscribe to our newsletter



Step 2: Create and Format Your Text
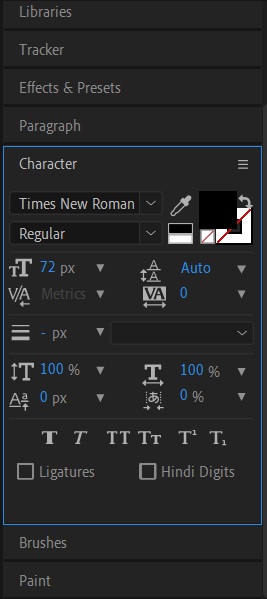
Add a text layer to your composition by selecting the Text tool from the toolbar or pressing “Ctrl/Cmd + T”. Type in your desired text and adjust its font, size, and color from the Character panel.


Step 3: Position Your Text and Apply Mask
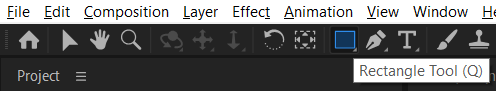
Click and drag your text layer to the desired position on your composition. Next, add a rectangular mask to the text layer by selecting the text layer, clicking on the Rectangle tool in the toolbar, and drawing a rectangle around the text.

Step 4: Link Your Image to the Text
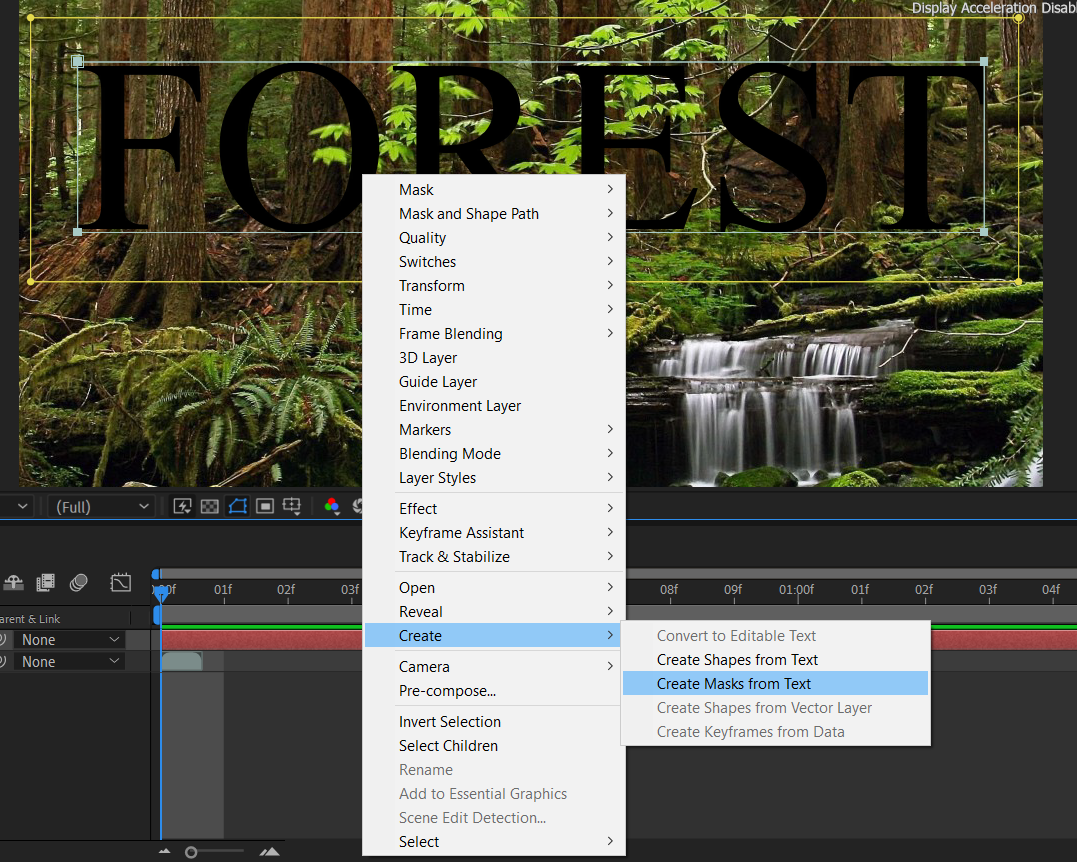
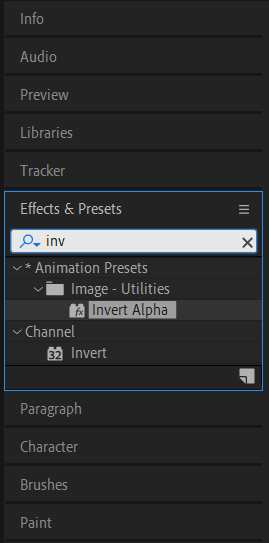
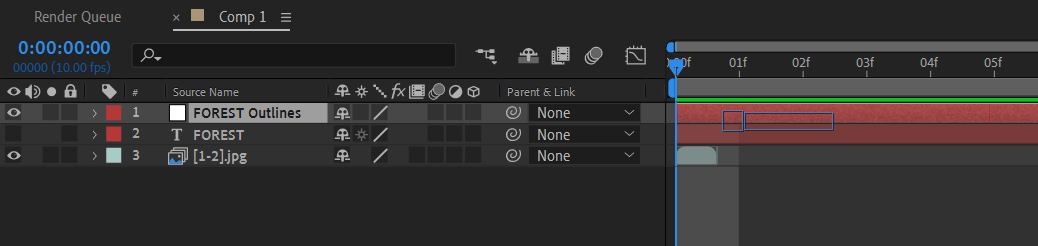
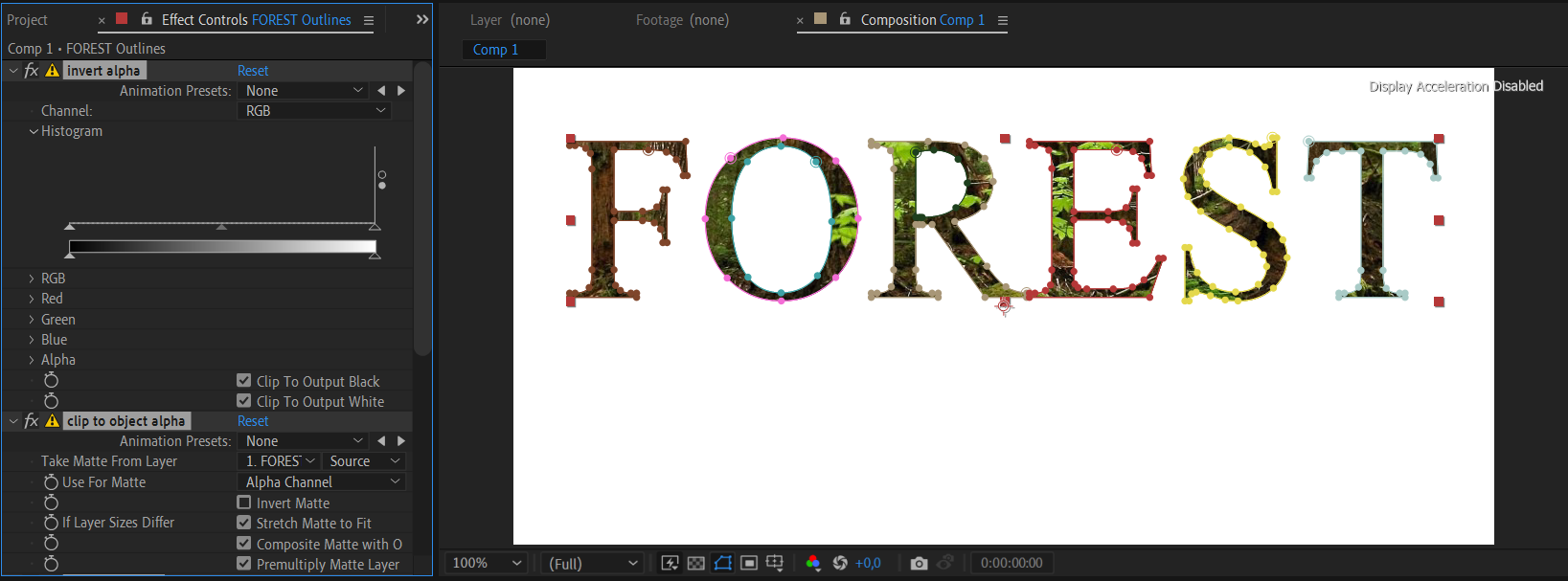
Move the image you want to appear inside the text onto the composition panel. Right-click on the text, and from the contextual menu, choose Create > Create Mask from Text. Apply the Invert Alpha Effect to the created layer.




