Animating Text Colors in After Effects: A Comprehensive Guide
Introduction – Bring Your Typography to Life with Animated Text Colors in After Effects
In the world of motion graphics and video editing, it’s often the little details that make a big impact. When it comes to creating eye-catching typography, animating the text color can take your designs to a whole new level, adding depth and visual interest to your compositions. Whether you’re designing a promotional video, creating a title sequence, or simply looking to spice up your social media content, learning how to animate text colors in After Effects is a skill worth mastering.
Get 10% off when you subscribe to our newsletter

By altering the color of your text over time, you can evoke emotion, create focal points, and guide your viewers’ attention. Imagine a title that smoothly transitions from one vibrant hue to another or a word that pulsates with a gradient that mimics a neon sign. These effects not only captivate the audience but also communicate your brand personality and enhance the overall visual experience.
In this article, we will walk you through the step-by-step process of animating text colors in After Effects. We will cover everything from basic techniques, such as applying a solid color or gradient, to more advanced methods like animating individual characters. No matter your skill level, whether you’re a beginner or an experienced motion designer, this guide will provide you with the knowledge and tools needed to create stunning text color animations that will bring your designs to life.
So, join us as we dive into the exciting world of animated text colors in After Effects. Get ready to unleash your creativity and take your typography to new heights!
Tips and Advice for Animating Text Color in After Effects
As you embark on your journey to animate text colors in After Effects, here are some useful tips and advice to keep in mind:
1. Plan your color scheme: Before diving into animating text colors, it’s essential to have a clear vision of the desired color scheme. Consider the mood and tone you want to convey and select colors that align with your overall design aesthetic. Experiment with different combinations to create harmony and contrast.
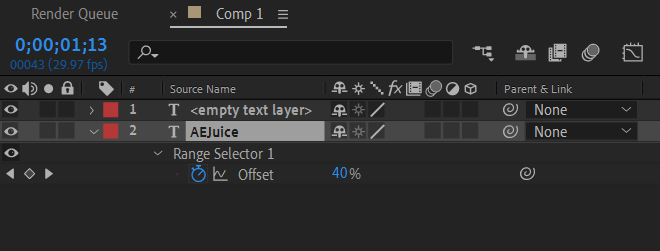
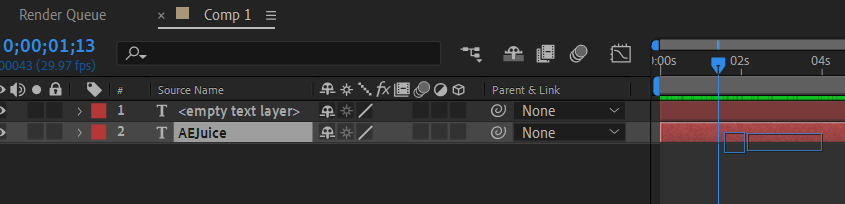
2. Utilize keyframes for smooth transitions: Keyframes are your best friends when it comes to animating text colors. Use them to set the starting and ending points of your color transitions. By adjusting the duration and easing of the keyframes, you can achieve smooth and seamless color animations.




