
In the previous part, our bird learned how to jump.
Get 10% off when you subscribe to our newsletter
By subscribing you agree to your email being stored and used
to receive the emails in accordance to our Privacy Policy

Let’s teach it how to run today.
Run
The run is a cyclical series of sprites, so for convenience, we’ll combine them into one layer.
Create a composition Run with a duration of three frames and arrange the running sprites one after another (import Run from AEJuice Pack Manager – Newsletter – Rig Bird Game).
Pro tip: Instead of three frames, you could create a composition of 6 frames and stretch each sprite for two frames, so the character will be moving his legs more slowly.
We add the Run composition into our main composition, attach it to the control, and copy the position from another layer with Character.
Loop the running animation. In Time Remap (Ctrl+Alt+T), we write
oopOut()
Since it’s a composition, we fix the cycle by creating a key before the last key and then copying the first key to the last one’s position.
Pro tip: you could use our Pack Manager – press the lightning icon – Loop. It takes care of the last keyframe issue automatically.
The Run layer should be visible under the following conditions:
– Character is in motion
– Character is not jumping
– Character is not jumping
To determine whether Character is moving, we’ll use an expression:
position.speed
In the future, it will be convenient to see the speed value, so we’ll create a separate Slider Control for this matter (I promise, this is the last one).
Name the new slider [Speed] and add expression:
position.speed
Now you can update [Character] expression:
Land = effect(“Land level”)(“Slider”); //ground level
y = transform.yPosition; //bird’s y position
Speed = effect(“[Speed]”)(“Slider”); //bird’s speed
D0 = transform.scale[0]; //scale at current frame
D3 = transform.scale.valueAtTime(time+3*thisComp.frameDuration)[0]; //scale in 3 frames
y = transform.yPosition; //bird’s y position
Speed = effect(“[Speed]”)(“Slider”); //bird’s speed
D0 = transform.scale[0]; //scale at current frame
D3 = transform.scale.valueAtTime(time+3*thisComp.frameDuration)[0]; //scale in 3 frames
if (y < Land) 1 //if character is higher than ground then 1
else if (D0 != D3) 3 //other cases and if the turn is soon
else if (Speed != 0) 2 //other cases and if character is moving then 2
else 0 //all other cases 0
else if (D0 != D3) 3 //other cases and if the turn is soon
else if (Speed != 0) 2 //other cases and if character is moving then 2
else 0 //all other cases 0
And add it to Run opacity:
character = thisComp.layer(“Control”).effect(“[Character]”)(“Slider”);
if (character == 2) 100
else 0
else 0
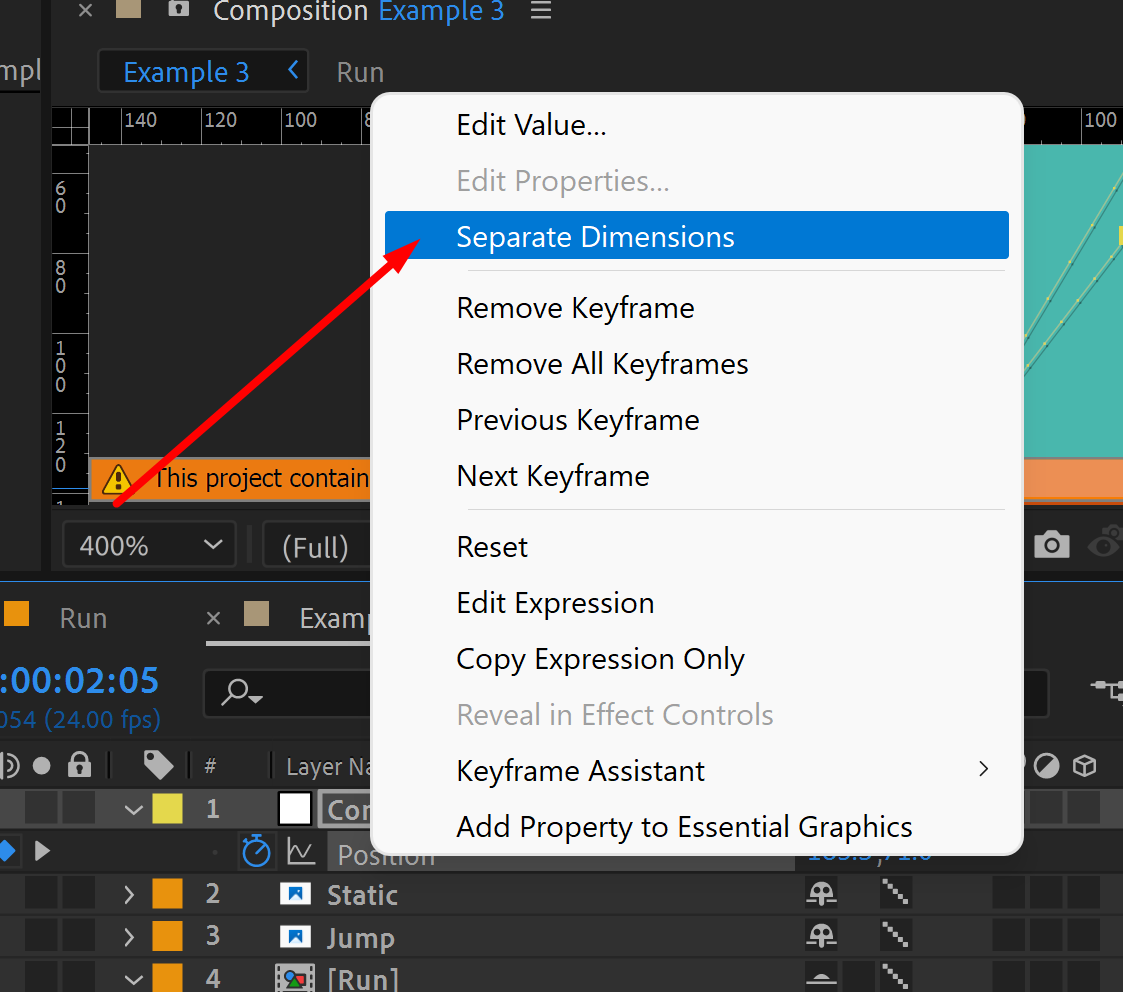
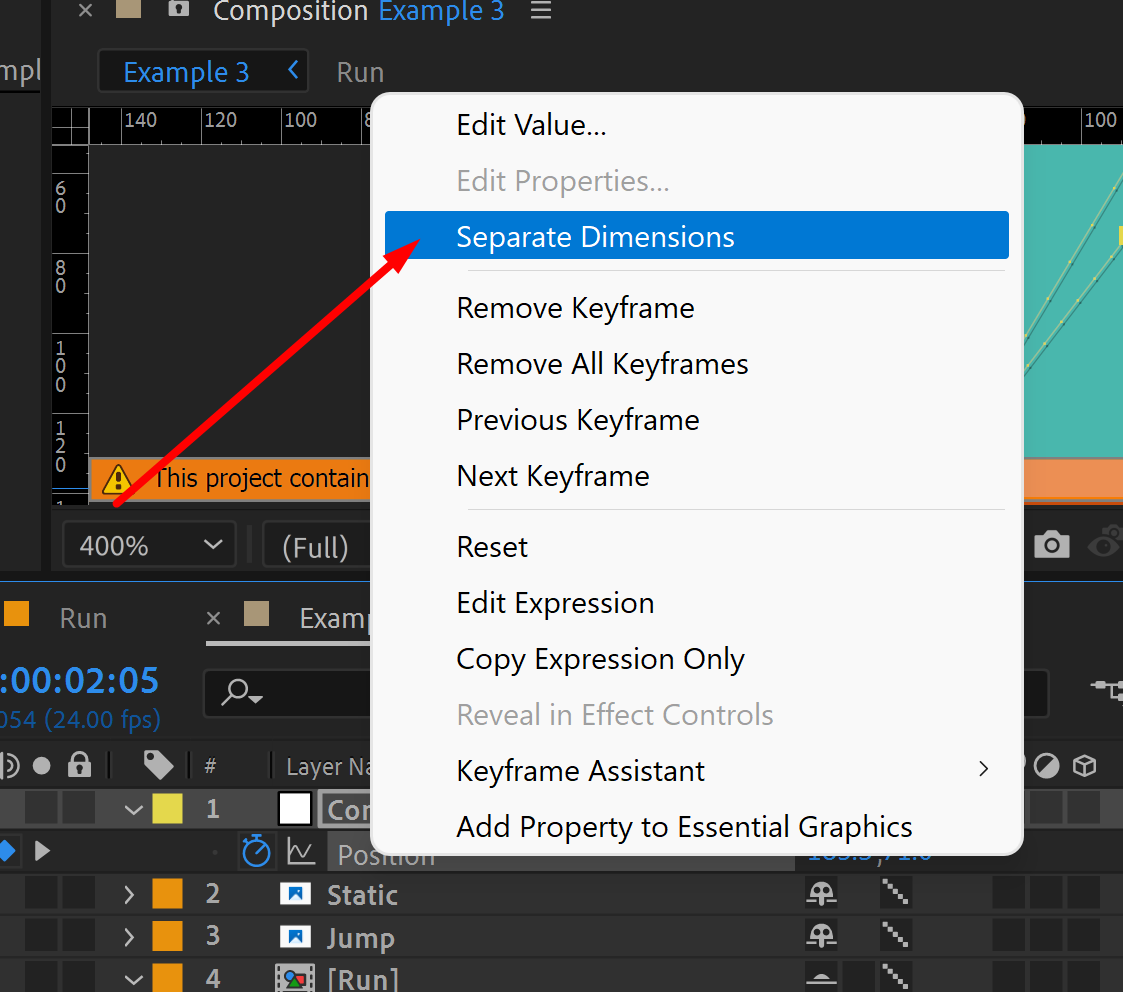
Here I found a bug in After Effects. If you change only the X Position value, the Y Position value changes slightly as well.
To fix this we need to separate dimensions.

Also, update slider [Speed]
position.speed

Also, update slider [Speed]
position.speed
to
transform.xPosition.speed
Now the bird can run.

The only thing left is to teach our bird how to turn around. See you tomorrow.
Part 1
Part 3
Click here to receive more tips by email.