Step 5: Adjust and Fine-Tune
To refine the appearance of the image within the text, you can adjust the position, scale, and opacity of the image layer. Simply select the image layer and use hotkeys like P (position), S (scale), and T (opacity) to make the necessary adjustments. Experiment with these settings until you achieve the desired effect.
Step 6: Add Additional Effects (Optional)
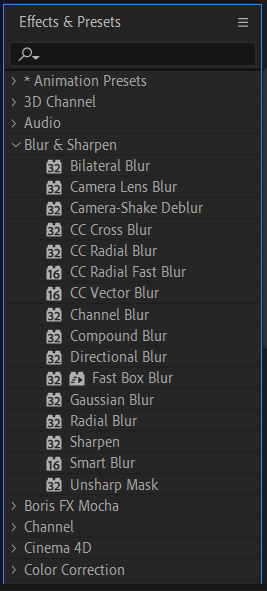
To enhance the visual impact further, you can experiment with various effects and animations. Apply effects like blur, glow, or color correction to the image layer or add keyframe animations to make the image appear to move within the text. Be creative and play around with different effects to achieve unique and eye-catching results.
Step 7: Preview and Render
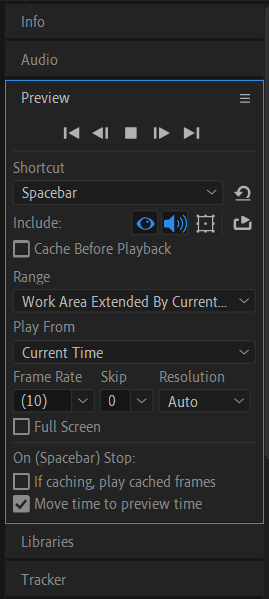
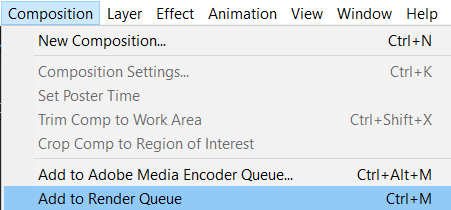
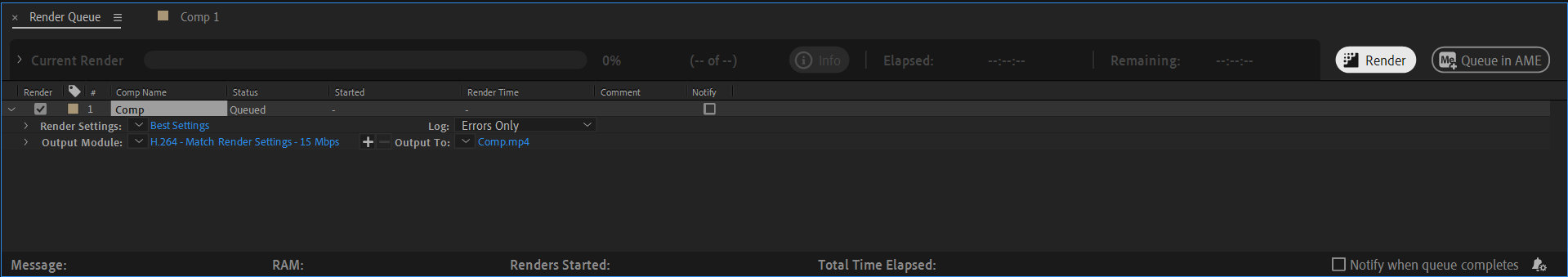
Once you are satisfied with your image-in-text composition, preview it by pressing the spacebar or using the RAM Preview option. If everything looks good, you can render the final version by going to Composition > Add to Render Queue. Adjust the render settings as per your requirements and click Render.


Conclusion
By following this step-by-step tutorial, you have learned how to put an image into text in After Effects. This technique allows you to create visually captivating designs that can elevate your projects to the next level. Remember to experiment with different effects, animations, and compositions to unleash your creativity and make your text truly stand out. With practice and experimentation, you’ll be able to master this technique and create stunning visual effects in After Effects.
Remember to experiment with different effects, animations, and compositions to create unique and visually captivating designs. With practice and creativity, you can take your text to the next level and capture the attention of your audience.
Utilizing After Effects to put an image into text opens up endless possibilities for visually engaging graphics and animations. So, don’t be afraid to push the boundaries of your creativity and explore new techniques to create stunning visual effects in your projects.
Now, armed with this newfound knowledge, go ahead and elevate your designs by adding images into text in After Effects. The world of visual storytelling awaits your innovative ideas and unique artistic perspective. Happy designing!