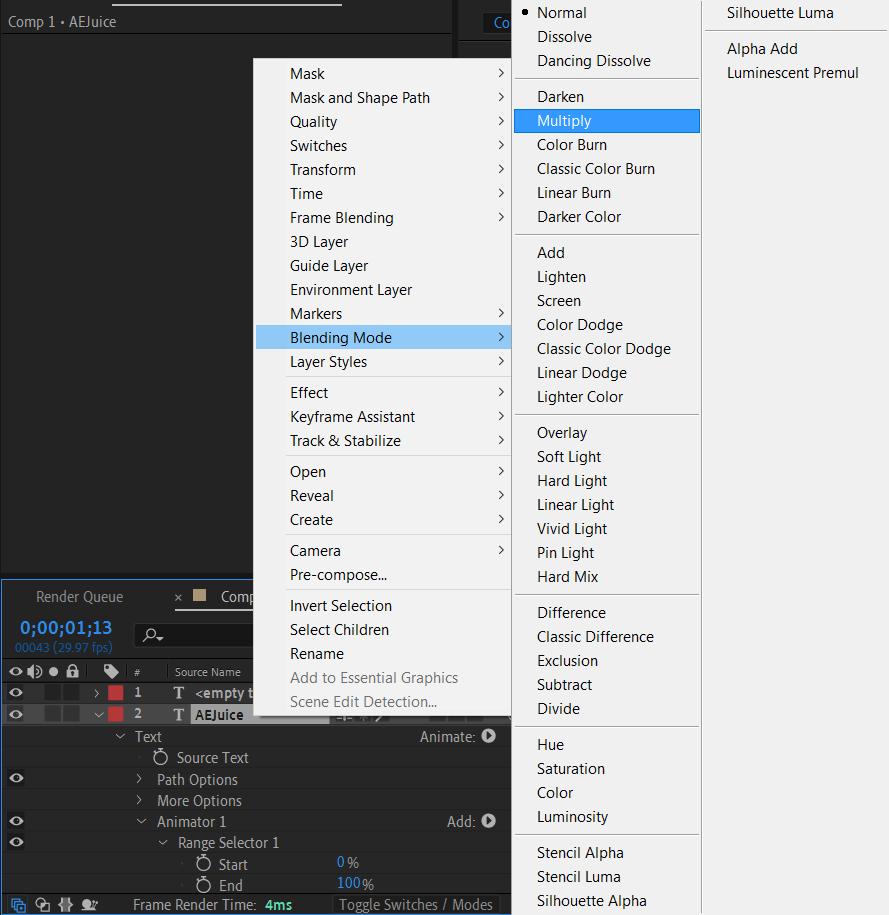
3. Play with opacity and blending modes: Don’t limit yourself to static colors; incorporate opacity and blending modes to add depth and dimension to your animated text. Experiment with different blending modes (e.g., Overlay, Screen, or Multiply) to create unique and captivating effects.


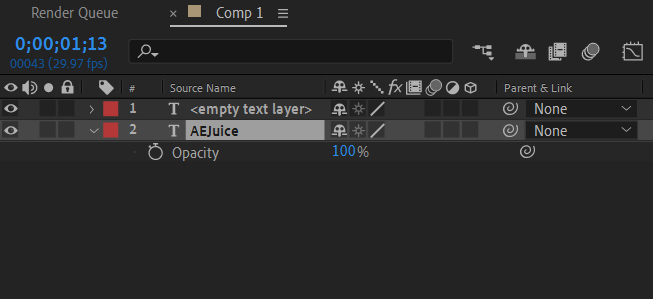
4. Use hotkeys for efficiency: After Effects offers a range of hotkeys that can significantly speed up your workflow. For example, you can use “U” to reveal keyframes and “T” to reveal opacity property. Learning and utilizing these hotkeys can save you valuable time while animating text colors.


5. Experiment with text animation presets: After Effects provides a variety of text animation presets that can instantly add flair to your typography. Explore and customize these presets to give your text color animations a unique and professional touch.



6. Pay attention to timing and pacing: The timing and pacing of your text color animations can greatly impact the overall visual appeal. Consider the tempo, beat, or narrative flow of your project to determine the appropriate timing for color changes. Experiment with different durations and transitions to find the right balance.
With these tips and advice in mind, you’re ready to dive into the world of animating text colors in After Effects. Remember, practice makes perfect, so don’t be afraid to experiment, push boundaries, and let your creativity shine through. Happy animating!
Conclusion – Elevate Your Typography with Dynamic Text Color Animations in After Effects
In conclusion, animating text colors in After Effects is a potent and creative technique that breathes life into your typography. Armed with keyframes, blending modes, and hotkeys, you possess the means to craft stunning text color animations, leaving a lasting impression on your audience and enhancing your visual narrative.
Strategically plan your color scheme, experiment with opacity and blending modes, and harness expressions for streamlined automation. Additionally, leverage the diverse text animation presets in After Effects to infuse a professional polish into your designs.
As you grow more adept at animating text colors, bear in mind the significance of timing and pacing. Play with transition durations and project tempo to orchestrate a well-coordinated visual experience.
Through consistent practice, patience, and a spirit of exploration, you can master the art of animating text colors in After Effects. Whether crafting titles for a film or enhancing social media content, dynamic text color animations will undoubtedly make your designs stand out in the digital landscape.
So, take the insights gained here and let your imagination soar. Whether it’s a solitary word or an entire sentence, allow your text colors to gracefully traverse the screen, captivating viewers with mesmerizing visual effects. Now, set your creativity free, and witness your typography come alive in ways you hadn’t imagined!
Happy animating!


